//RAYMOND PAI
//Section D
//rpai@andrew.cmu.edu
//Project 09 Comp Portrait
//pre load image
var underlyingImage;
function preload() {
var myImageURL = "https://i.imgur.com/SNQERwr.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
createCanvas(500, 500);
background (0);
//pre load image's pixels
underlyingImage.loadPixels();
// slightly fast frame rate
frameRate(300);
}
function draw() {
//random pixel
//x of pixel
var px = random(width);
//y of pixel
var py = random(height);
var fx = constrain(floor(px), 0, width-1);
var fy = constrain(floor(py), 0, height-1);
//load pixel color to 'give' to the color of the circles
var theColorAtLocationXY = underlyingImage.get(fx, fy);
//draws circles
fill(theColorAtLocationXY);
noStroke();
ellipse(px, py, 20, 20);
//draws circles at mouse
var theColorAtTheMouse = underlyingImage.get(mouseX, mouseY);
//color for circles
fill(theColorAtTheMouse);
//draw circles at mouse
ellipse(mouseX, mouseY, 20, 20);
}
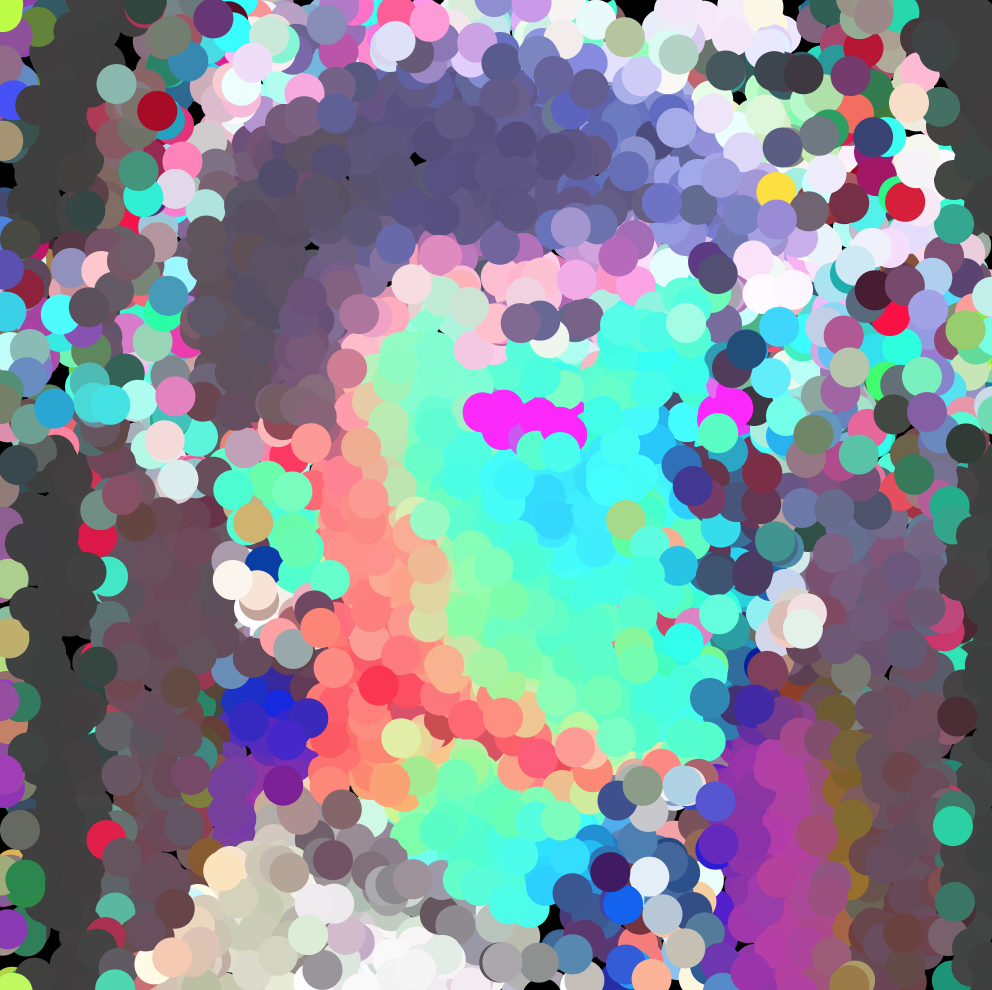
I used chunky circles to make my portrait. To emphasize the playful style, the original picture is already edited to be really colorful:


The picture loads pretty quickly because I don’t want to wait to see the original. You can also speed up the process even more by rapidly moving the mouse around the portrait. The whole image should appear in about a minute.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)