//Sewon Park
//sewonp@andrew.cmu.edu
//Final Project
//Section B
var counter = 0;
var oceanamp = 100;
var oceanspeed = 0.001;
var x = 150;
var polarbearURL = "https://i.imgur.com/dQOjRSb.png"
function preload() {
polarbear = loadImage(polarbearURL);
}
function setup() {
createCanvas(600, 400);
background(180, 240, 250);
fill(150, 75, 0);
rect(380, 365, 10, 30);
rect(440, 365, 10, 30);
rect(500, 365, 10, 30); //Treetrunks
fill(0, 255, 0)
triangle(370, 365, 385, 325, 400, 365);
triangle(430, 365, 445, 325, 460, 365);
triangle(490, 365, 505, 325, 520, 365); //Tree Leaves
}
function draw() {
fill(255, 100, 0);
rect(400, 30, 100, 50); //button
fill(255);
textSize(13);
text("Click", 435, 50); //click text on button
strokeWeight(2);
stroke(255);
line(300, 0, 300, 400); //Divider down the middle
noStroke();
fill(255, 204, 51)
ellipse(150, 100, 30, 30) //sun
fill(255);
rect(50, 250, 200, 200); //Iceberg
noFill();
rect(360, 330, 40, 20);
rect(420, 330, 40, 20);
rect(480, 330, 40, 20); //Windows
ocean();
imageMode(CENTER);
image(polarbear, 150, 240, 50, 50);
if (counter == 1) {
fire1();
}
if (counter == 2) {
fire2();
}
if (counter == 3) {
fire3();
}
if (counter == 4) {
factory();
ocean2(); //Increase water levels afer iceberg sinks
newsun(); //New sun after factory is built
textSize(30)
text("GAME OVER", 210, 200)
}
}
function ocean() {
fill(0, 0, 250);
noStroke();
beginShape();
for (var x = 0; x < width/2; x++) {
var position2 = x * oceanamp + (millis() * oceanspeed);
var y = map(noise(position2), 0, 10, height/1.4, height);
vertex(x, y);
}
vertex(width/2, height);
vertex(0, height);
endShape(); //The Ocean
}
function ocean2() {
fill(0, 0, 250);
noStroke();
beginShape();
for (var x = 0; x < width/2; x++) {
var position2 = x * oceanamp + (millis() * oceanspeed);
var y = map(noise(position2), 0, 10, height/2, height);
vertex(x, y);
}
vertex(width/2, height);
vertex(0, height);
endShape(); //The new ocean after the iceberg sinks
}
function newsun() {
fill(255, 51, 51);
ellipse(150, 100, 60, 60); //bigger and stronger sun to appear
}
