/* Cathy Dong
Section D
yinhuid@andrew.cmu.edu
Project 09 - Portrait
*/
// load image as color base
var baseImg;
// preload base image
function preload() {
var img = "https://i.imgur.com/zdFmG5k.jpg";
baseImg = loadImage(img);
}
function setup() {
createCanvas(480, 480);
background(0);
baseImg.loadPixels(); //load image pixels
frameRate(100000); //set draw circle speed with framerate
}
function draw() {
// set random x and y to make points
var px = random(width);
var py = random(height);
// constrain to keep x and y within canvas
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
// fill with base image color
var colorXY = baseImg.get(ix, iy);
// change circle size based on distance to center
var distance = dist(px, py, width / 2, height / 2);
var cirSize = map(distance, 0, sqrt(2) * width / 2, 10, 25);
// draw circles
noStroke();
fill(colorXY);
circle(px, py, cirSize);
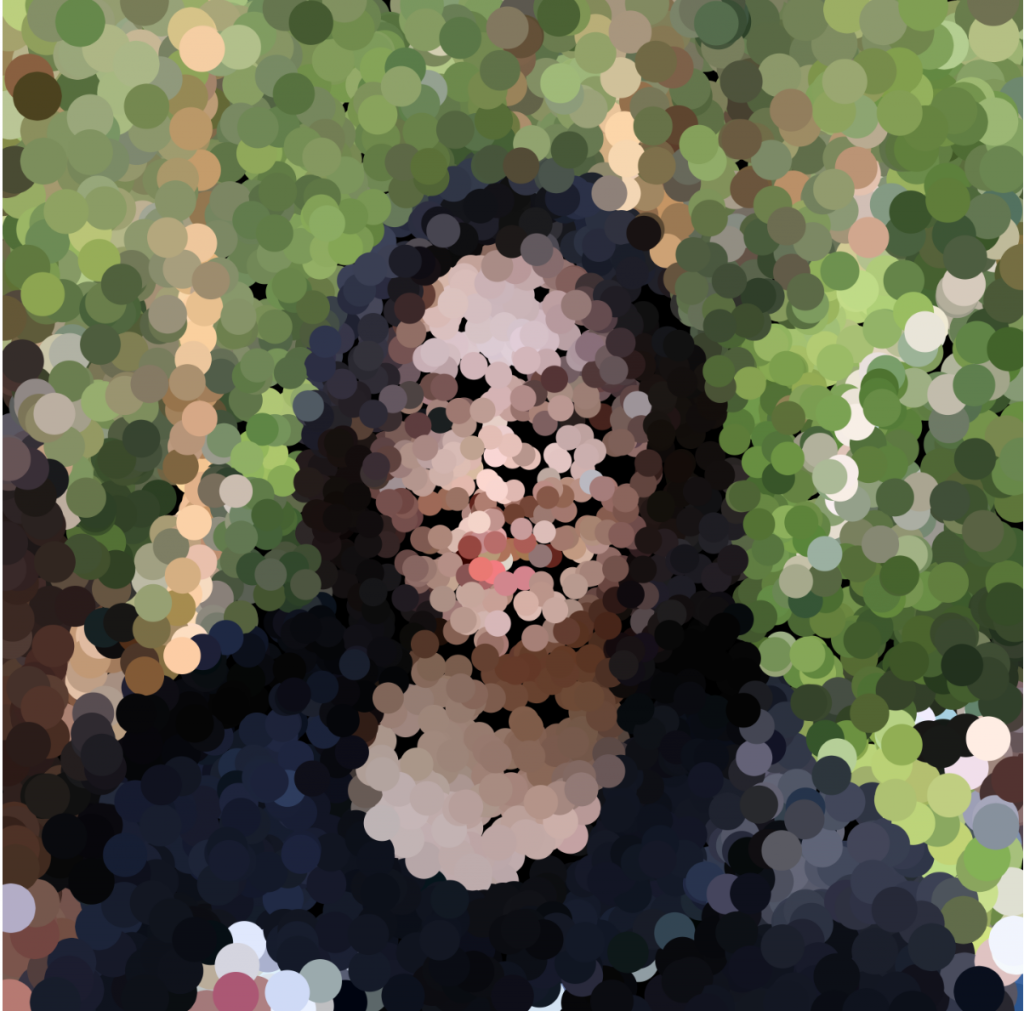
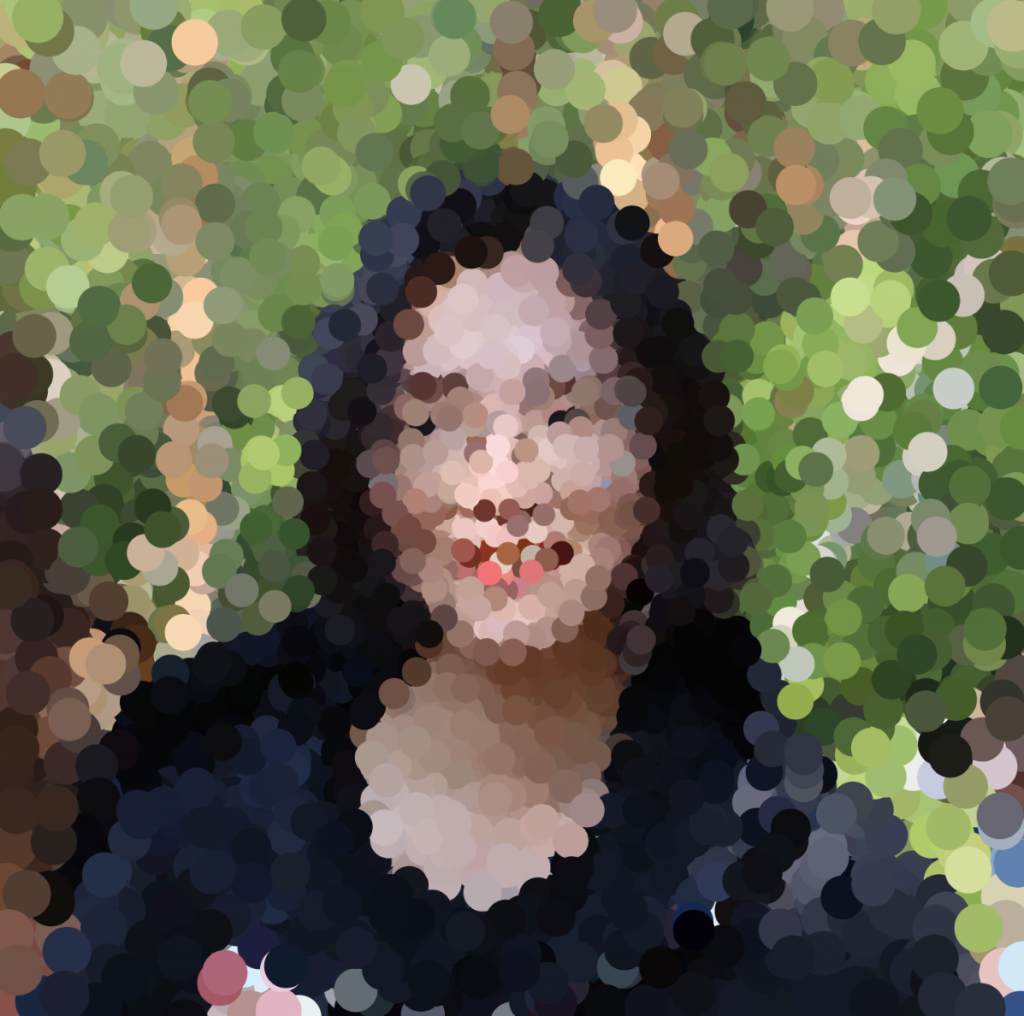
}In this project, I used dots/ circles to draw the abstracted self-portrait. Since my face is centered in the image, I used smaller circles near center and larger ones on the canvas edges. The idea is to have finer resolution on the face, whereas the background is blurred.



![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)