// CJ Walsh
// cjwalsh@andrew.cmu.edu
// Section D
// Final Project
// creating variables for turtles
var trl;
var trl2;
var trl3;
var trl4;
var trl5;
function setup() {
createCanvas(600, 600);
frameRate(4); // giving a speed to the movement of the lines
}
function draw() {
background(0);
// drawing the three lines and looping them
for (var y = 20; y < height + 10; y += 50) {
for (var x = 10; x < width + 10; x += 50) {
trl = makeTurtle(x, y -5);
trl.setColor('red');
trl.forward(random(2, 15)); // random lengths to create texture
trl.penUp(); // pulling pen up to move without mark making
trl.forward(10);
trl.penDown();
trl.forward(random(4, 10));
trl2 = makeTurtle(x, y);
trl2.setColor('red');
trl2.forward(random(2, 20));
trl2.penUp();
trl2.forward(10);
trl2.penDown();
trl2.forward(random(4, 10));
trl3 = makeTurtle(x, y + 5);
trl3.setColor('red');
trl3.forward(random(2, 20));
trl3.penUp();
trl3.forward(10);
trl3.penDown();
trl3.forward(random(4, 10));
}
}
//noLoop();
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
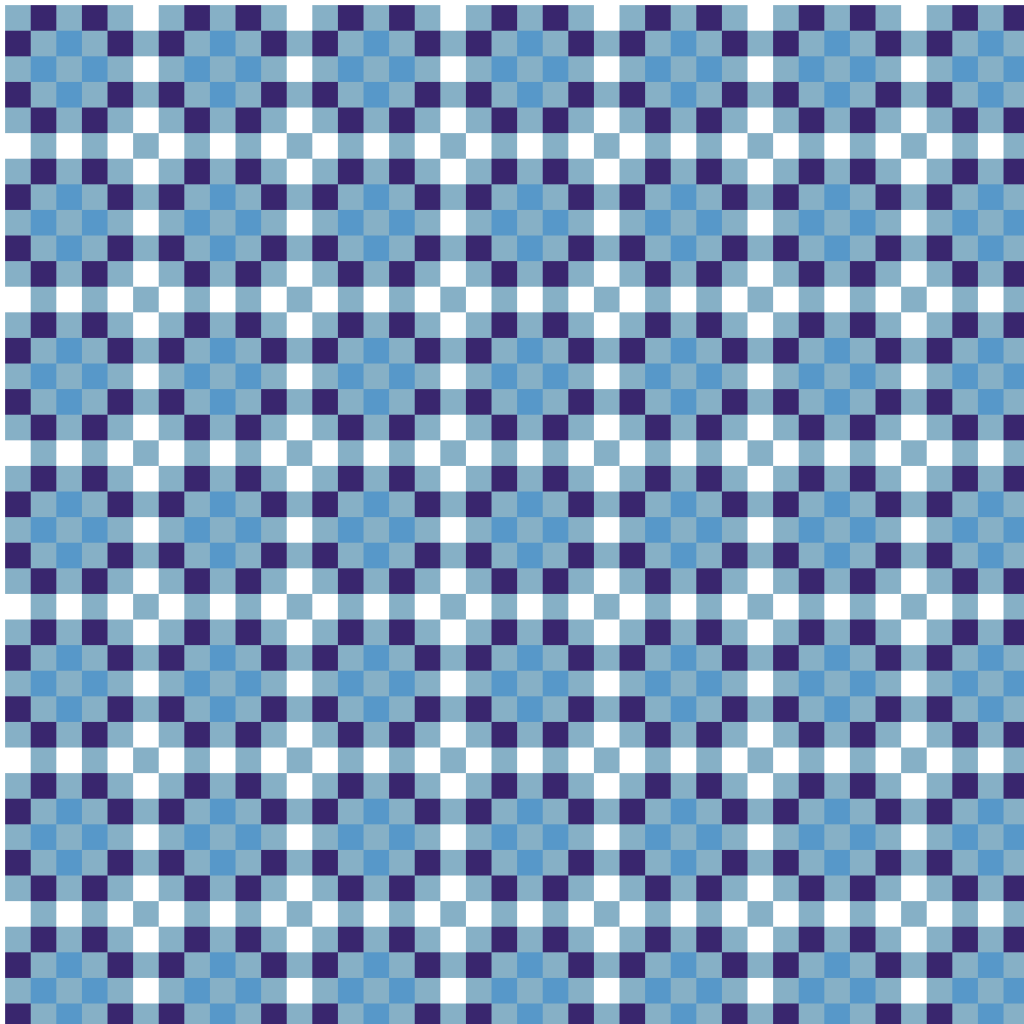
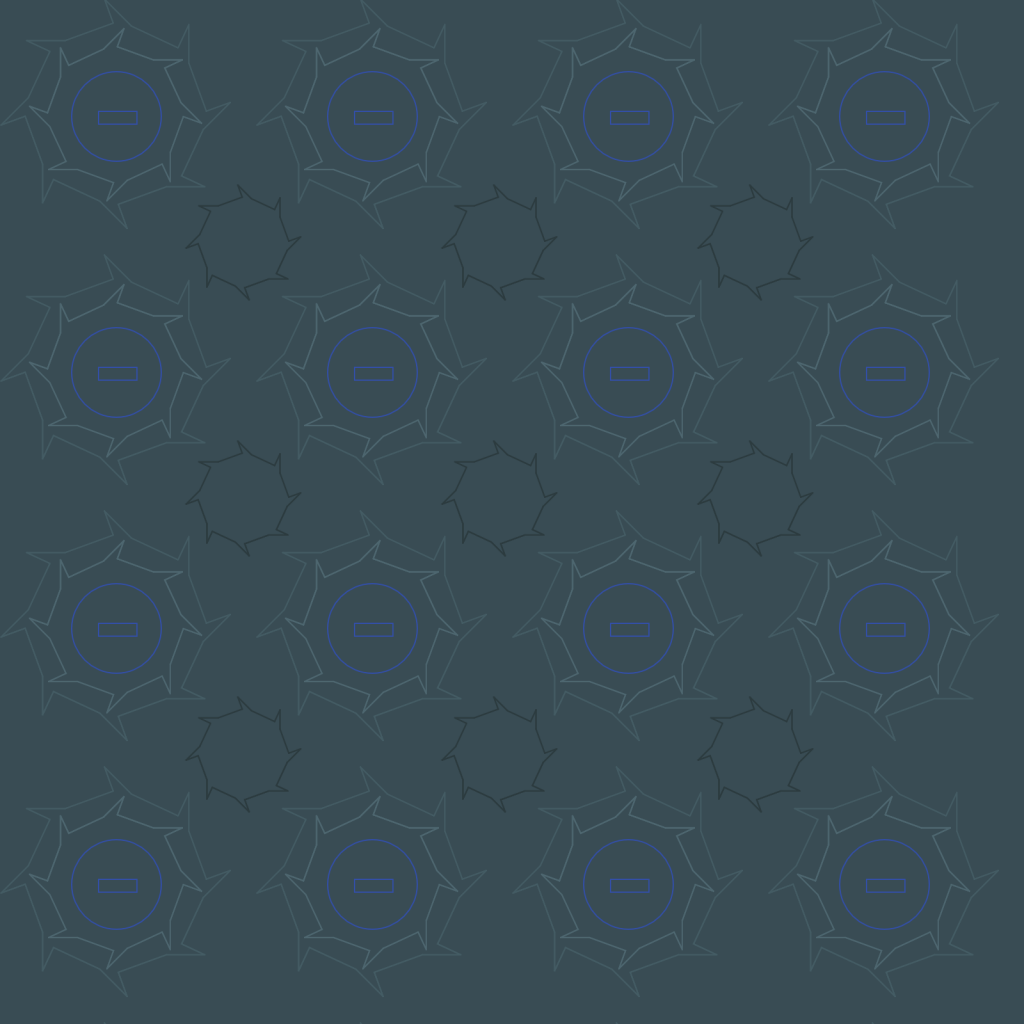
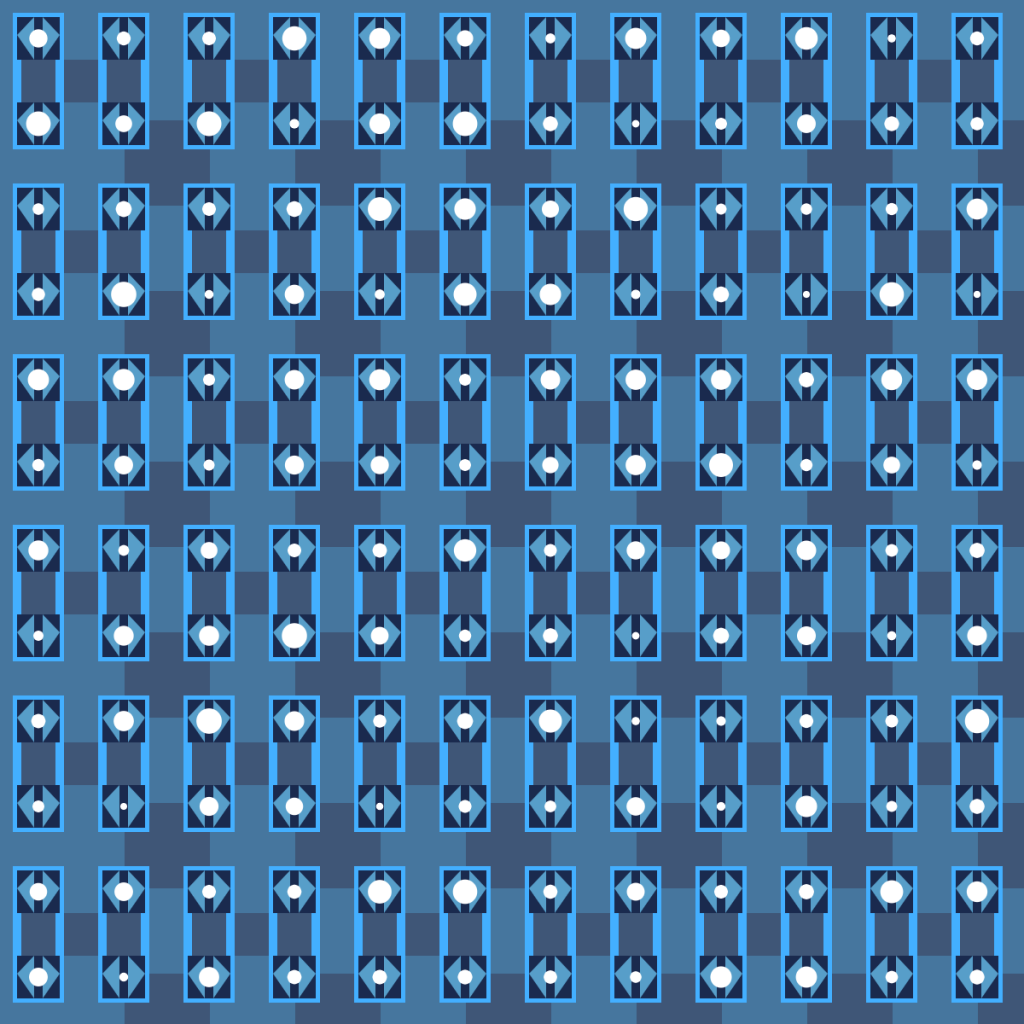
Textile #1 
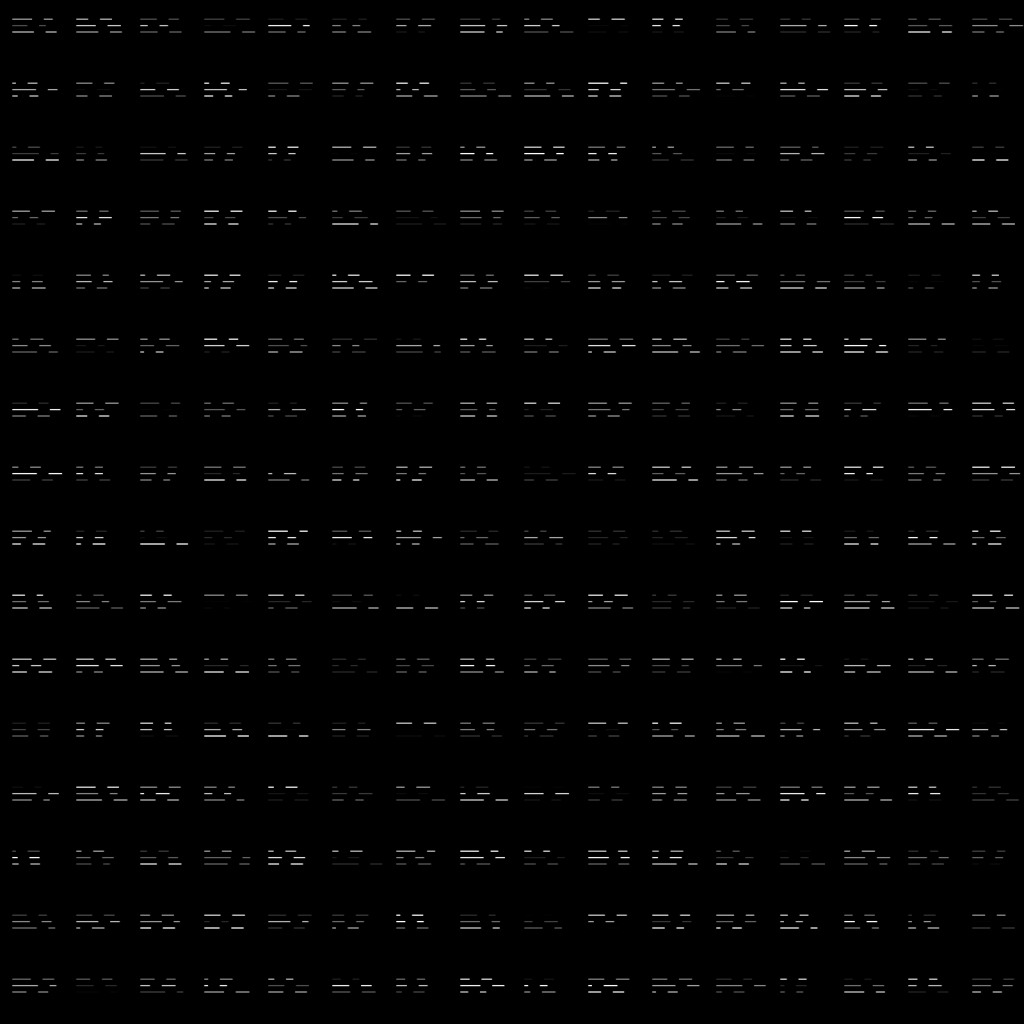
Textile #2 
Textile #3 
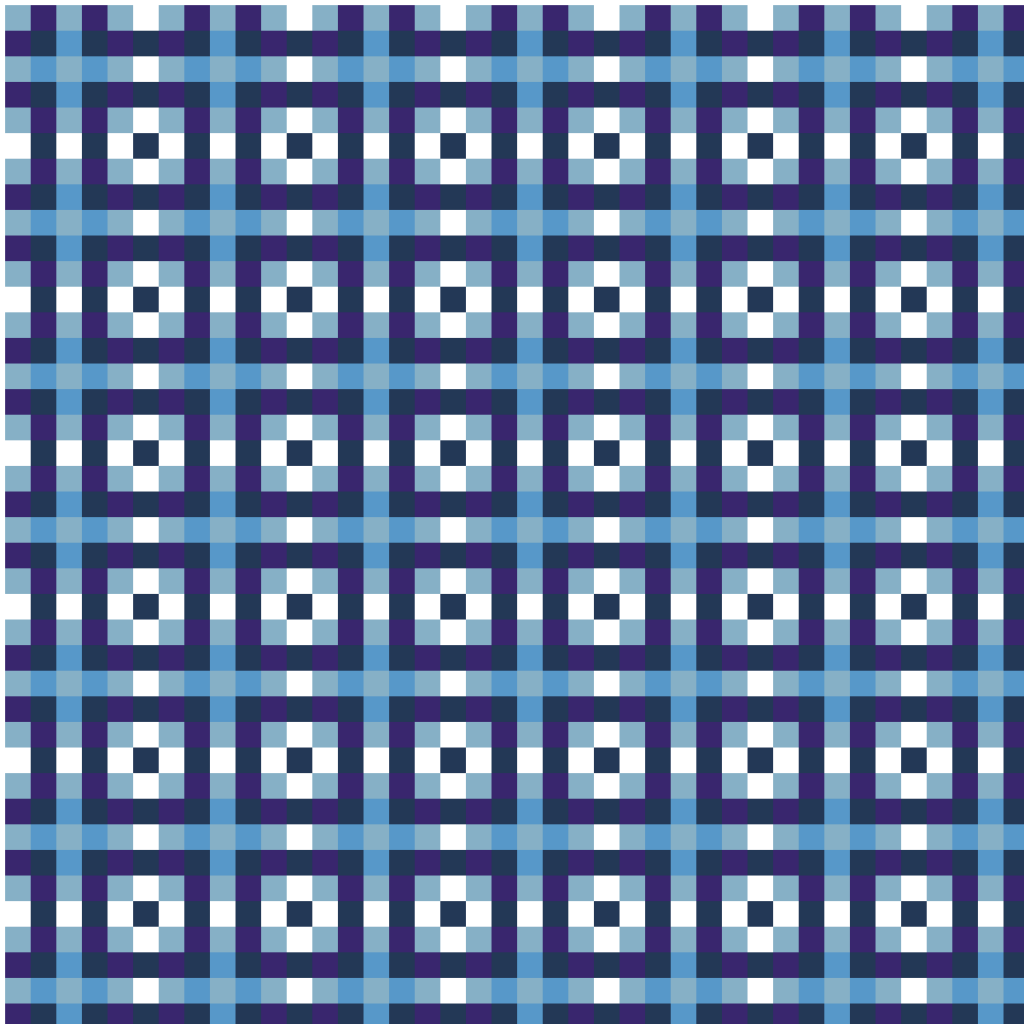
Textile #4 
Textile #5 
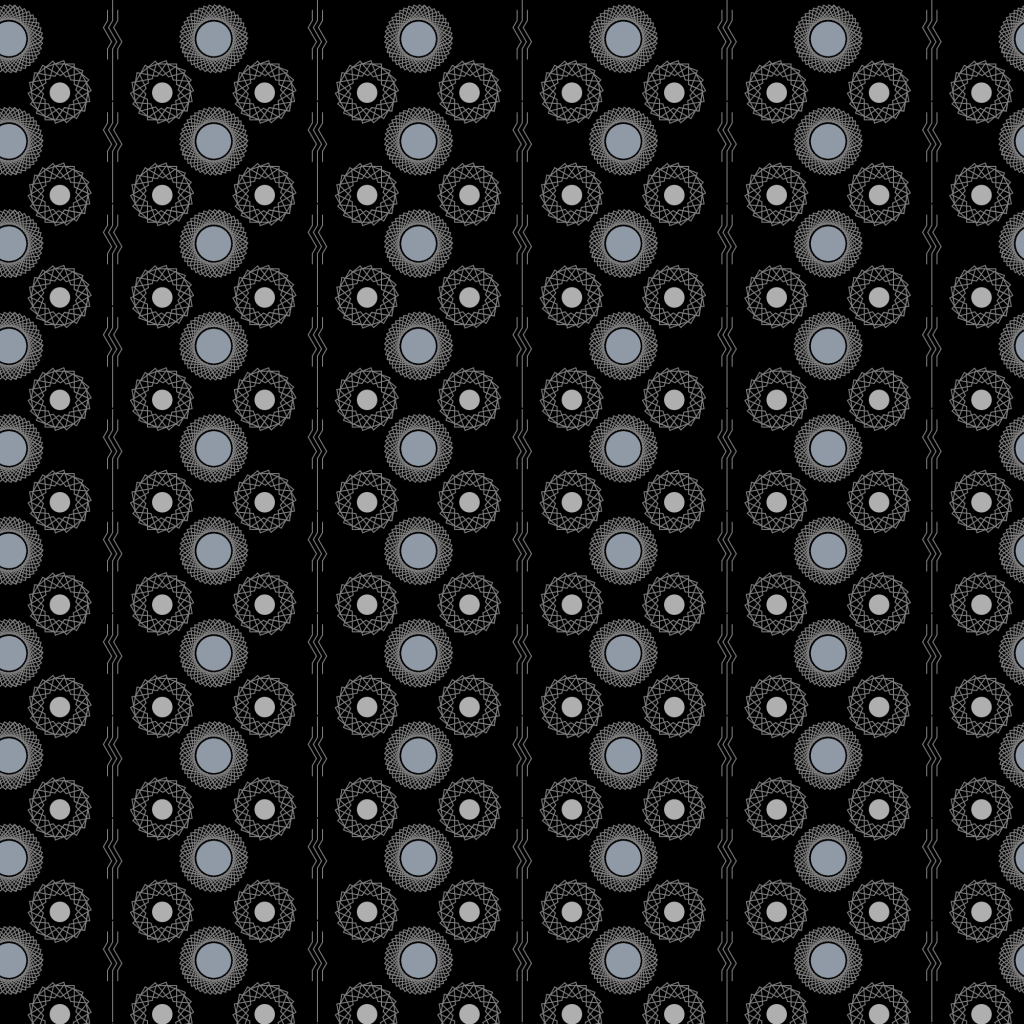
Textile #6
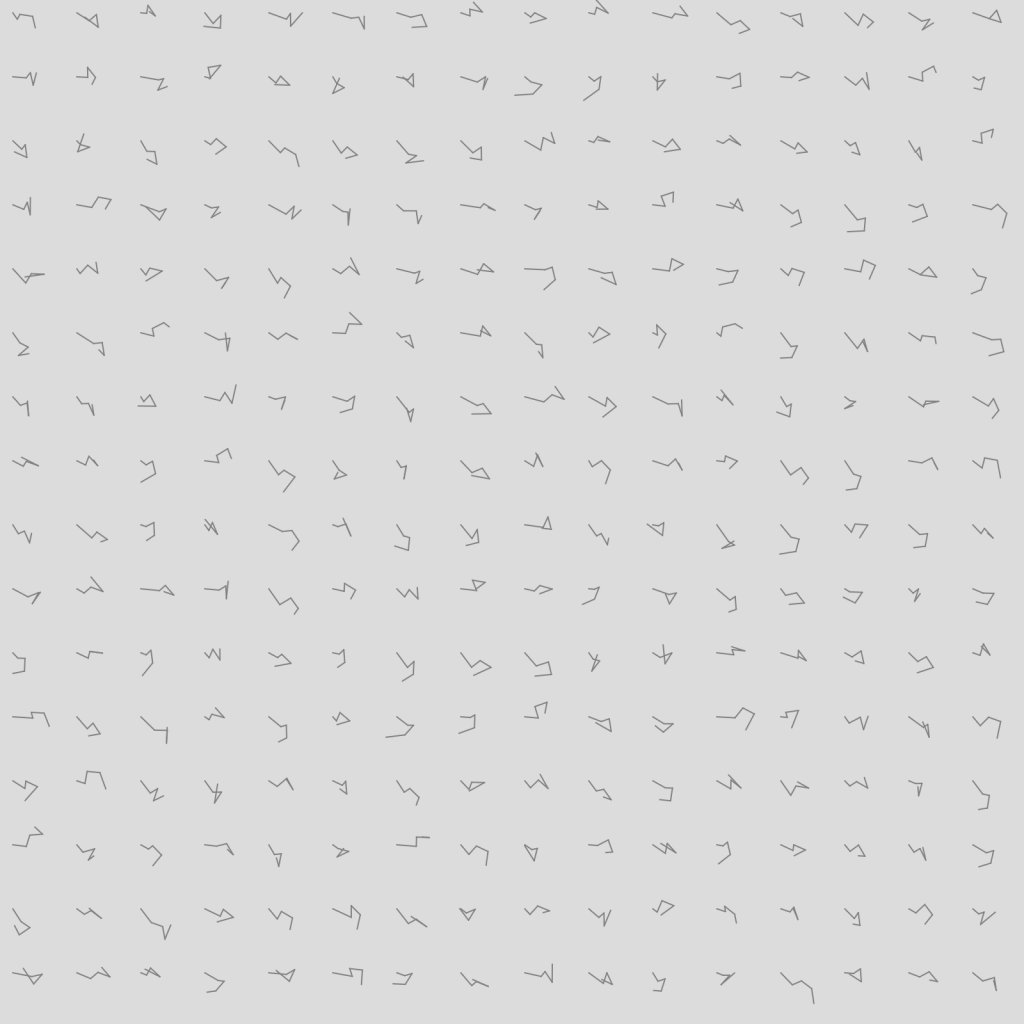
For my project I wanted to create a series of generated textiles using loops and turtles. Each piece is an experiment with shape, repetition, color, placement