// Danny Cho
// changjuc
// Section: A
// Project: Wallpaper
var waveHeight = 4/5;
var move = 0;
var speed = 0;
var evenOdd = 0;
var tailSize = 20;
var tailHeight = 20;
var fishSize = 10;
function setup(){
createCanvas(600, 600);
}
//creating waves
function waves(R, G, B, size, y, offset){
fill(R, G, B);
strokeWeight(0);
stroke(255);
//was trying to make the waves move, but not enough time & confusion
for (j = 0; j < (width + 1000) / size; j++){
var cirlceX = j * size * waveHeight + offset;
if (cirlceX > width + 500){
cirlceX = size * waveHeight + offset;
ellipse(cirlceX, y, size, size);
}
else {
ellipse(cirlceX, y, size, size);
}
}
}
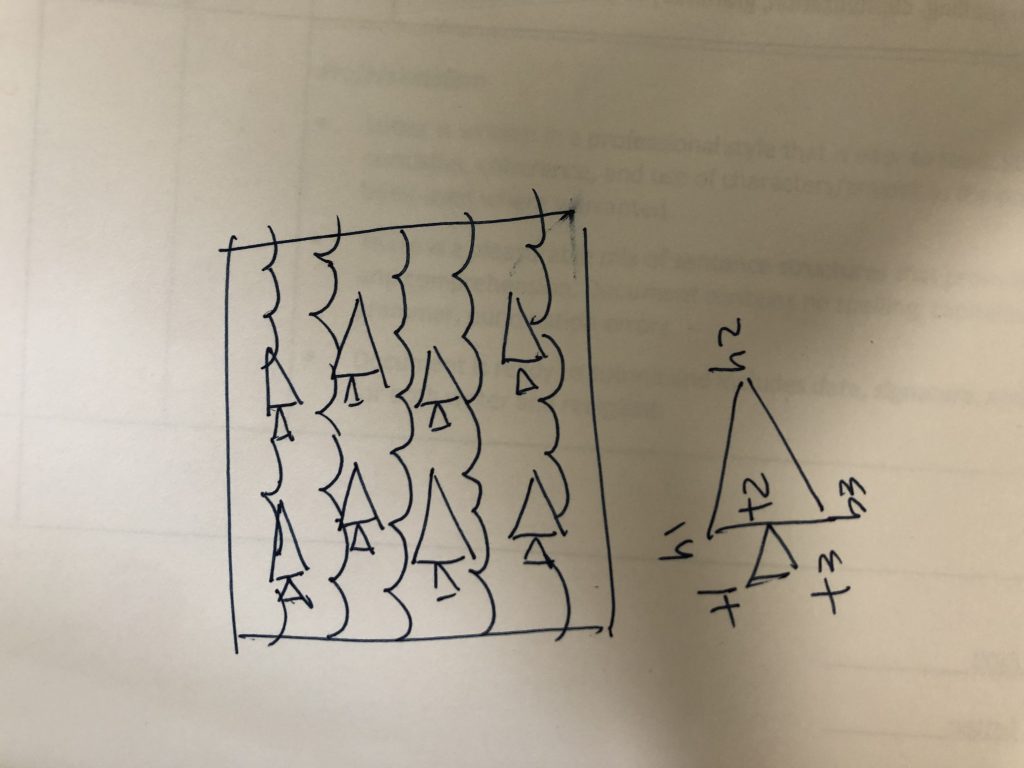
//drawing fish out of two triangles
function fish(a){
fill(231, 239, 233);
var v = height / 200;
var h = width / 200;
//tail
var t1x = a * h * 15;
var t1y = a * v * 15 + 10;
var t2x = a * h * 15 + tailSize;
var t2y = a * v * 15 + tailSize;
var t3x = t1x;
var t3y = a * v * 15 + 2 * tailHeight - 10;
print("t1x is" + t1x);
print("t1y is" + t1y);
//head
triangle(t1x, t1y, t2x, t2y, t3x, t3y);
var h1x = t2x;
var h1y = t2y - fishSize;
var h2x = t2x + 3 * fishSize;
var h2y = t2y;
var h3x = t2x;
var h3y = t2y + fishSize;
triangle(h1x, h1y, h2x, h2y, h3x, h3y);
}
function draw(){
for (i = 0; i <= 16; i++) {
var count = (i % 2);
if (count == 0) {
waves(15, 146, 167, 100, 600 - (40 * i), -50);
//every other waves are different color
}
else if (count == 1) {
waves(20, 188, 199, 100, 600 - (40 * i), 0);
}
}
for (row = 0; row <= 10; row ++){
push()
translate(row * 100 - 500, 0);
for (k = 0; k <= 12; k++){
fish(k);
}
pop()
}
noLoop();
}I originally wanted to make the waves move and have a ship or fish moving in between them, but I realized the way that I created the waves and how they overlap on top of each other didn’t allow it. So I decided to just overlay fish on top of the waves.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)