
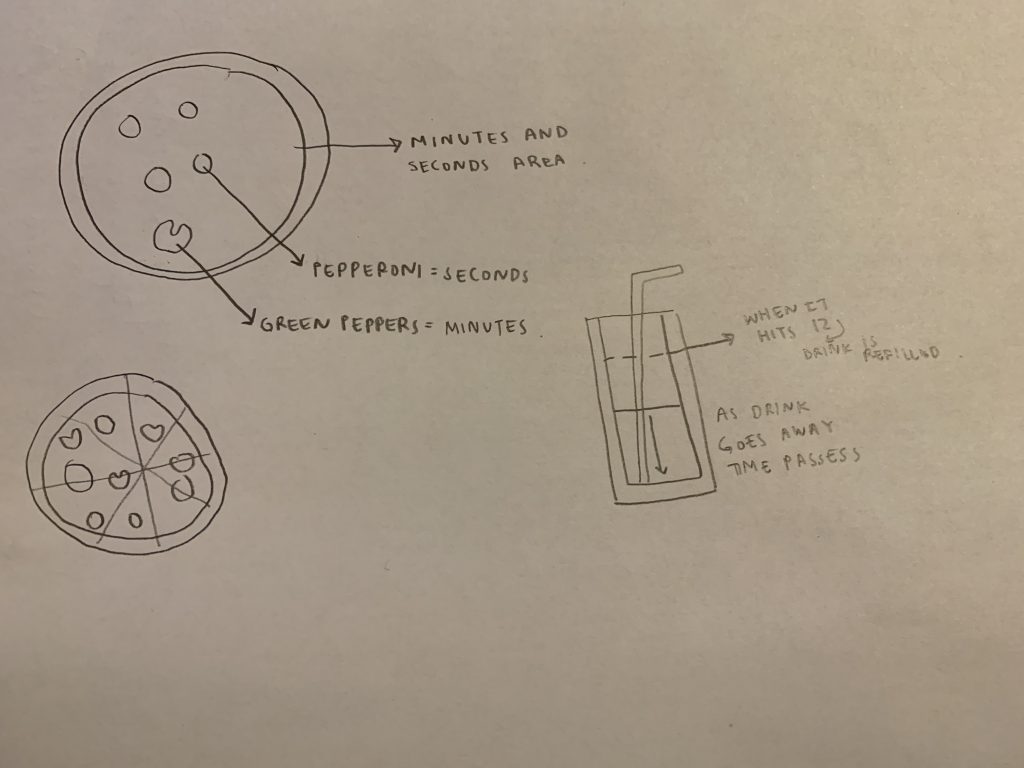
My clock is of a pizza and soda. At first, I wanted the hours to portrayed by slices, so as the hours go by, a slice of the pizza gets eaten. While doing so, I realized that the seconds and minutes did not have much space when the hours went by. The seconds and minutes were the topics of the pizza. Due to that issue, I changed it so that the minutes and seconds continues to be added on to the pizza, while the hours was a separate object. I created a soda so that the drink can do down as the time gets closer to 12:00. Once it hits 12:00, the drink is refilled. I really enjoyed this project because there was so much you could do with it.
//Jina Lee
//jinal2@andrew.cmu.edu
//Section E
//Project 06
var h;
var s;
var m;
var g;
var pepperonix = [];
var pepperoniy = [];
var greenPepperx = [];
var greenPeppery = [];
function setup() {
createCanvas(480, 480);
background(176, 223, 229);
//seconds
//clarifying there are 60 seconds
for (i = 0; i <= 59; i++) {
//random location of pepperonix
pepperonix[i]= random(60, 270);
//random location of pepperoniy
pepperoniy[i] = random(70, 250);
}
//minutes
//clarifying there are 60 minutes
for (g = 0; g <= 59; g++) {
//random location of pepperonix
greenPepperx[g]= random(60, 270);
//random location of pepperoniy
greenPeppery[g] = random(70, 250);
}
}
function draw() {
//the hours are in 12 not 24
h = hour() % 12;
s = second();
m = minute();
//variable that fits the hours to specific area
var mapH = map(h, 12, 0, height / 3, 0);
//light blue
background(176, 223, 229);
//crust
noStroke();
fill(128, 90, 70);
ellipse(170, 170, 300, 300);
fill(174, 141, 103);
ellipse(170, 170, 260, 260);
//cheese
fill(248, 222, 126)
ellipse(170, 170, 200, 200);
fill(248, 222, 126)
ellipse(170, 170, 200, 200);
ellipse(100, 100, 80, 80);
ellipse(200, 130, 150, 150);
ellipse(200, 200, 150, 200);
ellipse(220, 170, 150, 200);
ellipse(150, 170, 200, 200);
ellipse(160, 200, 200, 200);
//drink
fill(255);
rect(340, 260, 100, 200);
fill(176, 223, 229);
rect(350, 260, 80, 190);
fill(63, 32, 6);
rect(350, 303, 80, 147);
//straw
strokeWeight(9);
stroke(141, 2, 31);
line(420, 240, 370, 430);
line(420, 240, 460, 240);
//hour
//as the hours go on the drink slowly goes away
//once the hour hits 12, the drink refills
fill(176, 223, 229);
noStroke();
rect(350, 303, 80, mapH);
//straw
strokeWeight(9);
stroke(141, 2, 31);
line(420, 240, 370, 430);
line(420, 240, 460, 240);
//ice cube
push();
rotate(PI / 10.0);
noStroke();
fill(200);
rect(500, 250, 20, 20);
rect(440, 160, 20, 20);
pop();
push();
noStroke();
rotate(PI / 5);
fill(200);
rect(510, 70, 20, 20);
pop();
//number of seconds on clock
//each pepproni is a second
for (i = 0; i < s; i++) {
//pepperoni
fill(141, 2, 31);
ellipse(pepperonix[i], pepperoniy[i], 5, 5);
}
//number of minutes on clock
//each greenpepper is a minute
for (g = 0; g < m; g++) {
//green pepers
stroke("green");
arc(greenPepperx[g], greenPeppery[g], 10, 10, 0, PI + QUARTER_PI);
}
}
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)