and movement. Three are static pieces and three have movement. I really enjoyed creating each one, and they range in work time and difficulty of production. Even though some of them seem simple, each is carefully considered and planned out to get the effect that I wanted. Textile #6 is one of my favorites because it is a version of a precedent project that I wrote about in a Looking Outwards post. In my randomness post, I really enjoyed Georg Nees piece so #6 is my own version using randomness and movement to create a fun generative sketch. Overall I am happy with the outcome and look forward to using what I learned in this class to continue to generate fun imagery. A zip file is attached below containing all of the code for the 6 images.
// CJ Walsh
// cjwalsh@andrew.cmu.edu
// Section D
// Final Project
var trl; // variable for turtle
function setup() {
createCanvas(600, 600);
frameRate(8);
}
function draw() {
background(220);
//grid of turtles
for (var y = 10; y < height + 10; y += 50) {
for (var x = 10; x < width + 10; x += 50) {
trl = makeTurtle(x, y); // make turtle
// random generate to create fun sketch movement quality
trl.right(random(2, 60));
trl.forward(random(4, 16));
trl.left(random(20, 120));
trl.forward(random(4, 10));
trl.right(random(60, 145));
trl.forward(10);
trl.right(random(40, 227));
trl.forward(random(5, 15));
}
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}Included below are some process shots of playing with color and pattern:
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)