//Sammie Kim
//Section D
//sammiek@andrew.cmu.edu
//Project 05 - Wallpaper
function setup() {
createCanvas(600, 480);
background("black");
}
//Calling pattern function in consistent intervals by using for loop
function draw() {
for (var x = 0; x < width + 50; x += 100) {
for (var y = 0; y < height + 50; y += 70) {
pattern(x + 50, y + 30);
}
}
}
function pattern(x, y){
//variables controlling each shape's size
var size = 50;
var smallSize = 15;
var rectSize = 30;
noStroke();
//pink ellipse
fill("pink");
ellipse(x, y, size, size);
rectMode(CENTER);
//rotated center black square to make diamond shape
push();
translate(x, y)
rotate(radians(45));
fill("black");
rect(0, 0, rectSize, rectSize);
pop();
//inner red diamond inside the black diamond
push();
translate(x, y)
rotate(radians(45));
fill(255, 125, 122);
rect(0, 0, size * 0.3, size * 0.3);
pop();
//tiny left black ellipse
fill("black");
ellipse(x - 20, y, smallSize, smallSize);
//tiny top black ellipse
fill("black");
ellipse(x, y - 20, smallSize, smallSize);
//tiny right black ellipse
fill("black");
ellipse(x + 20, y, smallSize, smallSize);
//tiny bottom black ellipse
fill("black");
ellipse(x, y + 20, smallSize, smallSize);
//vertical white lines
stroke("white");
line(x + 50, 0, x + 50, height);
}

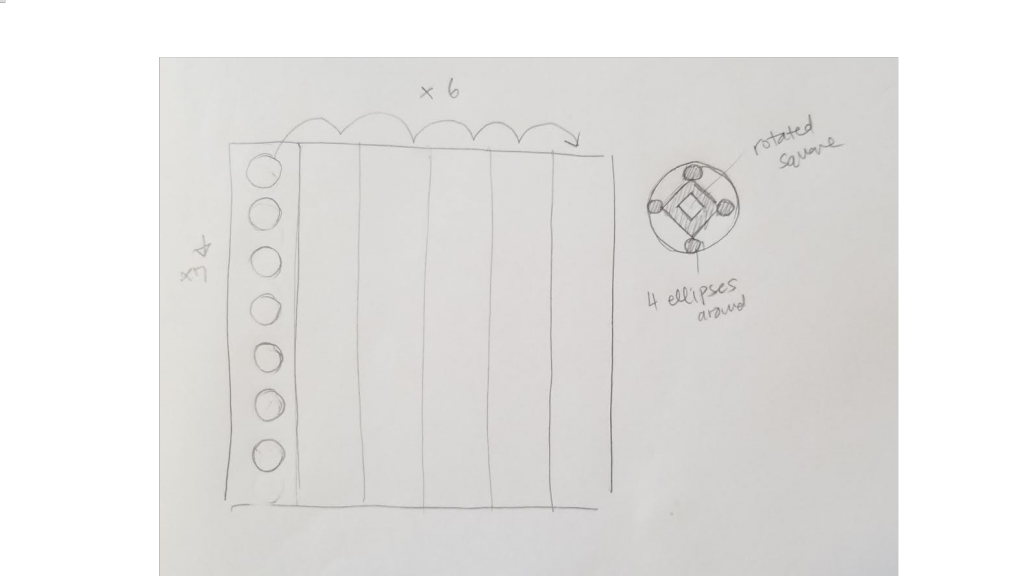
This project combined the materials I have learned so far in lecture regarding for loop and calling a function. I first created the pattern drawing of circles and squares as function “pattern” which I then embedded in the for loop to create repetition. Once again I realized how much more efficient it is to use this for loop rather than drawing all these elements numerous times.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)