I am using 1 grace day on this project.
// Timothy Liu
// 15-104, Section C
// tcliu@andrew.cmu.edu
// OpenEnded-09
var Eileen; // variable name of the person in my project!
function preload() {
Eileen = loadImage("https://i.imgur.com/V7NYz2M.jpg"); // preloading the image
}
function setup() {
createCanvas(300, 450);
background(255);
Eileen.loadPixels();
frameRate(250);
Eileen.resize(300, 450);
}
function draw() {
// variables to determine the location of each hamburger
var burgerX = random(width);
var burgerY = random(height);
// variables that ensure the hamburger drawn remains on the canvas
var burgerOnCanvasX = constrain(floor(burgerX), 0, width - 1);
var burgerOnCanvasY = constrain(floor(burgerY), 0, height - 1);
// variables to determine the proportions and shape of each burger
var burgerW = random(8, 14);
var burgerH = random(6, 10);
var meatWStart = burgerW / 2 - burgerW * 0.125;
var meatW = burgerW * 0.75;
var meatH = random(2, 4);
// variable that identifies the pixel color of the underlying images
var pixelColor = Eileen.get(burgerOnCanvasX, burgerOnCanvasY);
// applies the pixel color to each hamburger in the foreground
noStroke();
fill(pixelColor);
// drawing each individual hamburger
arc(burgerX, burgerY, burgerW, burgerH, PI, TWO_PI);
rect(burgerX - meatWStart, burgerY, meatW, meatH);
arc(burgerX, burgerY + meatH, burgerW, burgerH, 0, PI);
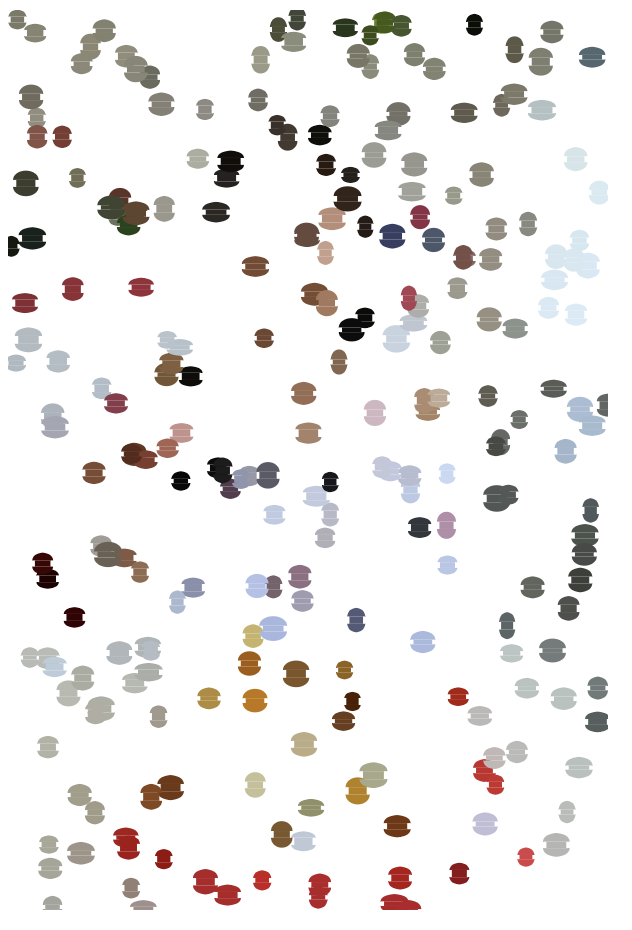
}For this project, I used a photo I took of my girlfriend Eileen at In-n-out burger in California. I really liked the photo because it has a lot of vibrant colors (red, green, yellow, etc) which I thought would be fun to portray through abstract shapes and pixels. I decided to make each building block of the portrait shaped like a hamburger as a reference to the burgers in the foreground of the picture and the restaurant the photo was taken at. Each burger is proportionally built based on a random bun height and width, which means that each burger is a different, randomly generated size. Together, each of the burgers collects to form a portrait!




![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)