var px =50;// x of first circle design
var py = 50;// y of first circle design
function setup() {
createCanvas(500, 400);
noLoop();
}
function draw() {
background('#368A5A');
stroke(230);
for (var y = 0; y < 10; y++) {
for (var x = 0; x < 11; x++) {
var sx = px + x *50;//x of circle pattern
var sy = py + y *50;//y of circle pattern
//circle flower pattern
noFill();
arc(sx-50, sy-50, 97, 97,0, PI, HALF_PI+QUARTER_PI);
arc(sx-50, sy-50, 97, 97, PI, 0.1*QUARTER_PI,PI);
//flower center
fill('#F5EB61');
ellipse(sx-50, sy-50, 15, 15);
}
}
}

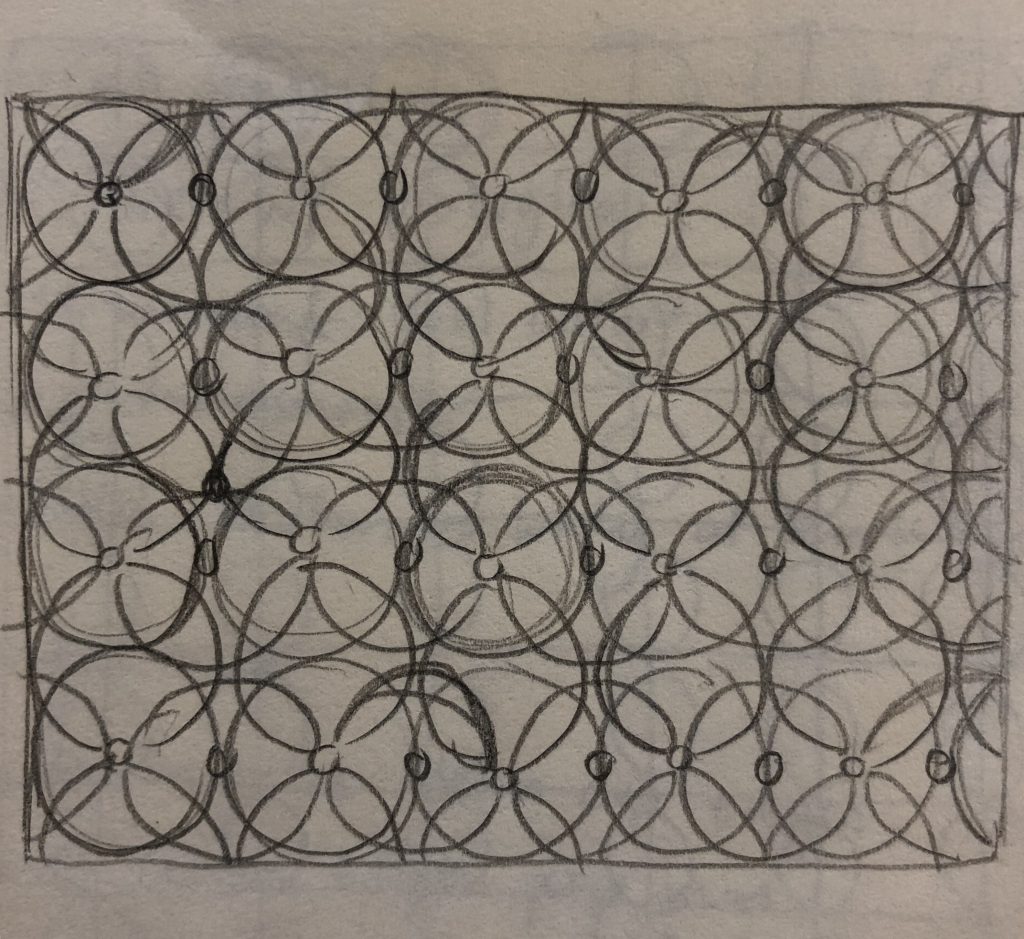
For my wallpaper pattern, I was thinking about a floral design initially. However, I wanted to use other geometric elements like the ellipse to create a more abstract pattern that shows repetition, floral aspects, and other different forms that come together. I then incorporated my favorite color and wanted to include smaller, yellow circles to make the design stand out more. I mainly found it challenging when I adjusted these arcs to create a flowing pattern, so that each intricate detail shows. But, overall I enjoyed this project, in trying to create a design that I would wear.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)