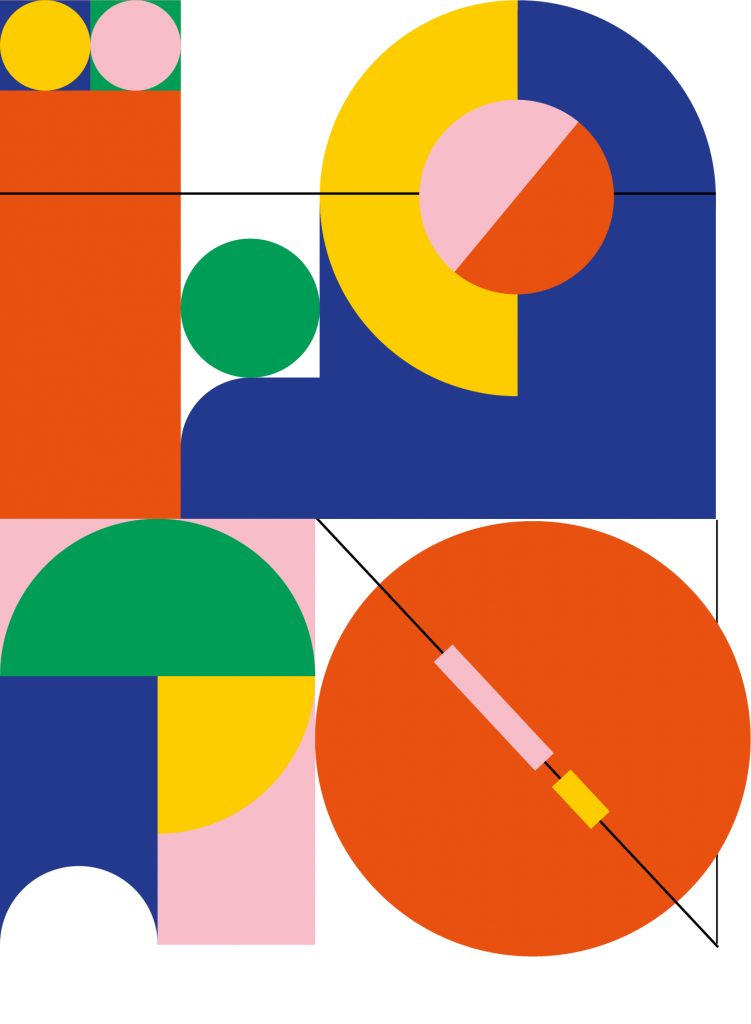
This project was extremely intimidating because I didn’t even know where to begin, but after becoming more comfortable with implementing mouseX/mouseY and min/max, it was actually pretty fun. My composition consists of simple geometric shapes, however, the various changes in scale, angle of rotation, position, and color create different compositions depending on your mouse movement.
Maggie – Dynamic Drawing//Maggie Ma
//Section D
//top left shapes
var blueSqSmall = {
x: 31,
y: 51,
w: 39,
h: 39
};
var greenSqSmall = {
x: 70,
y: 51,
w: 39,
h: 39
};
var yellowCircle = {
x: 50,
y: 130,
w: 39,
h: 39
};
var pinkCircle = {
x: 89,
y: 130,
w: 39,
w: 39
};
function setup() {
createCanvas(370, 500);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(255,255,255);
strokeWeight(3.5);
//noStroke();
if (mouseIsPressed) {
background(0);
}
//red rect top left
fill(248, 64,0);
rect(31, 51, 78 + mouseX*.08, 224 + mouseY/80);
if (mouseX > width/2) {
fill(255,209,0);
rect(31, 51, 78 + mouseX*.08, 224 + mouseY/80);
}
//blue square top left
bottombound = min(mouseY, 236);
fill(40,44,147);
rect(31, bottombound, 39, 39);
//yellow circle top left
fill(255,209,0);
ellipse(yellowCircle.x, bottombound, yellowCircle.w, yellowCircle.h);
if (mouseX > width/2) {
fill(248, 64,0);
ellipse(yellowCircle.x, bottombound, yellowCircle.w, yellowCircle.h);
}
//green square top left
fill(0,164,82);
rect(greenSqSmall.x, bottombound, greenSqSmall.w, greenSqSmall.h);
//pink circle top left
fill(255,185,200);
ellipse(pinkCircle.x, bottombound, pinkCircle.w, pinkCircle.h);
//pink rect bottom left
fill(255,185,200);
rect(31,275, 136,184);
//blue rect bottom left
fill(40,44,147);
rect (31,343,68,116 + mouseY/4);
//yellow circle bottom left
fill(255,209,0);
ellipse(99,343,136,136);
if (mouseX > width/2) {
fill(248, 64,0);
ellipse(99,343,136,136);
}
//green semicircle bottom left
fill(0,164,82);
push();
translate(99,343);
rotate(radians(mouseY));
arc(0,0,136,136, PI, 0, CHORD);
pop();
//green circle middle
fill(0, 164, 82);
ellipse(139, 184, 60,60);
//blue rect nub
fill(255,209,0);
rect(108, 215, 60, 60, 80, 0, 0, 0);
//blue rect top right
fill(40,44,147);
rect(168, 138, 171, 137);
//blue circle top right
ellipse(253,136,171,171);
if (mouseY>height/2) {
fill(255,185,200);
ellipse(253,136,171,171);
}
//yellow semicircle top right
fill(255,209,0);
push();
translate(253,136);
rotate(radians(mouseY));
arc(0,0,172,172, PI+2, 2, CHORD);
pop();
//line 1
line(31, 134, 339, 134);
//pink circle top right
fill(255, 185,200);
ellipse(255, 136, 84, 84);
if (mouseY>height/2) {
fill(40,44,147);
ellipse(255, 136, 84, 84);
}
//red semi top right
fill(248, 64,0);
push();
translate(255,136);
rotate(radians(-mouseX));
arc(0,0,84,84, 0, PI, CHORD);
pop();
//line 2
line(340, 459, 340, 275);
//red circle bottom right
fill(248,64,0);
ellipse(262,370, min(mouseX,188), min(mouseX,188));
//line 3
line(167, 275,341,459);
//white circle bottom left
fill(255,255,255);
ellipse(65 + mouseX, 459, 70, 70);
//small rect pink
fill(255,185,200);
quad(226, 328, 217, 337, 262, 385, 271, 376);
//small rect yellow
fill(255,209,0);
quad(277,382, 268, 391, 286, 410, 295, 401);
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)