/*
Aaron Lee
Section C
sangwon2@andrew.cmu.edu
Project-11-Generative Landscape
*/
var stars = [];
function setup() {
createCanvas(400,600);
for (var i = 0; i < 15; i ++) { //initial placement of stars
var starsX = random(width);
var starsY = random(height);
stars[i] = makestars(starsX, starsY);
}
frameRate(10);
}
function draw() {
background("black");
showstars();
deletestars();
makeNewstars();
spaceship();
}
//----------------------------------------stars--------------------------------------------------
function showstars() { //this makes the stars move down
for(var i = 0; i < stars.length; i++) {
stars[i].move();
stars[i].display();
}
}
function deletestars() { //deletes stars that disappear from sight
var starsToKeep = [];
for (var i = 0; i < stars.length; i++) {
if(stars[i].y > 600) {
starsToKeep.push(stars[i]);
}
}
}
function makeNewstars() { //creates more stars coming down
var newstarsLiklihood =0.05
if (random(0,1) < newstarsLiklihood) {
stars.push(makestars(random(width), 0));
}
}
function starsMove() { //sets the move property of stars
this.y += this.speed;
}
function starsDisplay() { //what stars look like
var starsSize = this.starsSize;
fill("#FFFF00");
noStroke();
push();
translate(this.x, this.y);
rotate(frameCount / 200.0);
star(0, 0, 5, 10, 5);
pop();
}
function star(x, y, radius1, radius2, npoints) {
let angle = TWO_PI / npoints;
let halfAngle = angle / 2.0;
beginShape();
for (let a = 0; a < TWO_PI; a += angle) {
let sx = x + cos(a) * radius2;
let sy = y + sin(a) * radius2;
vertex(sx, sy);
sx = x + cos(a + halfAngle) * radius1;
sy = y + sin(a + halfAngle) * radius1;
vertex(sx, sy);
}
endShape(CLOSE);
}
function makestars(birthLocationX, birthLocationY) { //function that makes the stars
var stars = {x : birthLocationX, //stars are born in random places
y : birthLocationY,
speed : random(1, 5), //sets random speed of stars
starsSize : random(10, 25), //sets random size of stars
move : starsMove,
display : starsDisplay}
return stars;
}
//----------------------------------------spaceship--------------------------------------------------
function spaceship() { //function makes the spaceship window frame
fill("#C0C0C0");
strokeWeight(5);
stroke("black");
beginShape();
vertex(0, 600);
vertex(0, 520);
vertex(400, 520);
vertex(400, 600);
endShape(CLOSE);
beginShape();
vertex(0, 80);
vertex(0, 0);
vertex(400, 0);
vertex(400,80);
endShape(CLOSE);
beginShape();
vertex(0, 0);
vertex(80, 0);
vertex(80, 600);
vertex(0, 600);
endShape(CLOSE);
beginShape();
vertex(320, 0);
vertex(400, 0);
vertex(400, 600);
vertex(320, 600);
endShape(CLOSE);
fill("#808080");
ellipse(120, 40, 30, 30);
ellipse(200, 40, 30, 30);
ellipse(280, 40, 30, 30);
ellipse(120, 560, 30, 30);
ellipse(200, 560, 30, 30);
ellipse(280, 560, 30, 30);
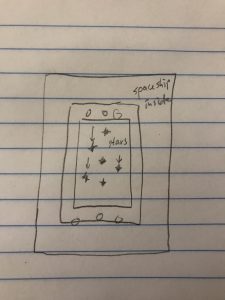
}When I first thought of the generative landscape, I associated with the infinite and the random arrangement of the stars in galaxy. Then I came up with a narrative that a spaceman is observing stars inside the spaceship. Overall I used monotone for the spaceship in order to give focus to the stars

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)