var step = 0
function setup() {
createCanvas(400, 500);
}
function draw() {
background(255, 255, 255);
for (var y = 0; y < height+25; y += 100) {
for (var x = 0; x < width+25; x += 100) {
fill(250,180,112,40);
ellipse(x, y, 200, 200);
stroke(255,50,50);
}
}
for (var y = 0; y < height+25; y += 100) {
for (var x = 0; x < width+25; x += 100) {
fill(255,240,240);
ellipse(x, y, 10, 10);
stroke(150,70,75);
}
}
for (var y = 0; y < height+25; y += 50) {
for (var x = 0; x < width+25; x += 100) {
fill(230,255,255);
ellipse(x, y, 5, 5);
stroke(60,110,100);
}
}
for (var y = 0; y < height+25; y += 100) {
for (var x = 0; x < width+25; x += 50) {
fill(0,0,0);
line(x, y, x+50, y+50);
stroke(204, 102, 0);
}
}
}

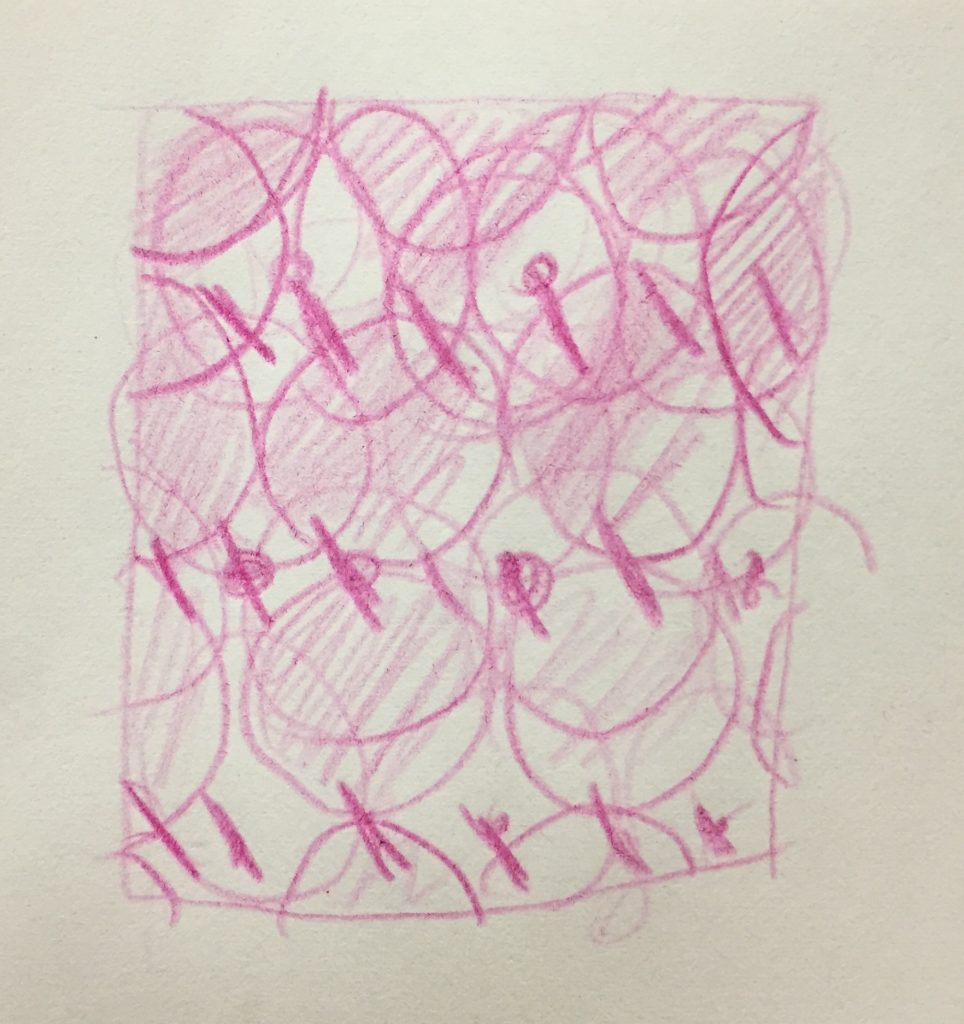
I am really interested in how a simple shape like a circle can become incredibly complex, through the repetition of its form repeating. I have always loved the idea of intersections, and transparency. I wanted to experiment with these ideas, the transparency of color and harshness of the outlines.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)