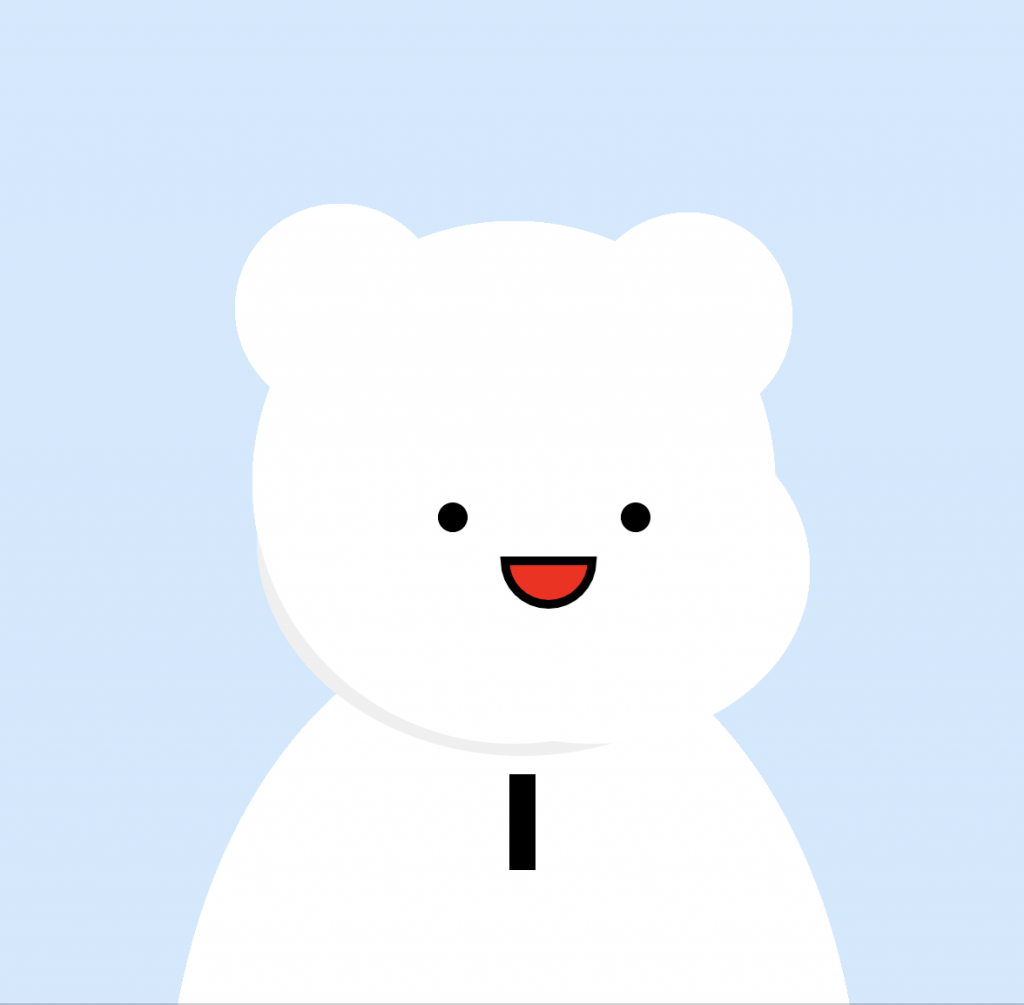
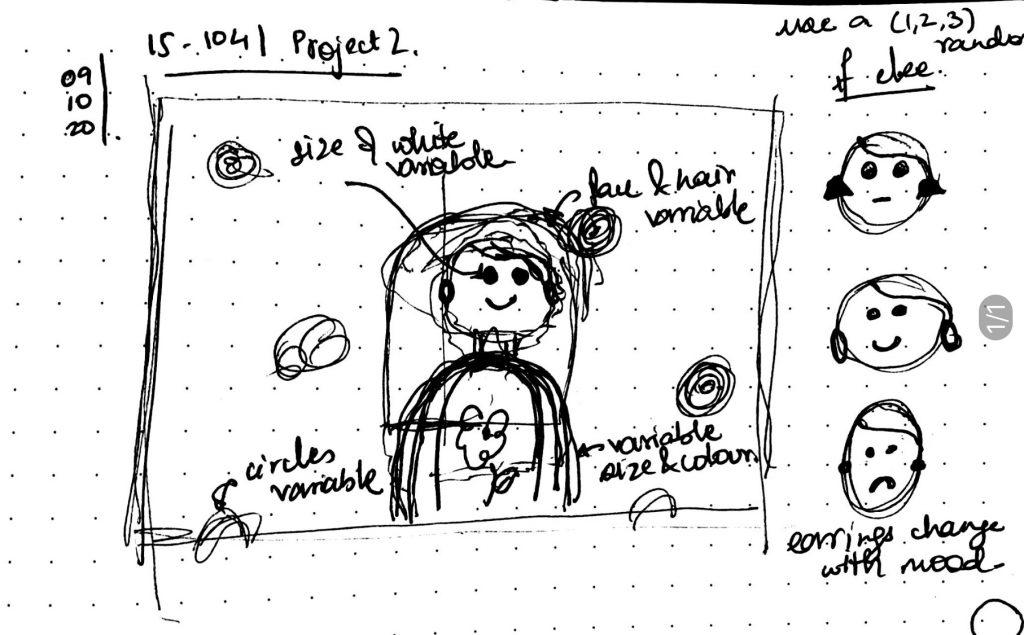
For this project, I used Photoshop to draw out the animation character as well as getting the correct parameters for each shape. I was inspired by the physical features and stylistics of the Animal Crossing villagers. Therefore, I wanted to try creating my own character.
