//Lanna Lang
//Section D
//lannal@andrew.cmu.edu
//Project 05-Wallpaper
function setup() {
createCanvas(590, 480);
//navy blue for right quad
//that peeks out
background('#25363e');
}
function draw() {
//left triangle
//repeat every 100 pixels down the canvas
for (var y = 0; y < height; y += 100) {
//repeat every 60 pixels across the canvas
for (var x = 0; x < width; x += 60) {
//fill with lighter brown
fill('#af9477');
triangle(x, y, x + 30, y + 20, x, y + 40);
}
}
//right triangle
//repeat every 100 pixels down the canvas
//
for (var y = 0; y < height; y += 100) {
//repeat every 60 pixels across the canvas
//with additional 50 pixels off screen
for (var x = 60; x < width + 50; x += 60) {
//fill with darker brown
fill('#7e5535');
triangle(x, y, x - 30, y + 20, x, y + 40);
}
}
//center quad
//repeat every 100 pixels down the canvas
for (var y = 20; y < height; y += 100) {
//repeat every 60 pixels across the canvas
for (var x = 30; x < width; x += 60) {
//fill with cream color
fill('#fbe8bd');
quad(x, y, x + 30, y + 20, x, y + 40, x - 30, y + 20);
}
}
//lower left quad
//repeat every 100 pixels down the canvas
for (var y = -60; y < height; y += 100) {
//repeat every 60 pixels across the canvas
for (var x =0; x < width; x += 60) {
//fill with ochre color
fill('#dcae56');
quad(x, y, x + 30, y + 20, x + 30, y + 80, x, y + 60);
}
}
noLoop();
}
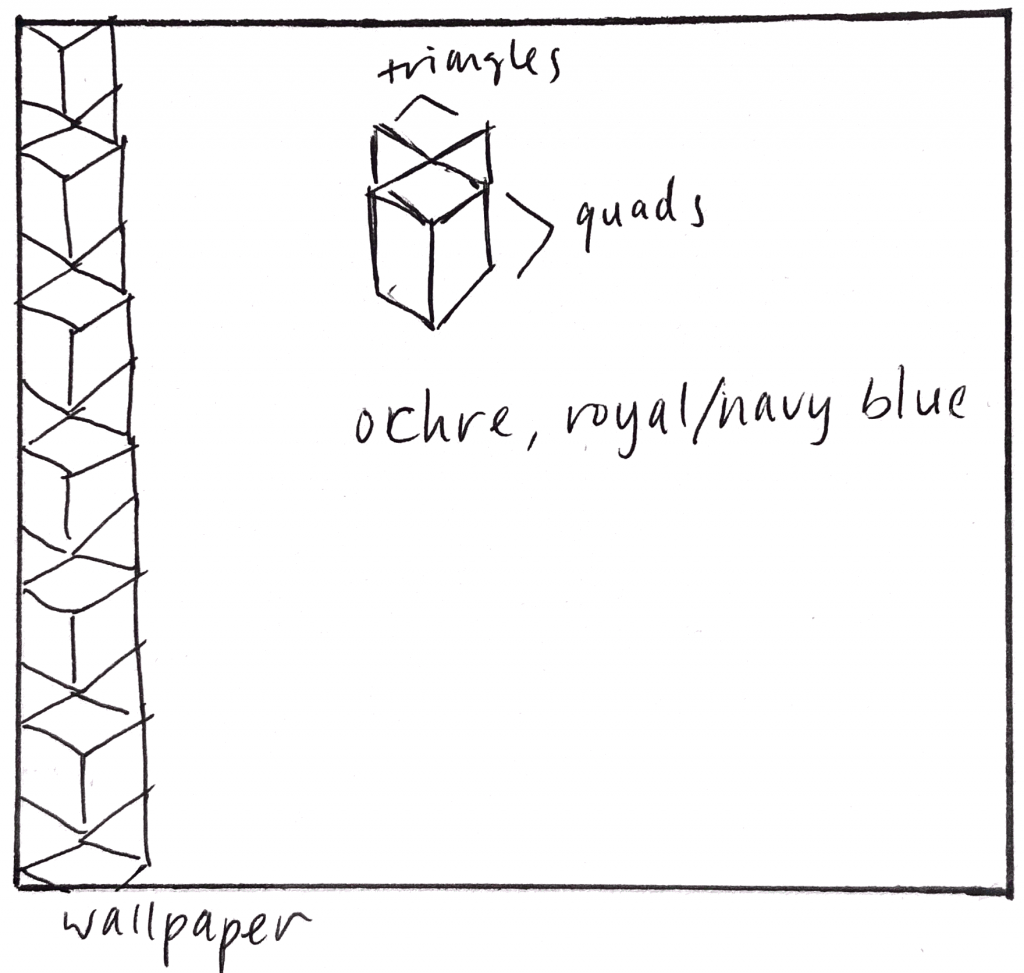
I wanted my wallpaper to be more geometric and include a bold, aesthetic color palette, but I didn’t want it to be a simple geometric design. I came up with this design that combined triangles and quadrilaterals, and that combination of shapes was the repeated image. I love the combination of ochre and blue, so I decided to revolve my palette around those two. This code relies solely on math and how the coordinates of each shape correlate with one another.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)