/* Nadia Susanto
nsusanto@andrew.cmu.edu
Section B
Project - 05 - Wallpaper */
function setup() {
createCanvas(550, 550);
background(92,160,219);
}
function draw() {
//triangle pizza variables
var triX1 = 50;
var triY1 = 25;
var triX2 = 25;
var triY2 = 75;
var triX3 = 75;
var triY3 = 75;
//pizza crust variables
var crustX = 50;
var crustY = 70;
var crustW = 50;
var crustH = 10;
//peperoni variables
var pepSize = 5;
var pepX1 = 50;
var pepY1 = 38;
var pepX2 = 45;
var pepY2 = 47;
var pepX3 = 55;
var pepY3 = 53;
var flip = false;
for (var triY1 = 25; triY1 < height; triY1 += 75) {
triX1 = 50;
triX2 = 25;
triX3 = 75;
pepX1 = 50;
pepX2 = 45;
pepX3 = 55;
crustX = 50;
for (var triX1 = 50; triX1 < width; triX1 += 75) {
//cheese
stroke(255, 241, 153);
strokeWeight(0.5);
fill(255,241,153);
//upwards pizza
if (flip == true)
{
triangle(triX1, triY1, triX2, triY2, triX3, triY3);
fill(222,12,0)
circle(pepX1, pepY1, pepSize, pepSize);
circle(pepX2, pepY2, pepSize, pepSize);
circle(pepX3, pepY3, pepSize, pepSize);
//crust
fill(226,104,60);
ellipse(crustX, crustY+2, crustW, crustH);
triX2 +=75;
triX3 += 75;
flip = false;
}
else { //downwards pizza
triangle(triX1, triY2, triX2, triY1, triX3, triY1);
fill(222,12,0);
circle(pepX1, pepY1, pepSize, pepSize);
circle(pepX2, pepY2, pepSize, pepSize);
circle(pepX3, pepY3, pepSize, pepSize);
stroke(226,104,60);
strokeWeight(1);
fill(226,104,60);
ellipse(crustX, crustY-42, crustW, crustH);
triX2 +=75;
triX3 += 75;
flip = true;
}
pepX1 += 75;
pepX2 += 75;
pepX3 += 75;
crustX += 75;
}
triY2 += 75;
triY3 += 75;
pepY1 += 75;
pepY2 += 75;
pepY3 += 75;
crustY += 75;
}
}
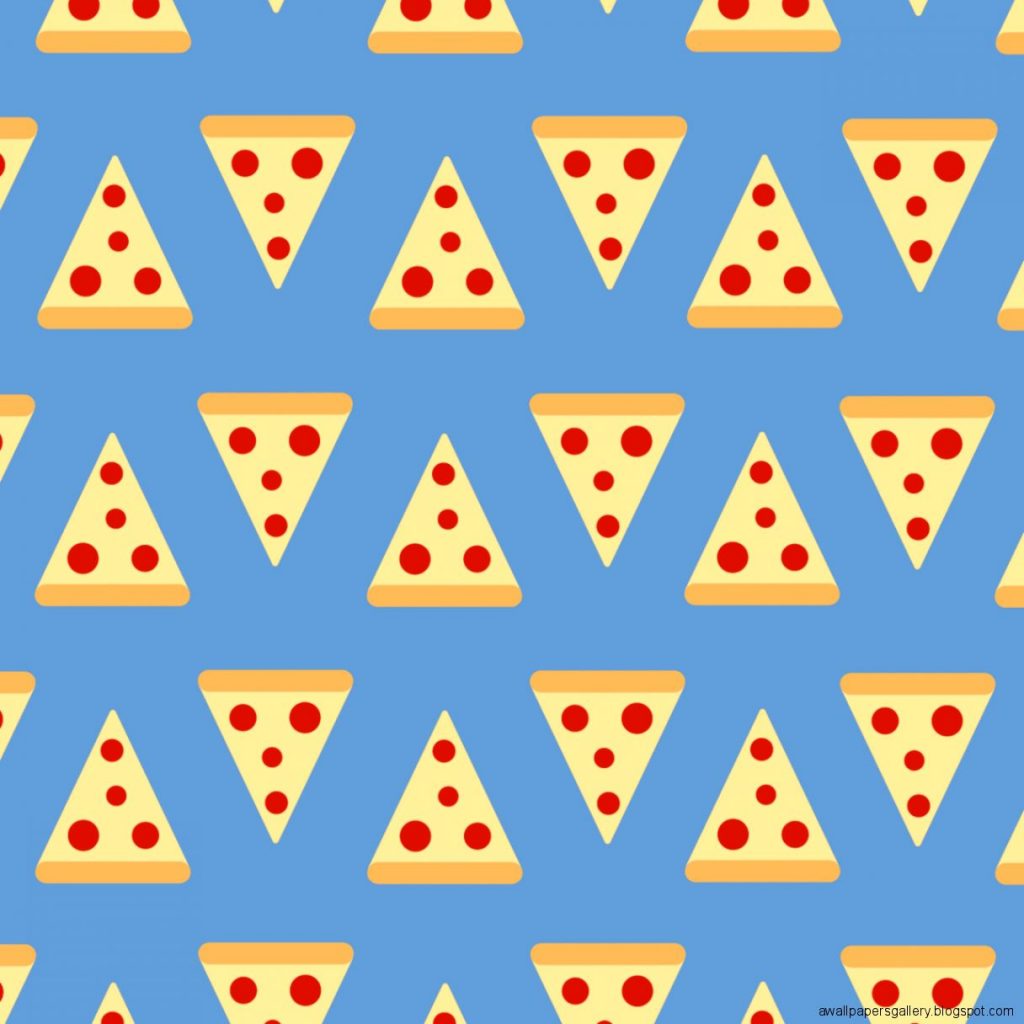
I was confused at first on what to draw, but then I became hungry and thought of pizza. I was then inspired by this pizza wallpaper I found online. I started coding first the initial pizza on the top left, then I initialized the variables using the numbers I got from my first pizza. I then incorporated for loops and other elements to flip the pizzas and make it a repeating pattern.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)