// Timothy Liu
// 15-104 Section C
// tcliu@andrew.cmu.edu
// OpenEnded-05
var yStart = 60; // y coord of first flower's origin; a reference spot for other petals
var xStart = 60; // x coord of first flower's origin; a reference spot for other petals
function setup() {
createCanvas(600, 600);
noLoop(); // making the image static
}
function draw() {
noStroke(); // no strokes for a cleaner, more geometric feel
for (var dx = 0; dx < width; dx++) {
for (var dy = 0; dy < height; dy += 60) { // setting the spacing between lines to 60; 10 total stripes on canvas
if (dy % (60 * 2) === 0) { // odd # stripes
fill(235, 251, 255);
rect(dx, dy, width, 60); // stripes are a pale pastel blue
} else { // for even # stripes
fill(210, 239, 247);
rect(dx, dy, width, 60); // stripes are a slightly darker pastel blue
}
}
}
fill(171, 215, 235); // making the flowers dark blue
for (var y = 0; y < 10; y++) { // this for statement dictates the 5 rows of flowers that appear on the canvas
if (y % 2 === 0 || y === 0) { // this conditional ensures that a blank row is left between rows of flowers
for (var x = 0; x < 10; x += 2) { // the upper left petal on each flower
var py = (yStart - 10) + y * yStart; // variable that determines starting y coord of this petal
var px = (xStart - 10) + x * xStart; // variable that determines tarting x coord of this petal
quad(px - 10, py - 10, px + 10, py, px, py - 20, px - 20, py - 30); // actual petal shape (quadrilateral)
}
for (var a = 0; a < 10; a += 2) { // the upper right petal on each flower
var py2 = (yStart - 10) + y * yStart;
var pa = (xStart - 10) + a * xStart;
quad(pa + 20, py2, pa + 40, py2 - 10, pa + 50, py2 - 30, pa + 30, py2 - 20);
}
for (var b = 0; b < 10; b += 2) { // the lower right petal on each flower
var py3 = (yStart - 10) + y * yStart;
var pb = (xStart - 10) + b * xStart;
quad(pb + 20, py3 + 10, pb + 30, py3 + 30, pb + 50, py3 + 40, pb + 40, py3 + 20);
}
for (var c = 0; c < 10; c += 2) { // the lower left petal on each flower
var py4 = (yStart - 10) + y * yStart;
var pc = (xStart - 10) + c * xStart;
quad(pc - 20, py4 + 40, pc, py4 + 30, pc + 10, py4 + 10, pc - 10, py4 + 20);
}
for (var d = 0; d < 10; d += 2) { // the center of each flower
var py5 = (yStart - 10) + y * yStart;
var pd = (xStart - 10) + d * xStart;
ellipse(pd + 15, py5 + 5, 5, 5);
}
}
}
}I enjoyed this project because it allowed me to work with tessellations and arrays, patterns I don’t usually utilize often in my design work. My piece is meant to offer a geometric interpretation of the classic floral wallpaper found in homes. To me, wallpaper should feel warm, inviting, and interesting — all foundations of a fun home environment. In my piece, each flower is comprised of quadrilateral petals and an ellipse center, giving the wallpaper the desired modernistic yet comforting feeling. I also utilized a pastel blue analogous color scheme; I personally really like pastel colors (similar to the ones utilized in the Pixas movie Up), and I think my color scheme added to the feeling of comfort. Interestingly, although blue is typically a “cold” color, I think the pastel nature makes it feel more cozy than cold.
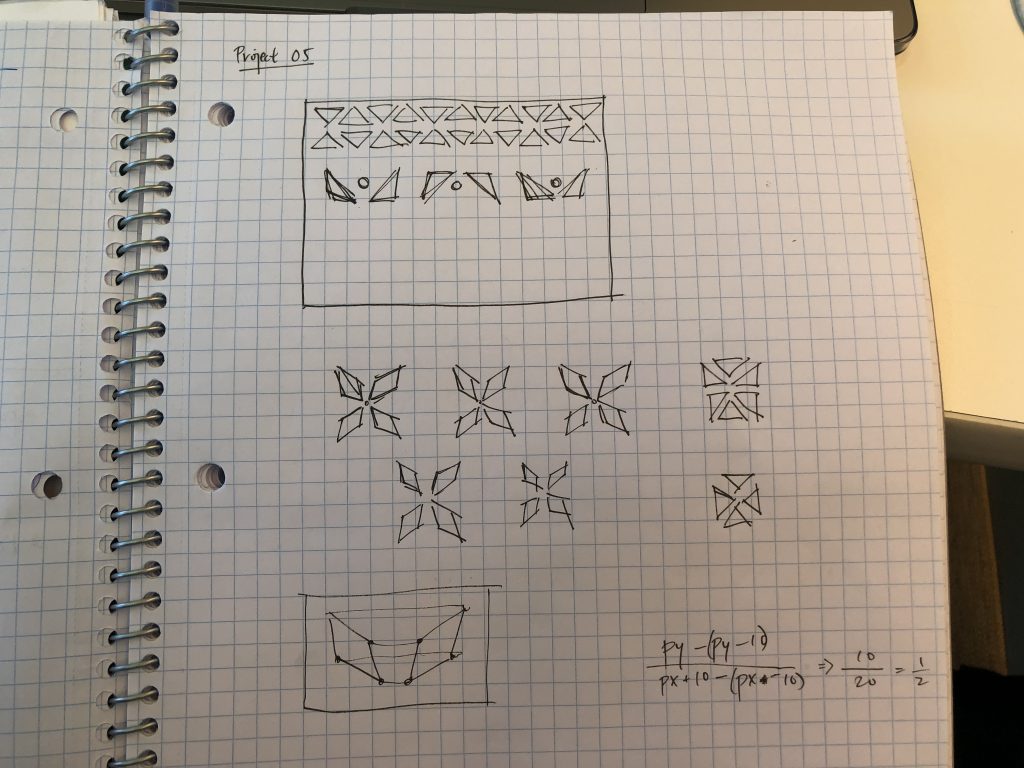
In terms of actual designing, it took me a long time to figure out the exact coordinate needed for each petal. The quad() function in p5.js requires all 4 endpoints to be mapped out, so that took me ample time and trial-and-error to nail down. As seen in my sketchbook below, I actually mapped out the coordinate plane to make sure all my petals were symmetrical and congruent. In the end, it was worth it and I was very happy with my piece.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)