function factory() {
fill(100);
rect(350, 300, 180, 200); //factory body
triangle(350, 300, 410, 250, 410, 300);
triangle(410, 300, 470, 250, 470, 300);
triangle(470, 300, 530, 250, 530, 300); //Ceiling
fill(250);
rect(360, 330, 40, 20);
rect(420, 330, 40, 20);
rect(480, 330, 40, 20); //Windows
}
function fire1() {
fill(255,0,0);
ellipse(385, 375, 46, 46);
triangle(361, 375, 385, 310, 409, 375)
fill(255, 255, 0);
ellipse(385, 375 ,30 ,30); //fire 1
}
function fire2() {
fill(255,0,0);
ellipse(445, 375, 46, 46);
triangle(421, 375, 445, 310, 469, 375)
fill(255, 255, 0);
ellipse(445, 375, 30, 30); //fire 2
}
function fire3() {
fill(255,0,0);
ellipse(505,375,46,46);
triangle(481,375,505,310,529,375);
fill(255,255,0);
ellipse(505,375,30,30); //fire 3
}
function mousePressed() {
if (mouseX < 500 & mouseX > 400 && mouseY < 80 && mouseY > 30 ){
counter = counter + 1;
} //Counter that keeps track of elemets to be appeared when button is clicked
}
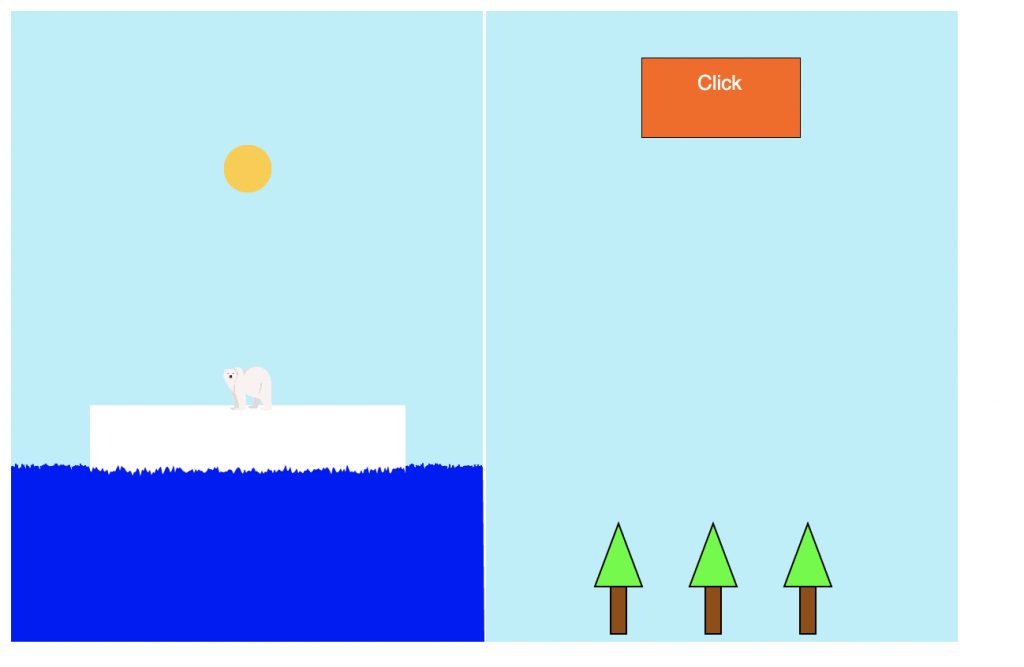
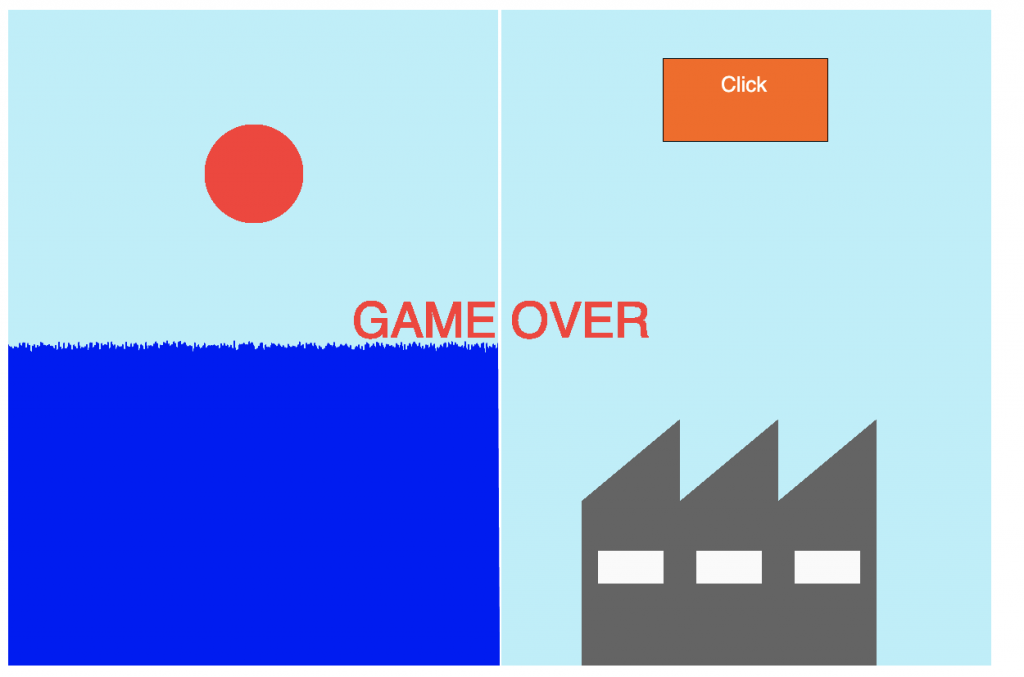
As I initially had trouble selecting a theme for my final project, I decided to follow Professor Dannenburg’s suggestion to make a climate change themed work. As I appreciated art not only for its aesthetics but also for the message it sends to the public, I thought creating a project that sends a message about global warming could be rewarding.
I wanted to show how the actions of humans can have a detrimental impact on the livelihood of polar bears. Although it was already a common topic, I wanted to express that human beings ultimately have the power to preserve or destroy the environment that these animals were dependent on.
As such, I created a “button” that emulated real life actions that caused global warming and the destruction of the ice caps. Each click creates a fire that would burn the trees and finally create a factory. After the action sequence is completed, the player will have destroyed the ozone layer, causing the ice cap to melt and kill the polar bear.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)