//Jasmine Lee
//jasmine4@andrew.cmu.edu
//Section C
//Project-09 (Computational Portrait)
var baseImage;
function preload() {
var myImageURL = "https://i.imgur.com/Iprm8zU.jpg";
baseImage = loadImage(myImageURL);
}
function setup() {
createCanvas(400, 523);
background(255);
baseImage.loadPixels();
frameRate(10000000);
grid();
}
//creates grid "cloth" in background
function grid() {
//creates the vertical lines
for (var gridA = 0; gridA < width; gridA += 10){
noStroke();
fill(255, 238, 186);
rect(gridA, 0, 2, 523);
}
//creates the horizontal lines
for (var gridB = 0; gridB < height; gridB += 10) {
noStroke();
fill(255, 238, 186);
rect(0, gridB, 400, 2);
}
}
function draw() {
var px = random(width); //randomixes location of crosstitch
var py = random(height); //randomizes location of crossstitch
var la = random(0, 30); //used for randomizing length of line
var lb = random(0, 20); //used for randomizing length of line
var a = random(1,15); //used for randomizing width of beads
var b = random(1,15); //used for randomizing height of beads
var ix = constrain(floor(px), 0, width - 1); //randomizes color of crosstitch
var iy = constrain(floor(py), 0, height - 1); //randomizes color of crosstitch
var theColorAtLocationXY = baseImage.get(ix, iy);
var theColorAtMouse = baseImage.get(mouseX, mouseY);
//draw cross-stitches
strokeWeight(1);
stroke(theColorAtLocationXY);
line(px, py, px + 10, py - 10);
line(px, py - 10, px + 10, py);
//draw lines
strokeWeight(random(0.2, 2));
stroke(theColorAtMouse);
line((mouseX - la), (mouseY - lb), (mouseX + la), (mouseY + lb));
//draw lines-glint
stroke(0.1);
stroke(255, 255, 255, 150);
line ((mouseX - la), (mouseY - lb - 0.5), (mouseX + la), (mouseY + lb - 0.5));
//draw beads
noStroke();;
fill(theColorAtMouse);
ellipse(mouseX, mouseY, a, b);
//draw bead-glint
fill(255, 255, 255, 150);
ellipse(mouseX + 2, mouseY - 2, a - (a - 2), b - (a - 2));
}
//clears canvas when mouse is clicked
function mousePressed() {
clear();
//redraws grid after clearing canvas
grid();
}
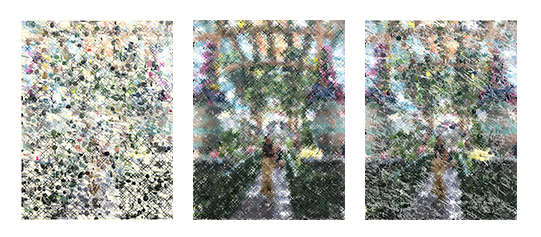
For this project, I chose to use a cross-stitching motif. I was inspired by the embroidery theme so I also included shiny “beads” and “thread” that follow the mouse cursor, as if the viewer was stitching along with the program. The resulting image, with movement of the mouse, results in a fuzzy image reminiscent of a especially fuzzy sweater.



![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)