//sarah kang
//section c
//sarahk1@andrew.cmu.edu
//project-05-wallpaper
function setup() {
createCanvas(600, 600);
}
function draw() {
background(255, 207, 207);
for (var y = 55; y < height + 100; y += 150) {
for (var x = 55; x < width + 100; x += 150) {
noFill();
strokeWeight(7);
stroke(31, 0, 97);
rect(x, y, 40, 40); // thick purple squares
strokeWeight(2);
rect(x - 10, y - 10, 60, 60); // thin purple squares
stroke(211, 240, 238);
noFill();
rect(x - 70, y - 70, 30, 30); // light blue squares
fill(211, 240, 238);
ellipse(x - 55, y - 55, 10, 10); // light blue circles
}
}
for (var y = -70; y < height - 20; y += 150) {
for (var x = -70; x < width - 20; x += 150) {
noFill();
strokeWeight(4);
stroke(255, 254, 207);
rect(x, y, 140, 140); // big yellow squares
}
}
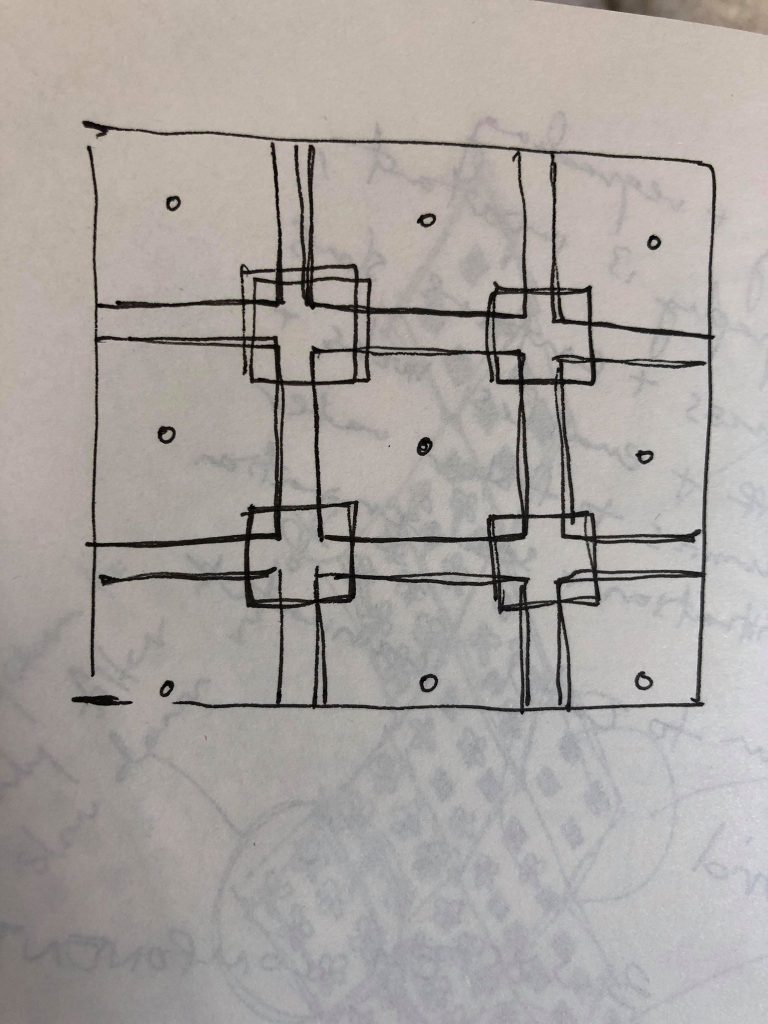
}For this wallpaper, I wanted to see what kind of graphics I could make by layering simple geometries such as squares.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)