The project that has inspired me is actually work done by my friend Adam, an
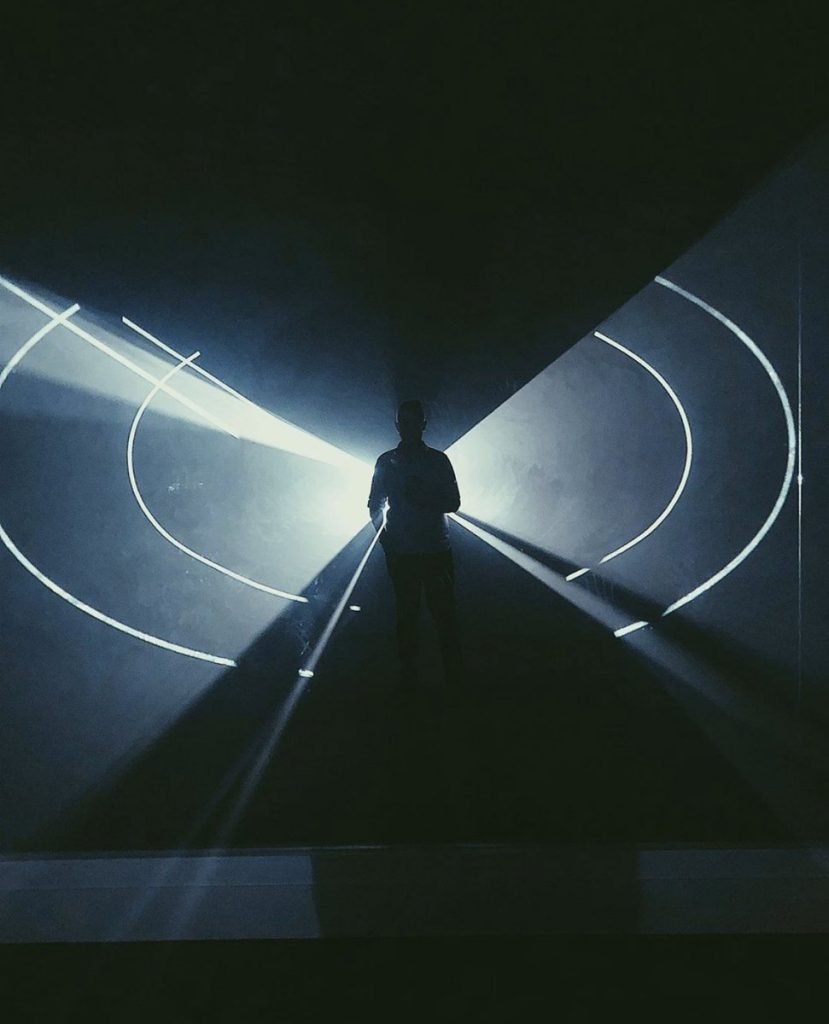
arts major in my year at CMU. The summer before coming to Carnegie, he worked on a project where he took a video of people in motion (ballerinas,
breakdancers, and someone doing a flip) and compiled one pixel-length strip
from each of the frames into one image.
I really admired the project because you could still see the motion that was captured in the videos but it was a new and interesting way to express that. Adam was the main artist, but he recruited a few friends to be the models for the project and filmed them himself.
To my knowledge, Adam used video editing softwares like Adobe Premiere Pro and Adobe Photoshop to create these pieces. Adam said he was inspired by work professors at CMU have made because he came here for pre-college. He was really interested in the way technology and art can blend and said that CMU’s art program is more interdisciplinary than others. This project is a good example to show the increasing influence of technology in art, and points toward a future where the two mesh together seamlessly.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)