//Sean Meng
//Section C
//hmeng@andrew.cmu.edu
//Project-06-Abstract Clock
function setup() {
createCanvas(500, 500);
}
function draw() {
background(214, 200, 224);
//define current time
var S = second();
var M = minute();
var H = hour();
var round = 2 * PI;
var angle = 0;
//convert time value to radian angles
var ratioS = S / 60;
var ratioM = M / 60;
var start0 = 0;
var start = PI + HALF_PI;
var size1 = 200;
//diameters of the arc
var D1 = 200;
var D2 = 220;
var D3 = 170;
var D4 = 120;
var D5 = 80;
noStroke();
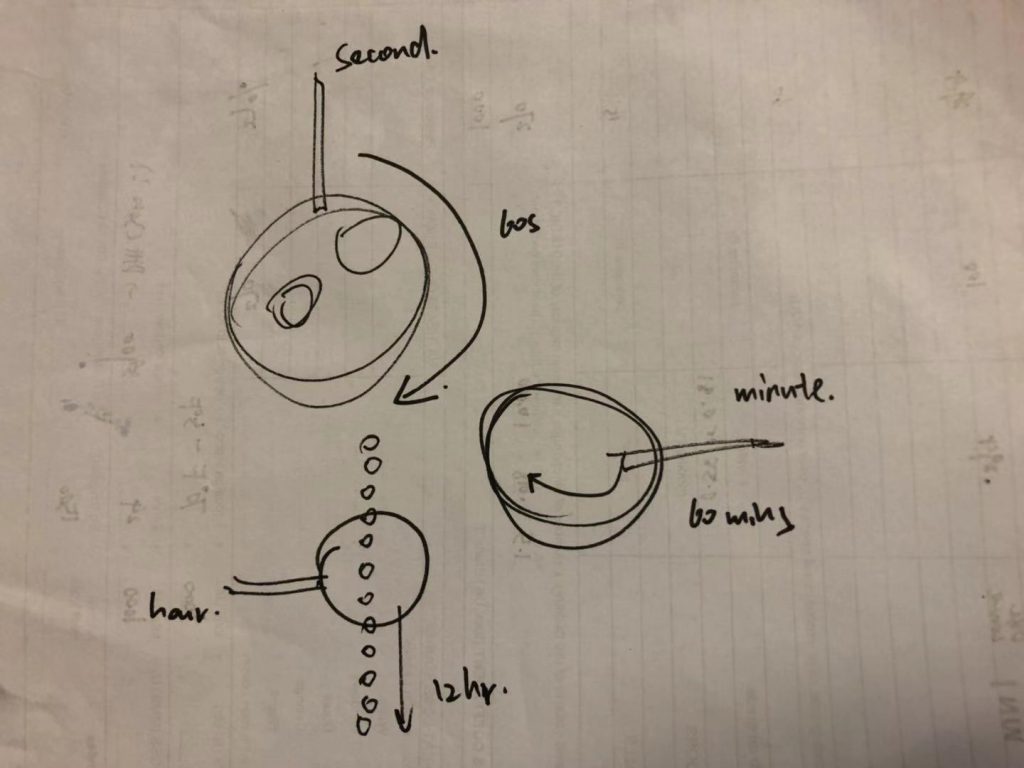
//Second plate graphics
fill(255, 216, 224); //Light pink
ellipse(180, 180, size1 * ratioS, size1 * ratioS);
fill(255, 186, 224); //Pink
ellipse(210, 150, 100 * ratioS, 100 * ratioS);
fill(255, 136, 204); //Dark pink
ellipse(150, 220, 55 * ratioS, 55 * ratioS);
//Second inner ring
stroke(200, 64, 150); //Magenta
strokeWeight(15 * ratioS);
noFill();
arc(180, 180, D1, D1, start, start + round * ratioS);
//Second outter ring
stroke(255);
strokeWeight(4 / 60 * S);
arc(180, 180, D2, D2, start, start + round * ratioS);
//Second starting line
fill(255);
rect(175, 0, 5, 90);
//Minute plate
stroke(255, 242, 255); //Light purple
strokeWeight(5);
noFill();
//Minute ring1
arc(350, 310, D3, D3, start0, round);
stroke(255, 215, 85); //Yellow
strokeWeight(30 * ratioM);
arc(350, 310, D4, D4, start0, round * ratioM);
//Minute ring2
stroke(255, 235, 135); //Light yellow
strokeWeight(10 * ratioM);
arc(350, 310, D4, D4, start0, round * ratioM);
//Minute starting line
noStroke();
fill(255, 242, 255);
rect(425, 305, 100, 10);
//Hour plate
fill(255);
ellipse(200, 390, D5, D5);
//12 Hour operator
if(H > 12) {
for(var i = 0; i < H - 12; i += 1){
fill(151, 59, 227);
ellipse(200, 320 + i * 15, 10, 10);
}
} else {
for(var i = 0; i < H; i += 1){
fill(151, 59, 227);
ellipse(200, 320 + i * 15, 10, 10);
}
}
}In this project, I explores the representation and abstraction of the clock by engaging geometries and colors. And visualizing the variation of time in a more creative way.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)