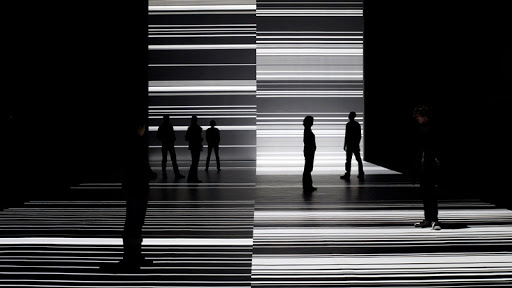
I was inspired by Chiharu Shiota’s art installation called In Silence. I played around with having the lines in front or behind the piano and chair as the installation is 3D.
//Graana Khan
// Section B
var dx1;
var dy1;
var dx2;
var dy2;
var numLines = 30;
function setup() {
createCanvas(400, 300);
background(220);
}
function draw() {
background(209, 209, 209);
//background floor
noStroke();
fill(49, 49, 49);
beginShape();
vertex(0, 152);
vertex(370, 136);
vertex(400, 150);
vertex(400, 300);
vertex(0, 300);
endShape();
//string art
dx1 = (0)/numLines;
dy1 = (150)/numLines;
dx2 = (400)/numLines;
dy2 = (0)/numLines;
var x1 = 0;
var x2 = 400;
var y1 = 0;
var y2 = 400;
for (var i = 0; i <= numLines; i += 1){
stroke(0);
strokeWeight(0.25);
line(x1, y1, x2, y2);
line(x1, y1+100, x2-50, y2-200);
line(x1, y1, x2-200, y2-300);
x1 += dx1;
x2 += dx2;
y1 += dy1;
y2 += dy2;
}
for(var i = 0; i <= numLines; i +=1){
strokeWeight(0.25);
line(x2, y1, x1, y2-200);
line(x1, y2, x2, y1);
x1 -= dx1;
x2 -= dx2;
y1 -= dy1;
y2 -= dy2;
}
//chair seat
noStroke();
fill(33);
beginShape();
vertex(155, 192);
vertex(174, 181);
vertex(193, 186);
vertex(174, 196);
endShape();
//chair back
fill(22);
push();
translate(151, 162);
rotate(radians(-7));
rect(0, 0, 3, 33);
rect(17, 3, 3, 33);
pop();
push();
translate(151, 162);
rotate(radians(7));
rect(1, 3, 20, 2);
pop();
//chair base and legs
fill(22);
beginShape();
vertex(156, 192);
vertex(174, 195);
vertex(193, 186);
vertex(193, 191);
vertex(174, 200);
vertex(156, 197);
endShape();
rect(155, 194, 3, 26);
rect(172, 198, 3, 28);
rect(190, 190, 3, 23);
//piano
beginShape();
vertex(188, 173);
vertex(183, 155);
vertex(172, 153);
vertex(171, 145);
vertex(179, 142);
vertex(177, 131);
vertex(226, 113);
vertex(236, 113);
vertex(253, 115);
vertex(260, 116);
vertex(260, 121);
vertex(253, 125);
vertex(255, 128);
vertex(267, 133);
vertex(267, 153);
vertex(258, 164);
vertex(255, 189);
vertex(252, 189);
vertex(249, 170);
vertex(191, 157);
vertex(191, 174);
endShape();
fill(231);
beginShape();
vertex(178, 148);
vertex(185, 143);
vertex(250, 155);
vertex(245, 161);
endShape();
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)