/* Youie Cho
Section E
minyounc@andrew.cmu.edu
Project-09-Computational-Portrait*/
var myImage;
function preload() {
var myImageURL = "https://i.imgur.com/42viitv.jpg";
myImage = loadImage(myImageURL);
}
function setup() {
createCanvas(500, 500);
background(0);
myImage.loadPixels();
frameRate(2000);
}
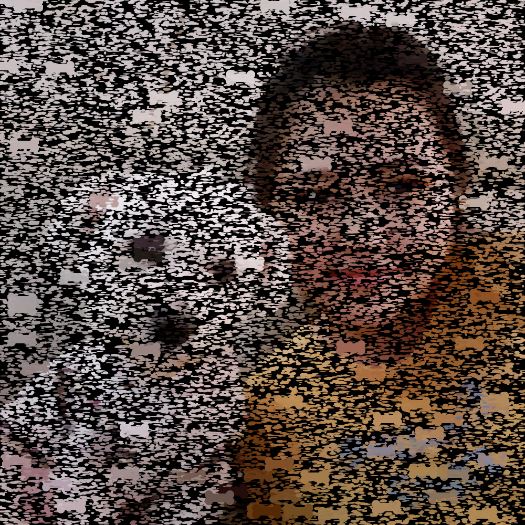
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
// Color at the current pixel
var theColorAtLocationXY = myImage.get(ix, iy);
// Random sizes of ellipses
var w = random(2, 8);
var h = random(.5, 3);
// Draw ellipses
fill(theColorAtLocationXY);
ellipse(px, py, w, h);
// Use color at the mouse
var theColorAtTheMouse = myImage.get(mouseX, mouseY);
// Draw the dog bone only every 30 frames
if (frameCount % 30 == 0) {
noStroke();
fill(theColorAtTheMouse);
dogBone();
}
}
// Draw dog bone pattern according to mouse movement
function dogBone() {
rectMode(CENTER);
rect(mouseX, mouseY, 20, 8);
ellipse(mouseX - 10, mouseY - 3, 8, 8);
ellipse(mouseX - 10, mouseY + 3, 8, 8);
ellipse(mouseX + 10, mouseY - 3, 8, 8);
ellipse(mouseX + 10, mouseY + 3, 8, 8);
}



This project was fun to make and watch. Figuring out how to differentiate the drawing rate of the particles and my dog bone pattern was interesting, and it would be fun to make use of this in my future projects as well.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)