/* Kimberlyn Cho
Section C
ycho2@andrew.cmu.edu
Project-06 */
function setup() {
createCanvas(480, 300);
}
function draw() {
noStroke();
var h = hour();
var m = minute();
var s = second();
var hr = h % 12
var sec = map(s, 0, 59, 0, width);
background(hr + hr * 20);
//cloud
fill(230);
ellipse(sec, 45, 70, 55);
ellipse(sec + 35, 50, 70, 55);
ellipse(sec + 65, 45, 60, 45);
ellipse(sec + 25, 25, 50, 35);
ellipse(sec + 52, 25, 50, 35);
//buildings
fill(0);
rect(0, 100, 60, 300);
rect(65, 150, 45, 250);
rect(110, 75, 75, 325);
rect(185, 110, 50, 300);
rect(235, 200, 35, 100);
rect(275, 50, 80, 250);
rect(355, 125, 40, 175);
rect(400, 80, 80, 220);
//window1
var a = 115
for (var y = 0; y < 8; y++) {
var wa = a + y * 25
fill(255);
rect(15, wa, 10, 10);
rect(35, wa, 10, 10);
};
//window2
var bx = 122
var by = 85
var count = 0
for (var y = 0; y < 8; y++) {
for (var x = 0; x < 3; x++) {
var wbx = bx + x * 20
var wby = by + y * 28
if (count == m & count < 24) {
fill(255, 255, 0);
rect(wbx, wby, 10, 10);
} else {
fill(100);
rect(wbx, wby, 10, 10);
}
count += 1
};
};
//window3
var c = 120
for (var y = 0; y < 12; y++) {
var wc = c + y * 15
fill(230);
rect(192, wc, 30, 5);
};
//window4
var d = 65
for (var y = 0; y < 7; y++) {
var wd = d + y * 35
fill(255);
rect(290, wd, 10, 20);
rect(310, wd, 10, 20);
rect(330, wd, 10, 20);
};
//window5
var ex = 412
var ey = 90
for (var y = 0; y < 9; y++) {
for (var x = 0; x < 4; x++) {
var wex = ex + x * 15
var wey = ey + y * 24
if (count == m & count > 23) {
fill(255, 255, 0);
rect(wex, wey, 10, 10);
} else {
fill(100);
rect(wex, wey, 10, 10);
}
count += 1
};
};
};
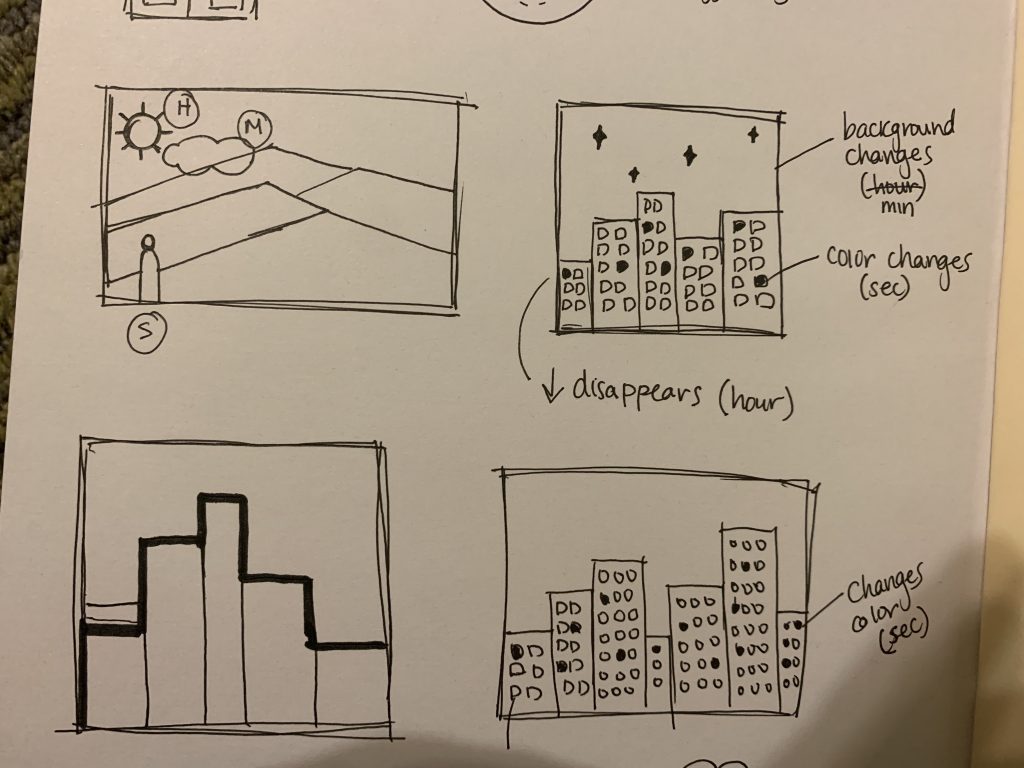
I was inspired by the night view of my home, NYC. The lights in some of the buildings light up according to the minutes to represent how the city is never really dead. The clouds move by the second and the background color changes a different shade of gray based on the hour. I went through different iterations in the input parameters for the time through my sketches.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)