// Nawon Choi
// nawonc@andrew.cmu.edu
// Section C
function setup() {
createCanvas(440, 540);
background("white");
stroke("white");
for (var y = 0; y < height + 20; y += 110) {
for (var x = 0; x < width + 20; x += 110) {
// background triangles
fill(y/2, x/2, 200);
triangle(x, y, x, y + 100, x + 50, y + 50);
fill(y/2, x/2, 180);
triangle(x, y, x + 100, y, x + 100, y + 100);
// center circle
fill(y/2, x/2, 250);
ellipse(x + 50, y + 50, 25, 25);
fill(y/2, x/2, 220);
triangle(x, y + 100, x + 50, y + 50, x + 100, y + 100);
fill("white");
ellipse(x + 50, y + 25, 5, 5);
// bottom triangles
fill(y/2, x/2, 250);
triangle(x + 50, y + 50, x, y + 100, x + 33, y + 100);
fill(y / 3, x / 3, 150);
triangle(x + 50, y + 50, x + 33, y + 100, x + 66, y + 100);
}
}
noLoop();
}
function draw() {
// draw is not called due to noLoop() in setup()
}
For this project, I was inspired by geometric shapes, as well as the color gradient that we learned how to code during lab. I tried to create a small landscape image through the composition of my geometric elements. I like the way the that the gradient adds to the wallpaper by the way it alludes to a sunset or sunrise, and the way the colors of the sky change.
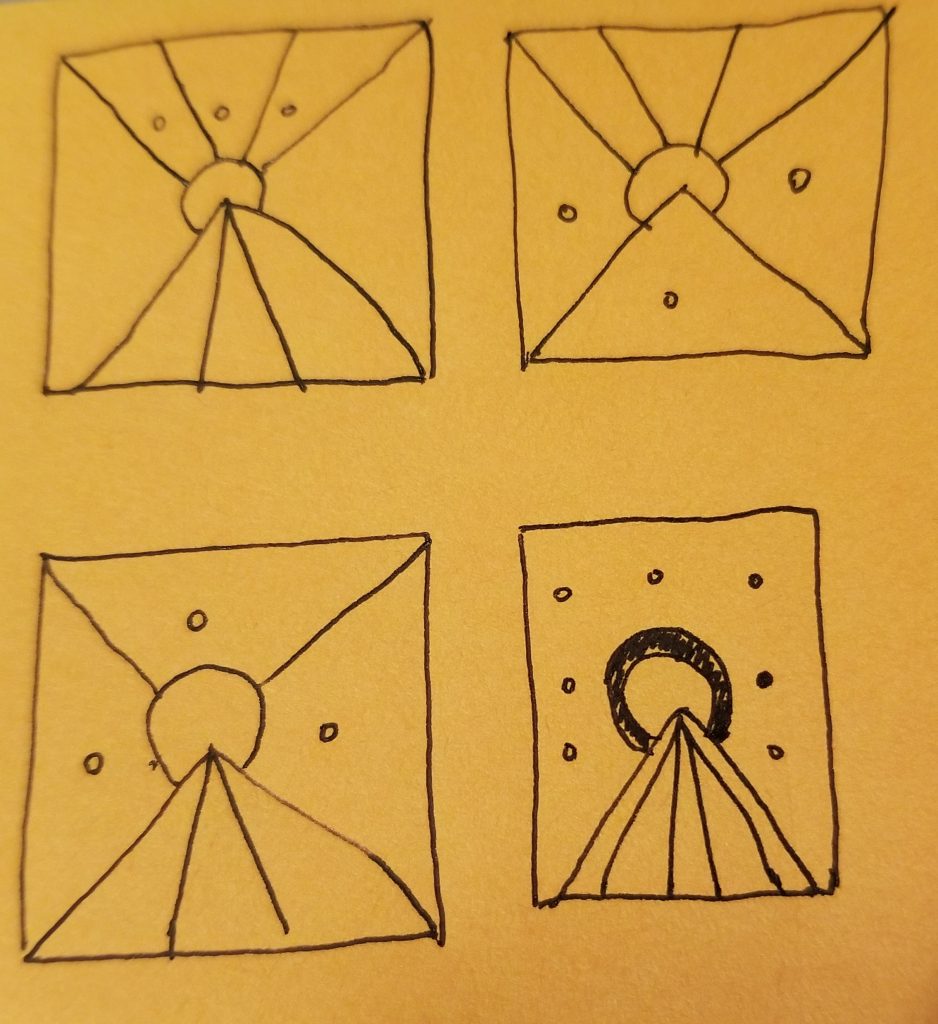
I sketched out a couple different ideas that I tested in p5.js, and ultimately decided on one that looked the best compositionally. I found that a lot of the other iterations had too many elements which was overwhelming to the eye.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)