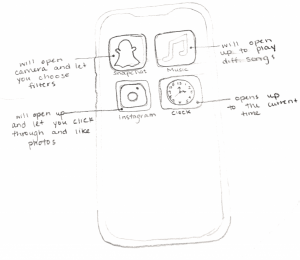
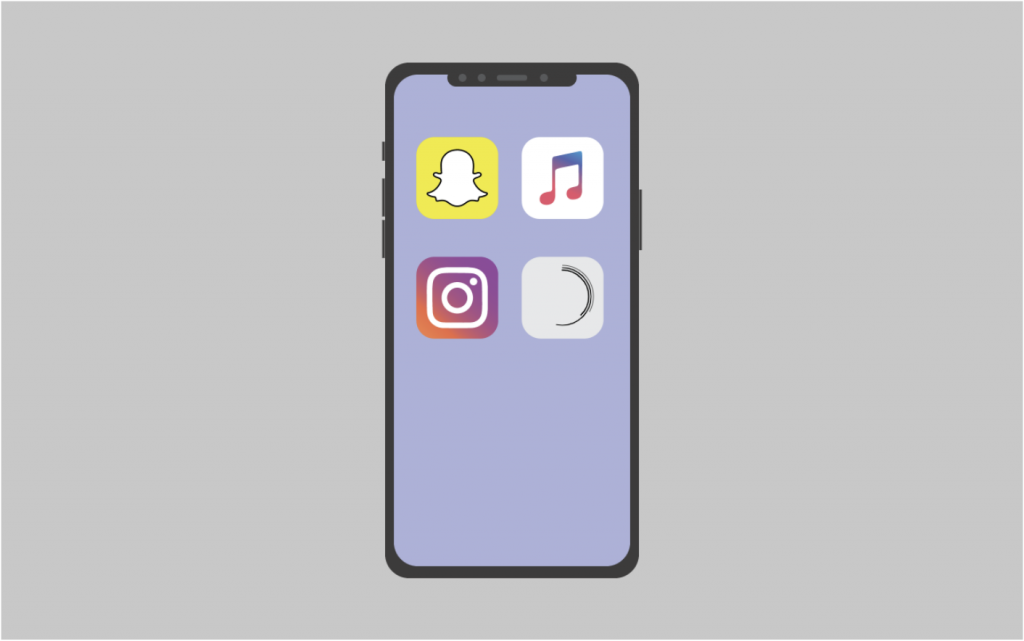
This project will be done by Taisei Manheim, Carly Sacco, and myself. Our project proposal is a smartphone and on the screen, there would be different apps. You could click on the apps and they would each do different things. One of the apps would resemble snapchat and allow users to put a few filters on a picture of themselves (using the computer camera). Another app would resemble a music app and allow user to choose different songs to play. There would also be an app that would resemble Instagram and allow users to scroll through images and like certain photos. The last app would be the clock app which would allow users to see the time. We are thinking of working on the Snapchat app together, and then each of us working on one of the three remaining apps.


// Jai Sawkar
// jsawkar@andrew.cmu.edu
// Section C
// Mock Up
function preload() {
var snapURL = "https:i.imgur.com/Mc39iWj.png?" //picture of 4 people
snapPic = loadImage(snapURL); //sets fam pic as the variable
var musicURL = "https://i.imgur.com/m6NxUGy.png?"
musicPic = loadImage(musicURL);
var instaURL = "https://i.imgur.com/qTYtnyQ.png?"
instaPic = loadImage(instaURL);
var clockURL = "https://i.imgur.com/eX2G9P3.png?"
clockBG = loadImage(clockURL);
}
function setup() {
createCanvas(640, 400);
}
function draw() {
background(200);
//PHONE
push()
rectMode(CENTER);
fill(60, 59, 59);
noStroke();
rect(width/2, height/2, 159, 323, 15)
fill(173, 177, 218);
rect(width/2, height/2, 148, 308, 15);
fill(60, 59, 59);
rect(width/2, 48, 81, 11, 10);//notch
fill(61, 60, 60);
//fill('WHITE')
//ringer
rect(239.5, 94, 1.6, 11.9);
//Volume Up
rect(239.5, 123, 1.6, 23.75);
//Volume Down
rect(239.5, 149, 1.6, 23.75);
//Lock
rect(400.5, 137, 1.6, 38)
fill(88, 89, 91); //Notch Hardware (Left to Right)
ellipseMode(CENTER);
ellipse(289, 48, 5);
ellipse(301, 48, 5);
rect(width/2, 48, 19, 3.56, 40);
ellipse(340, 48, 5);
pop();
makeSnapchat();
makeMusic();
makeInsta();
makeClock();
}
function makeSnapchat(){
push();
translate(width/2 - 60, 85)
scale(0.25);
image(snapPic, 0, 0)
pop();
}
function makeMusic(){
push();
translate(width/2 + 6, 85)
scale(0.25);
image(musicPic, 0, 0)
pop();
}
function makeInsta(){
push();
translate(width/2 - 60, 160)
scale(0.25);
image(instaPic, 0, 0)
pop();
}
function makeClock(){
push();
translate(width/2 + 6, 160)
scale(0.25);
image(clockBG, 0, 0)
pop();
push()
translate(width/2 + 1.5, 155);
scale(0.15);
clockMove();
}
function clockMove(){
angleMode(DEGREES);
var h = hour();
var m = minute();
var s = second();
push()
noFill();
translate(200, 200);
rotate(-90);
strokeWeight(5);
var hStart = map(h % 12, 0, 12, -90, 360);
arc(0, 0, 220, 220, 0, hStart)
strokeWeight(4);
var mStart = map(m, 0, 60, 0, 360);
arc(0, 0, 240, 240, 0, mStart)
stroke(0);
strokeWeight(2);
var sStart = map(s, 0, 60, 0, 360);
arc(0, 0, 260, 260, 0, sStart)
pop()
}
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)