//Rachel Kim
//15-104(Section C)
//rachelki@andrew.cmu.edu
//Project-02
function setup() {
createCanvas(640, 480);
background(251, 252, 212);
}
var eyeWidth = 50;
var eyeHeight = 67;
var pupilWidth = 27;
var pupilHeight = 27;
var pupilX = 342
var pupilY = 234
var faceWidth = 324;
var faceHeight = 230;
var cheekWidth = 44;
var cheekHeight = 21;
var noseWidth = 60;
var noseHeight = 34;
var mouthWidth = 18;
var mouthHeight = 13;
var hairWidth = 107;
var hairHeight = 88;
function draw() {
//face
noStroke();
fill(203, 227, 217);
ellipse(323, 281, faceWidth, faceHeight);
//left cheek
noStroke();
fill(237, 205, 201);
ellipse(207, 323, cheekWidth, cheekHeight);
//right cheek
noStroke();
fill(237, 205, 201);
ellipse(439, 323, cheekWidth, cheekHeight);
//mouth
noStroke();
fill(1, 56, 72);
ellipse(344, 364, mouthWidth, mouthHeight);
//nose
noStroke();
fill(1, 56, 72);
rect(294, 300, noseWidth, noseHeight);
//left eye
noStroke();
fill(255);
ellipse(243, 279, eyeWidth, eyeHeight);
//right eye
noStroke();
fill(255);
ellipse(403, 279, eyeWidth, eyeHeight);
//yc = pupils (up & down)
let topEye = 257;
let bottomEye = 279;
let mouse = mouseY;
let yc = constrain(mouseY, bottomEye, topEye);
//left pupil
noStroke();
fill(89, 57, 39);
ellipse(243, yc, pupilWidth, pupilHeight);
//right pupil
noStroke();
fill(89, 57, 39);
ellipse(403, yc, pupilWidth, pupilHeight);
//hairA
noStroke();
fill(32, 69, 255);
ellipse(154, 243, hairWidth, hairHeight);
//hairB
noStroke();
fill(32, 69, 255);
ellipse(216, 189, hairWidth, hairHeight);
//hairC
noStroke();
fill(32, 69, 255);
ellipse(311, 173, hairWidth, hairHeight);
//hairD
noStroke();
fill(32, 69, 255);
ellipse(403, 189, hairWidth, hairHeight);
//hairE
noStroke();
fill(32, 69, 255);
ellipse(486, 235, hairWidth, hairHeight);
//hairF
noStroke();
fill(32, 69, 255);
ellipse(154, 166, hairWidth, hairHeight);
//hairG
noStroke();
fill(32, 69, 255);
ellipse(247, 121, hairWidth, hairHeight);
//hairH
noStroke();
fill(32, 69, 255);
ellipse(311, 92, hairWidth, hairHeight);
//hairI
noStroke();
fill(32, 69, 255);
ellipse(444, 121, hairWidth, hairHeight);
//hairJ
noStroke();
fill(32, 69, 255);
ellipse(185, 111, hairWidth, hairHeight);
//hairK
noStroke();
fill(32, 69, 255);
ellipse(365, 121, hairWidth, hairHeight);
//hairL
noStroke();
fill(32, 69, 255);
ellipse(483, 166, hairWidth, hairHeight);
}
function mousePressed() {
faceWidth = random(200, 400);
faceHeight = random(100, 300);
cheekWidth = random(44, 54);
cheekHeight = random(54, 64);
noseWidth = random(45, 85);
noseHeight = random(24, 44);
mouthWidth = random(8, 28);
mouthHeight = random(3, 23);
pupilWidth = random(17, 47);
pupilHeight = random(47, 57);
hairHeight = random(90, 200);
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)