sketch//Jasmin Kim
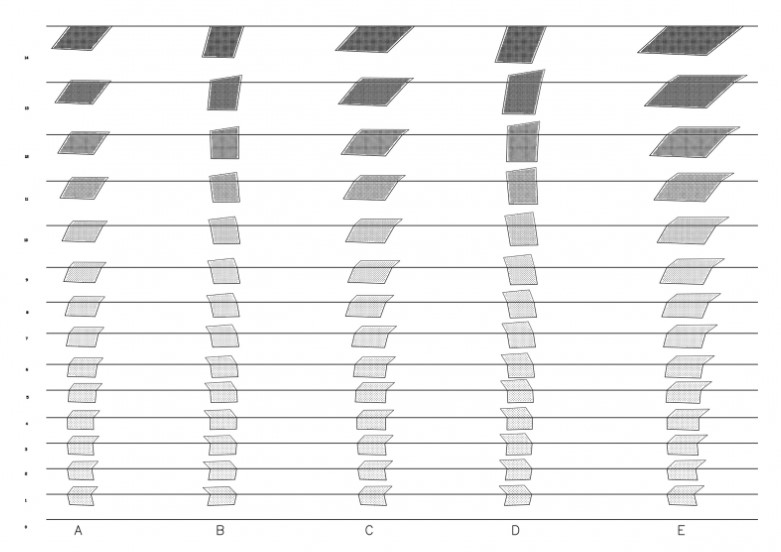
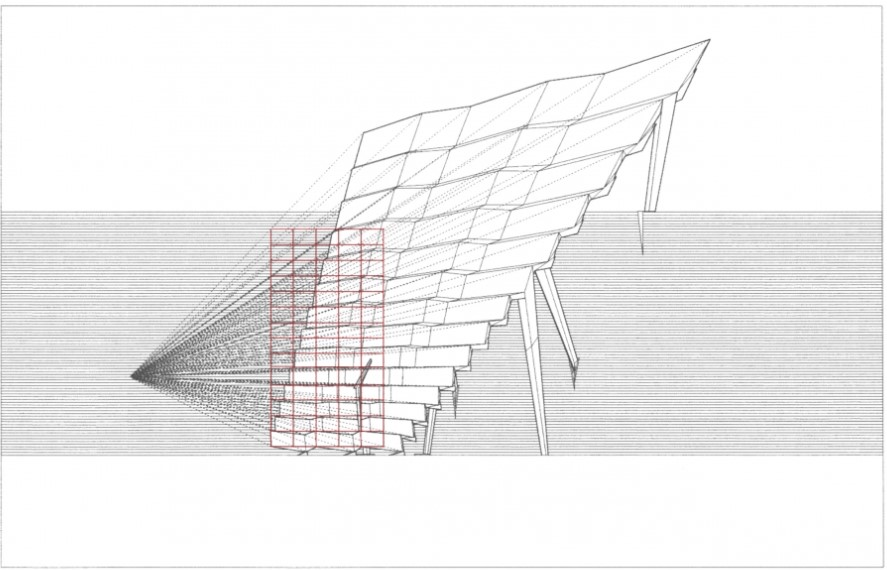
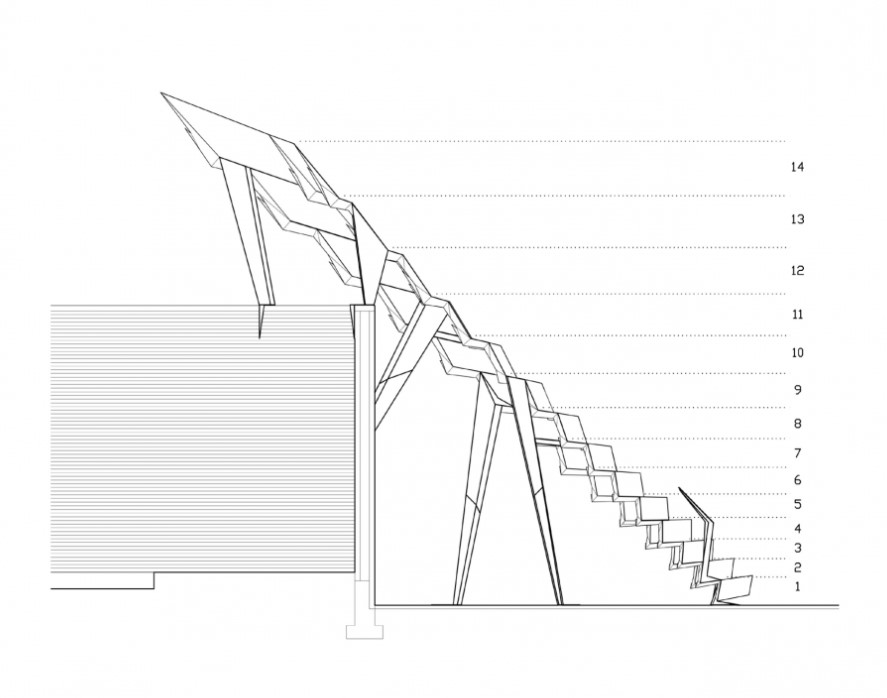
//Section D
var r=63;
var b=219;
var br=90;
var fishX=200;
var fishY=300;
var seaY=160;
var bubblebright=0;
var angle=0;
function setup() {
createCanvas(450, 600);
}
function draw() {
//Sky
//Changes Night to morning as mouseY moves downward
let back=constrain(mouseY,70,height)
background(back);
//Stars & Sun
//Star comes out during night time(mouse at the top right side)
//Sun grows from 0 to 128 during the morning(mouse at the bottom right side)
//Star rotates as mouseX increases(mouse at the topside)
let op=constrain(mouseX,0,width/2);
let sunsize=constrain(mouseX,0,129);
if(mouseY<200){
push();
noStroke();
push();
translate(79,121); //star1
rotate(radians(mouseX));
fill(230,219,57,op);
ellipse(0,0,4,17);
ellipse(0,0,17,4);
pop();
push();
translate(175,164); //star2
rotate(radians(mouseX));
fill(230,219,57,op);
ellipse(0,0,4,17);
ellipse(0,0,17,4);
pop();
push();
translate(355,145); //star3
rotate(radians(mouseX));
fill(230,219,57,op);
ellipse(0,0,4,17);
ellipse(0,0,17,4);
pop();
pop();
} else{
push();
noStroke();
fill(247,212,40);
circle(351,45,sunsize);
pop();
}
//Sea
//Color changes from deap sea color to shallow water level color
//as mouseY moves downward
let seaY = constrain(mouseY,180,300);
let gr = constrain(mouseY,85,174);
push();
fill(r,gr,b);
noStroke()
square(0,seaY,width);
pop();
//mouth
fill(112,196,161);
//let animalY = constrain(mouseY,160,390);
let fishY = constrain(mouseY,130,287);
moveY=height-fishY
push();
noStroke();
circle(fishX+91,moveY-5,13);
circle(fishX+91,moveY+5,13);
//Tail
push();
fill(246,208,98);
stroke(246,208,98);
strokeWeight(3);
beginShape();
curveVertex(fishX-86,moveY-4);
curveVertex(fishX-86,moveY-4);
curveVertex(fishX-122,moveY-13);
curveVertex(fishX-114,moveY+1);
curveVertex(fishX-120,moveY+22);
