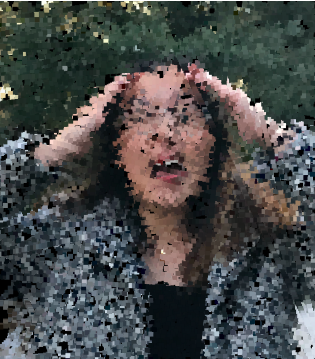
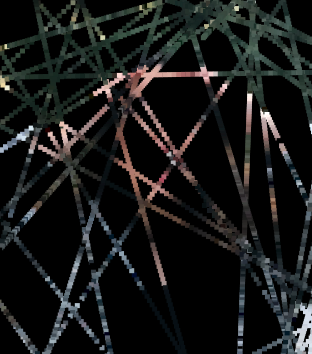
I chose a portrait of my friend Katrina. I spent a long time deciding how to create the portrait and I eventually decided on drawing squares in a continuous and slightly randomized line.
/* Chelsea Fan
Section 1B
chelseaf@andrew.cmu.edu
Project-09
*/
//important variables
var hiddenImage;
var xCoord = 200;
var yCoord = 200;
//Speed variables
var xOff = 5;
var yOff = 5;
function preload() {
//preload image
var myImage = "https://i.imgur.com/mBLofJe.png"
hiddenImage = loadImage(myImage);
}
function setup() {
createCanvas(319, 360); //set canvas to image size
pixelDensity(1);
background(0); //black background
hiddenImage.loadPixels(); //load image
frameRate(50);
}
function draw() {
//get image coloring
var ix = constrain(floor(xCoord), 0, width);
var iy = constrain(floor(yCoord), 0, height);
var imageColor = hiddenImage.get(ix, iy);
//Bounce off right side
if (xCoord>=width || xCoord<=0){
xOff = -xOff;
yOff = random(-5, 5);
}
//Bounce off top and bottom
if (yCoord>=height || yCoord<=0){
yOff = -yOff;
xOff = random(-5, 5);
}
//Rectangle move
xCoord = xCoord + xOff;
yCoord = yCoord + yOff;
//Rectangle color
noStroke(); //no outline of rectangles
fill(imageColor); //fill based on hiddenImage coloring
rect(xCoord, yCoord, 5, 5); //draw rectangles
}


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)