/*Paul Greenway
Section 1A
pgreenwa@andrew.cmu.edu
Project-07-Curves
*/
function setup() {
createCanvas(500, 500);
}
function draw() {
background('black');
//background spiral
strokeWeight(50);
size = 150;
spiralWidth = 5;
angleMap = map(mouseX, 0, width, 0, 20);
angle = angleMap;
Rcolor = map(mouseY, 0, height, 255,0);
Gcolor = map(mouseY, 0, height, 100,150);
Bcolor = map(mouseY, 0, height, 0,200);
col = color(Rcolor,Gcolor,Bcolor, 50);
stroke(col);
drawSpiral();
//foreground spiral
strokeWeight(1);
size = 150;
spiralWidth = 5;
angleMap = map(mouseX, 0, 300, 0, 20);
angle = angleMap;
Rcolor = map(mouseY, 0, height, 255,0);
Gcolor = map(mouseY, 0, height, 100,150);
Bcolor = map(mouseY, 0, height, 0,200);
col = color(Rcolor,Gcolor,Bcolor);
stroke('white');
drawSpiral();
}
function drawSpiral() {
oldX = width/2;
oldY = height/2;
for (let i=0; i<size; i++) {
newAngle = (angle/10) * i;
x = (width/2) + (spiralWidth * newAngle) * Math.sin(newAngle);
y = (height/2) + (spiralWidth * newAngle) * Math.cos(newAngle);
line(oldX, oldY, x, y);
oldX = x;
oldY = y;
}
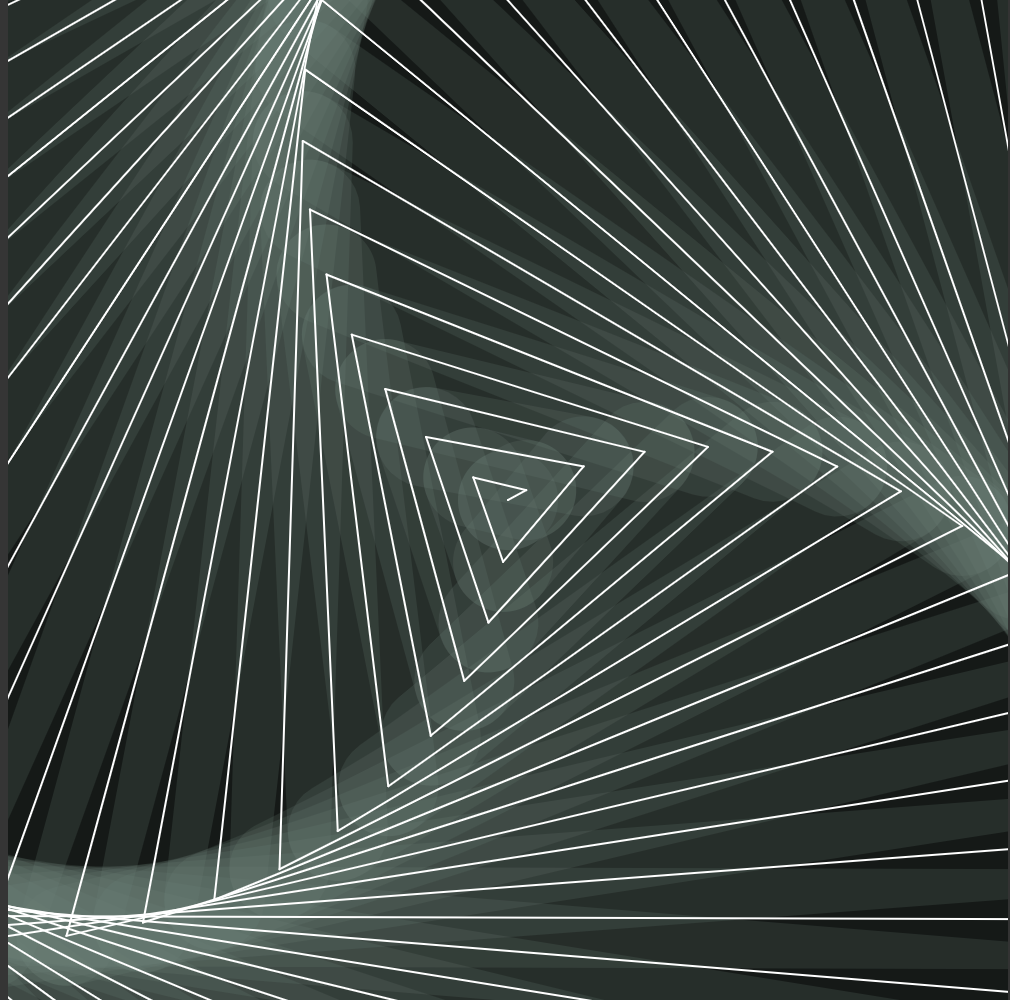
}For this project I used an Archimedean spiral as the base curve type for my design. In order to make the movement of the spiral interactive I mapped the movement of the mouseX to the angle of the spiral and mouseY to the rgb value. This allowed for the properties of the spiral to be dynamic and based on the user’s mouse movement. In addition, I also added a larger opaque spiral to mirror the main one and act as a backdrop to the design.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)