/* Youie Cho
Section E
minyounc@andrew.cmu.edu
Project-07-Composition-with-Curves*/
var nPoints = 500;
function setup() {
createCanvas(480, 480);
}
function draw() {
//background color changes based on mouse location
background(mouseX / 2, 50, mouseY / 2);
Epitrochoid();
}
function Epitrochoid() {
stroke(255);
strokeWeight(0.5);
//fill color changes based on mouse location
fill(mouseX, mouseX / 2, mouseY);
push();
//begin at the center of the canvas
translate(width / 2, height / 2);
//constrain through mouseX and mouseY
var consx = constrain(mouseX, 0, mouseX, 0, width);
var consy = constrain(mouseY, 0, mouseY, 0, height);
//define constants that depend on mouse position
var a = map(consx, 0, width, 0, width / 3);
var b = map(consy, 0, width, 0, width / 5);
var h = map(consy, 0, height, 0, 400);
//draw primary epitrochoid curve
beginShape();
for (var i = 0; i < nPoints; i ++) {
var t = map(i, 0, nPoints, 0, TWO_PI);
var x = (a + b) * cos(t) - h * cos((a + b) / b * t);
var y = (a + b) * sin(t) - h * sin((a + b) / b * t);
vertex(x, y);
//draw secondary epitrochoid curve rendered with small rectangles
rect(x * 1.5, y * 1.5, 15, 15);
//draw terciary epitrochoid curve rendered with large rectangles
rect(x * 3, y * 3, 30, 30);
}
endShape(CLOSE);
pop();
}
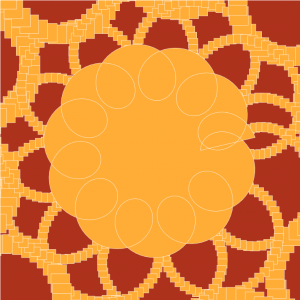
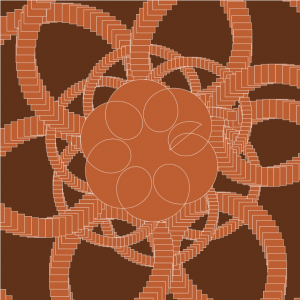
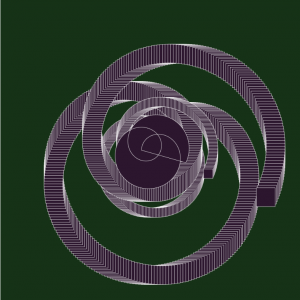
I chose to use the Epitrochoid curve. I chose this curve because first, I wanted to play around with many constants, and second, I thought that the curly movement is interesting. Because of the way the curve draws in a curly and dynamic way, I though it would be more harmonious to use differently rendered curves derived from the primary curve, instead of adding new Epitrochoid curves that would overlap with the primary curve. It was difficult to understand the different values in the equation, and which valuables controlled the curve in what ways, but after studying it for a while, I could make it so that the details that I wanted were being displayed on the canvas at an appropriate scale. It was very fun to be able to create something very complex and dynamic with the help of a mathematical equation.



![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)