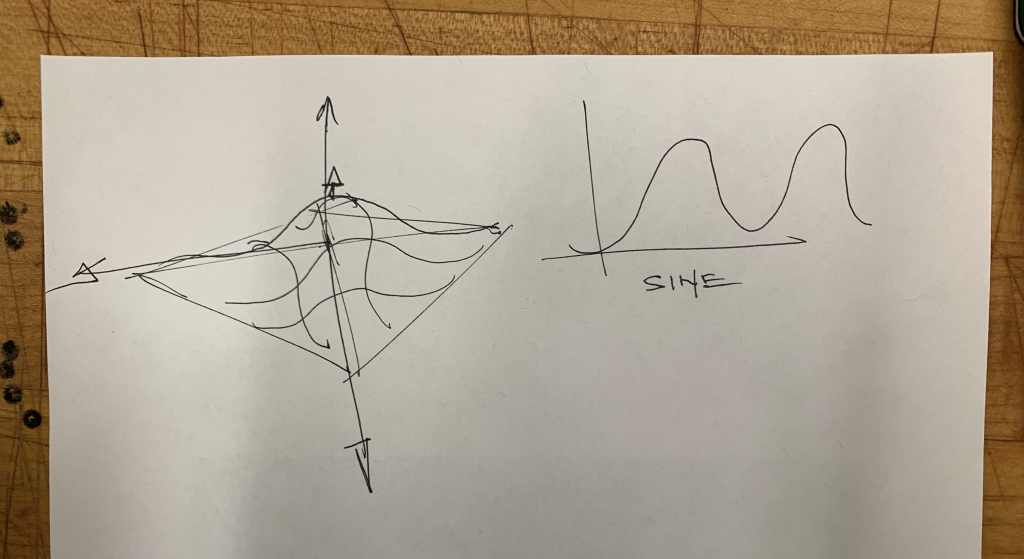
For my final project, I want to create a manipulatable 3D sine way form. This wave reacts to the mouse position as well as possible keys on the keyboard. I plan for the sine wave to be made of a individual particles, whether it be letters, circles, or cubes.
I’ve always wanted to do something including the third dimension and after seeing that p5.js can utilize webGL, I became really fascinated with possible ways I can do that. Changing variables include color, height of wave, and possibly orientation. Ideally, mouse position will control the location of where the max height of the wave will be. Keyboard functions may dictate the height of the wave, or if I can figure it out, the actual orientation.
My goal for this is to be able create 3D space using 2 dimensional elements. Obviously, 3D in P5 isn’t something that I’ve explored yet. However, it is something I’m eager to explore and learn about.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)