// CJ Walsh
// Section D
// cjwalsh@andrew.cmu.edu
// Project 05 - Wallpaper
function setup() {
createCanvas(500, 500);
background('#83D4F3');
noStroke(); // i dont like the stroke on objects!
}
function draw() {
// loop used to create variety of circles
for (var y = 62.5; y < height + 62.5; y += 125) {
for (var x = 62.5; x < width + 62.5; x += 125) {
fill('#64AEFF');
ellipse(x, y, 125, 125);
fill('#8ACAFF');
ellipse(x, y, 99, 99);
fill('#8BEFA7');
ellipse(x - 25, y - 10, 37, 37);
fill('#609FA0');
ellipse(x - 20, y - 20, 21, 21);
fill('#2D4949');
ellipse(x + 20, y + 15, 43, 43);
fill('#FFC5FE');
ellipse(x + 25, y - 2, 29, 29);
}
}
// background set of rectangles
fill('#7F7FEF');
for (var y = 114; y < height; y += 251) {
for (var x = 30; x < width; x += 250) {
rect(x, y, 190, 19);
}
}
// foreground set of rectangles
fill('#5756A5');
for (var y = 29; y < height; y += 250) {
for (var x = 115; x < width; x += 251) {
rect(x, y, 19, 190);
}
}
}
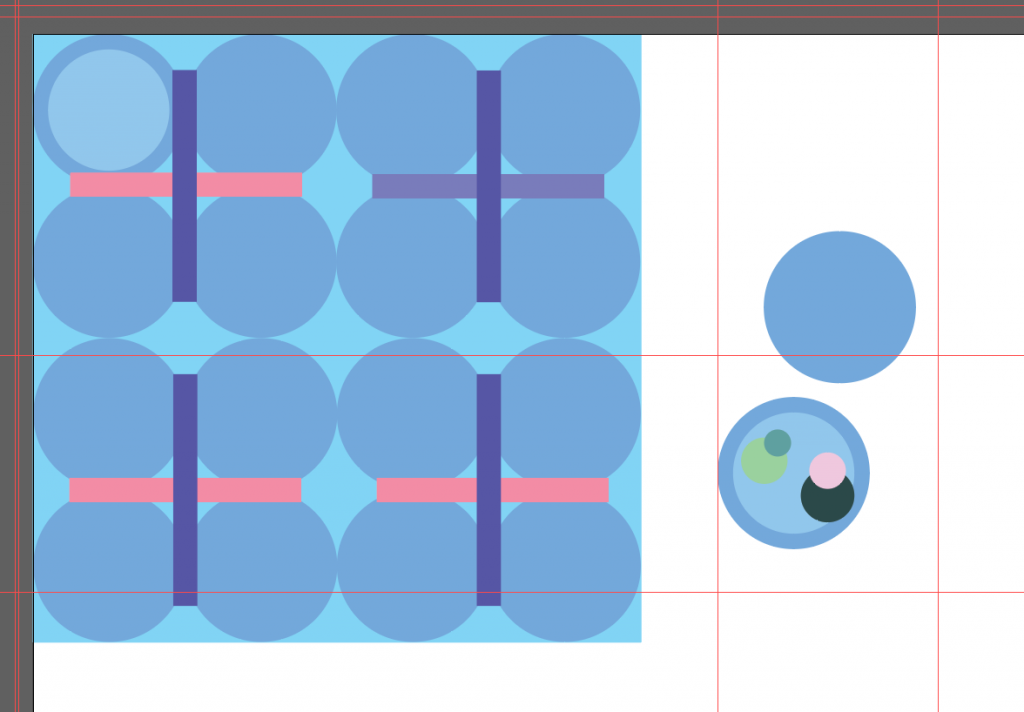
This is the wallpaper that I created for this week’s assignment. After looking through some examples, I decided that I just wanted to experiment with what I knew about loops and shapes and see what I could make. I drew all of my shapes in Adobe Illustrator first to understand where I wanted everything to be placed, and to also choose colors. I found this project to be really fun, especially when I expand the canvas and get to see the design on a larger scale. I could definitely see myself doing something similar to this project again in the future to make fun patterns and textures.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)