/* Mari Kubota
49-104 Section D
mkubota@andrew.cmu.edu
Assignment 5
*/
var spacing= 100; //space bewtween elements
function setup (){
createCanvas (400,400);
noLoop();
}
//draws wallpaper
function draw(){
background (150,200,200);
Wallpaper();
}
//function that creates patterns
function Wallpaper(){
//cactus
for (var x = 50; x<=width; x += spacing) {
for (var y = 50; y <= height; y+=spacing) {
stroke (154,205,50);
fill(152,181,104);
ellipse(x,y,20,20);
ellipse(x+15, y+15, 20, 20);
ellipse(x,y+15, 20, 20);
ellipse(x+15,y, 20, 20);
//sparkles
for (var a = 100; a<width; a += spacing) {
for (var b = 100; b < height; b+=spacing) {
stroke(204,204,0);
fill("yellow");
quad(a-10, b, a, b+15, a+10, b, a, b-15);
}
}
}
}
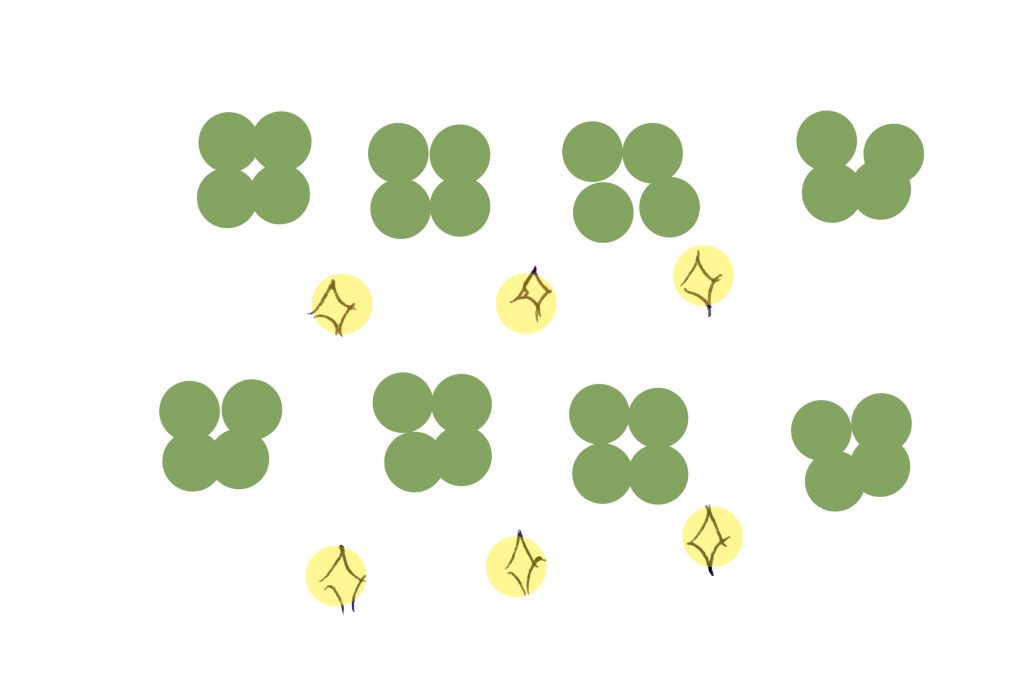
}In this project I made a wallpaper with cactus and diamonds on a turquoise background. By relying on nested loops, I was able to create orderly rows of the pattern interchangeably. The challenge of this project was creating a function called Wallpaper which contained the pattern that had to be called in a draw function without looping repeatedly.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)