//Lanna Lang
//Section D
//lannal@andrew.cmu.edu
//Project-06-Abstract CLock
function setup() {
createCanvas(470, 430);
background(154, 233, 250);
ellipseMode(CENTER);
angleMode(DEGREES);
}
function draw() {
//hours
h = hour();
//the radius changes depending on the hour
var hRadius = map(h%12, 0, 12, 250, 350);
//the circle color changes
//as the hour changes
var hPink = map(h%12, 0, 12, 0, 230);
noStroke();
fill(255, 183, hPink);
ellipse(180, 215, hRadius);
//white reflection arc
strokeWeight(8);
stroke(255);
arc(240, 170, 60, 60, 300, 360);
//minutes
m = minute();
//the radius changes depending on the minute
var mRadius = map(m, 0, 60, 100, 170);
//the circle color changes
//as the minute changes
var mGreen = map(m, 0, 60, 0, 150);
noStroke();
fill(mGreen, 205, 180);
ellipse(180, 215, mRadius);
//seconds
s = second();
//the radius changes depending on the second
var sRadius = map(s, 0, 60, 0, 70);
//the circle color changes
//as the second changes
var sGreen = map(s, 0, 60, 0, 255);
fill(255);
ellipse(180, 215, sRadius);
//light grey circle
fill(220);
ellipse(400, 120, 70, 70);
//dark grey circle
fill(127);
ellipse(400, 120, 40, 40);
//record player tone arm
strokeWeight(30);
stroke(250, 235, 154); //yellow
line(430, 80, 410, 100);
strokeWeight(10);
line(410, 100, 310, 240);
line(310, 240, 290, 250);
strokeWeight(20);
line(290, 250, 250, 260);
//buttons on the bottom
strokeWeight(10);
stroke(247, 115, 125); //red
line(20, 410, 40, 410);
stroke(71, 171, 88); //green
line(60, 410, 80, 410);
stroke(47); //dark grey
line(100, 410, 120, 410);
//volume control
stroke(127); //dark grey
line(400, 270, 400, 390);
strokeWeight(2);
fill(220); //light grey
rect(380, 300, 40, 20);
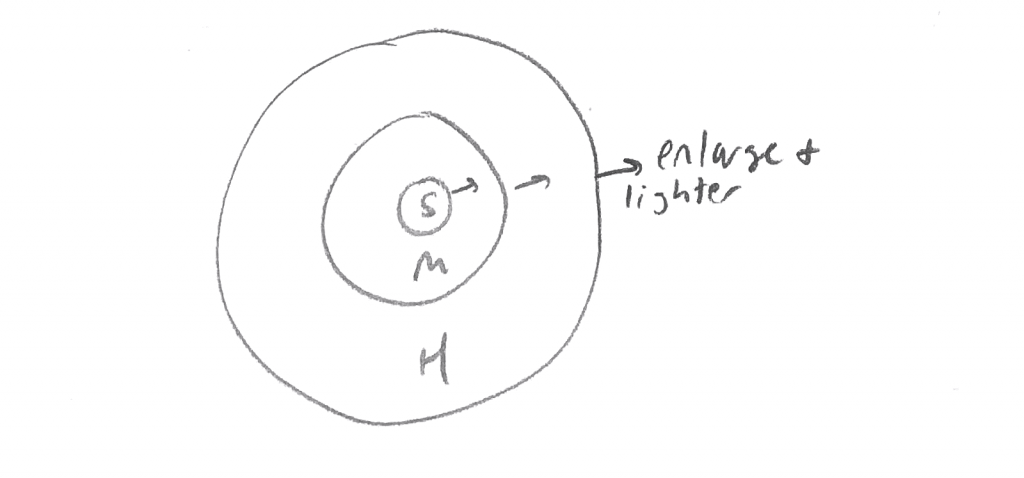
}My process behind making this clock/record player was simple, but I wanted to familiarize myself with the map() function so I based my whole clock off the map() function. Each ellipse represents the seconds, minutes, or hours, and as time goes on, the circles enlarge and the colors lighten for the minutes and hours. I had fun creating this image and playing with colors.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)