//sarah kang
//section c
//sarahk1@andrew.cmu.edu
//project-06-clock
function setup() {
createCanvas(480, 480);
background(0);
}
function draw() {
//current time
var S = second();
var M = minute();
var H = hour();
//remap
var RMH = map(H, 0, 23, 0, 360);
var RMM = map(M, 0, 59, 0, 360);
var RMS = map(S, 0, 59, 0, 360);
var sec = S / 60;
var rad = 100;
var dim = 80;
var dim2 = 40;
var dim3 = 30;
var x1 = 220;
var y1 = 160;
var x2 = 350;
var y2 = 260;
var x3 = 200;
var y3 = 340;
var x4 = 80;
var y4 = 390;
var x5 = 400;
var y5 = 60;
angleMode(DEGREES);
//first bubble
fill(63, 57, 64);
noStroke();
ellipse(220, 160, sec * dim, sec * dim); //center
//big ring for hours
noFill();
stroke(105, 9, 46);
strokeWeight(1);
arc(x1, y1, rad + 80, rad + 80, 0, RMH);
//med ring for minutes
stroke(240, 192, 201);
strokeWeight(4);
arc(x1, y1, rad + 50, rad + 50, 0, RMM);
//small ring for seconds
stroke(201, 231, 255);
strokeWeight(7);
arc(x1, y1, rad, rad, 0, RMS);
//second bubble
fill(94, 86, 93);
noStroke();
ellipse(350, 260, sec * dim, sec * dim); //center
//big ring for seconds
noFill();
stroke(105, 9, 46);
strokeWeight(4);
arc(x2, y2, rad + 100, rad + 100, 0, RMS);
//med ring for minutes
stroke(240, 192, 201);
strokeWeight(8);
arc(x2, y2, rad + 75, rad + 75, 0, RMM);
//small ring for hours
stroke(201, 231, 255);
strokeWeight(12);
arc(x2, y2, rad + 20, rad + 20, 0, RMH);
//third bubble
fill(99, 101, 115);
noStroke();
ellipse(200, 340, sec * dim2, sec * dim2); //center
//big ring for seconds
noFill();
stroke(105, 9, 46);
strokeWeight(1);
arc(x3, y3, rad + 40, rad + 40, 0, RMS);
//med ring for seconds
stroke(240, 192, 201);
strokeWeight(2);
arc(x3, y3, rad + 20, rad + 20, 0, RMS);
//small ring for seconds
stroke(201, 231, 255);
strokeWeight(4);
arc(x3, y3, rad, rad, 0, RMS);
//4th bubble
fill(140, 143, 161);
noStroke();
ellipse(80, 390, sec * dim2, sec * dim2); //center
//big ring for seconds
noFill();
stroke(105, 9, 46);
strokeWeight(1);
arc(x4, y4, rad, rad, 0, RMS);
//med ring for seconds
stroke(240, 192, 201);
strokeWeight(2);
arc(x4, y4, rad - 10, rad - 10, 0, RMS);
//small ring for seconds
stroke(201, 231, 255);
strokeWeight(4);
arc(x4, y4, rad - 20, rad - 20, 0, RMS);
//5th bubble
fill(149, 140, 161);
noStroke();
ellipse(400, 60, sec * dim3, sec * dim3); //center
//big ring for seconds
noFill();
stroke(105, 9, 46);
strokeWeight(1);
arc(x5, y5, rad - 20, rad - 20, 0, RMS);
//med ring for seconds
stroke(240, 192, 201);
strokeWeight(2);
arc(x5, y5, rad - 30, rad - 30, 0, RMS);
//small ring for seconds
stroke(201, 231, 255);
strokeWeight(4);
arc(x5, y5, rad - 45, rad - 45, 0, RMS);
}
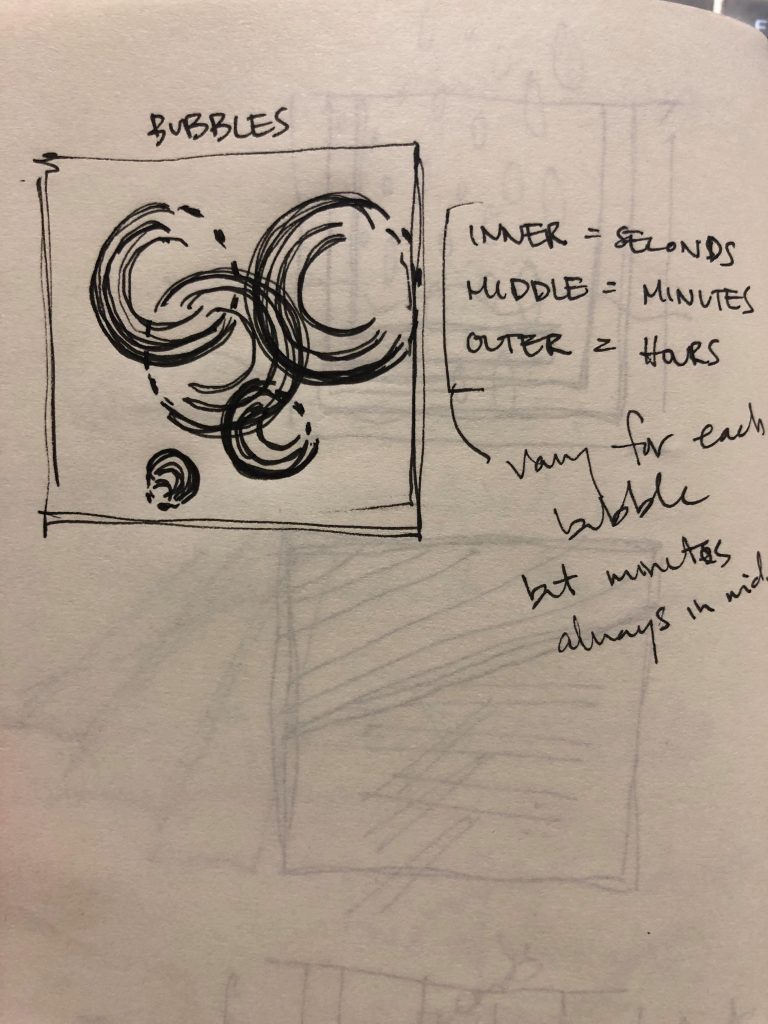
I wanted to make a bubble clock and vary the hour, minute, and second variables by the layers of the bubbles. To make the frame changes more apparent, I used more seconds variables in the visualization.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)