curveVertex(fishX-86,moveY+12);
curveVertex(fishX-86,moveY+12);
endShape();
pop();
//fish body/eyes
ellipse(fishX,moveY,181,85);
fill(0);
ellipse(fishX+70,moveY-11,16,14);
fill(255);
ellipse(fishX+74,moveY-13,5,4);
pop();
//fins
push();
fill(246,208,98);
stroke(246,208,98);
strokeWeight(3);
beginShape();
curveVertex(fishX+23, moveY-5);
curveVertex(fishX+23, moveY-5);
curveVertex(fishX-6, moveY-8);
curveVertex(fishX-5, moveY+5);
curveVertex(fishX-4, moveY+18);
curveVertex(fishX+25, moveY+7);
curveVertex(fishX+25, moveY+7);
endShape();
pop();
//Bubbles
//Bubble disappears as mouseY moves upwards
push();
if(mouseY<230){
fill(31,131,172,0);
strokeWeight(1);
fill(31,131,172);
circle(fishX+102,moveY-2,4);
circle(fishX+106,moveY-10,3);
circle(fishX+118,moveY-13,4);
circle(fishX+114,moveY-31,5);
circle(fishX+127,moveY-45,7);
} else if(mouseY<280){
fill(31,131,172,100);
strokeWeight(1);
fill(31,131,172,100);
circle(fishX+102,moveY-2,4);
circle(fishX+106,moveY-10,3);
circle(fishX+118,moveY-13,4);
} else{
fill(0);
}
pop();
//cloud color gets brighter as mouseY moves downward
//cloud comes in as mouseX moves right
//leftside cloud
let skyX = constrain(mouseX,0,width/2);
let rrr =constrain(mouseY,210,252);
push();
noStroke();
fill(rrr,185,153);
circle(skyX-64,43,50*1.5); //big cloud
circle(skyX-106,46,22*1.5); //small cloud
rectMode(CENTER);
rect(skyX-72,64,99*1.5,30*1.5,30);
pop();
//rightside cloud
//comes in from the left edge
let skyyX =constrain(mouseX+30,0,width/2);
push();
noStroke();
fill(rrr,185,153);
circle((width-skyX)+73,73,61*1.4); //big cloud
circle((width-skyX)+115,76,31*1.5); //small cloud
rectMode(CENTER);
rect((width-skyX)+84,93,123*1.3,31*1.5,30);
pop();
}
For created this idea, I had to let a lot of values into constrain so that the mouseX and the mouseY values does not get mixed up each other.

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)