//Danny Cho
//Project 9
//changjuc@andrew.cmu.edu
//section A
var underlyingImage;
var pixColor;
var squareColor;
//arrays for red spots' coordinates
var redSpotsX = [];
var redSpotsY = [];
//preloads image
function preload() {
var myImageURL = "https://i.imgur.com/5PlTu4V.jpg";
underlyingImage = loadImage(myImageURL);
}
//sets up the canvas
function setup() {
createCanvas(750, 1334);
background(0);
underlyingImage.loadPixels();
frameRate(1000);
}
function draw() {
//random pixels chosen
var px = random(width);
var py = random(height);
//limiting the randomness to be integers within the canvas boundary
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
//color at the location
var theColorAtLocationXY = underlyingImage.get(ix, iy);
pixColor = color(theColorAtLocationXY);
//if red value is the highest number out of RGB palette,
//and is higher than 230, the part becomes pure red
//and saves the coordinates of them for the lines to be drawn
if (Math.max(red(pixColor), green(pixColor), blue(pixColor)) == red(pixColor)
& red(pixColor) > 230) {
redSpotsX.push(ix);
redSpotsY.push(iy);
pixColor = color(255, 0, 0);
}
//connects the red spots with lines
for (var i = 0; i < redSpotsX.length - 1; i++) {
stroke(200, 0, 0);
strokeWeight(.1);
line(redSpotsX[i], redSpotsY[i],
redSpotsX[i + 1], redSpotsY[i + 1]);
}
noStroke();
// changes the transparency of the ellipses
pixColor.setAlpha(100);
fill(pixColor);
ellipse(px, py, 15, 15);
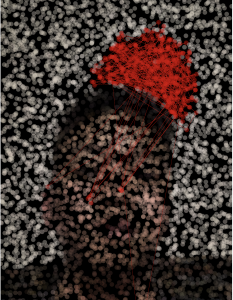
}I made a self portrait generator that recognizes and connects bright red spots in an image and emphasizes / connects them. I also tried to imitate the characteristic of water color by playing with the transparency of ellipses being drawn.

This is the original image

This is what has been generated by the algorithm
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)