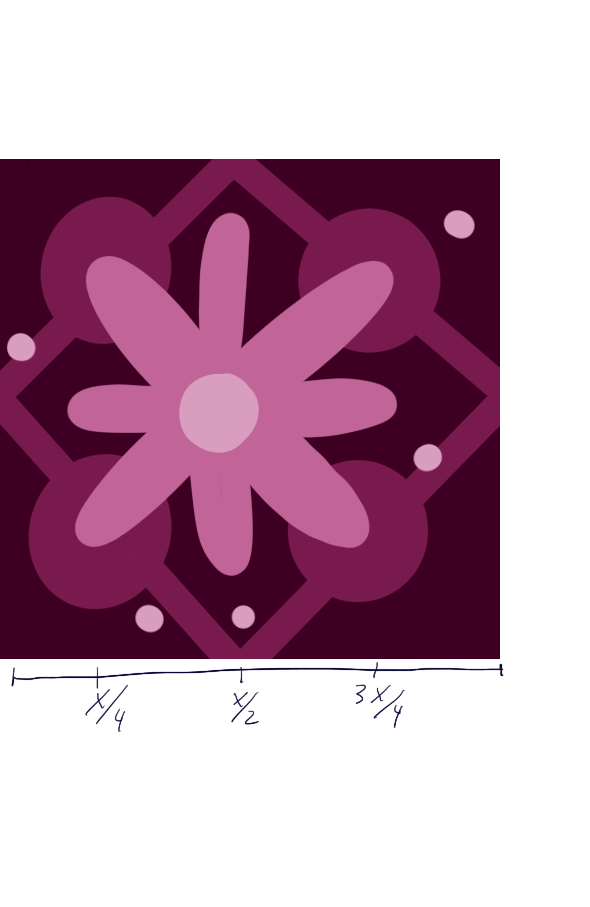
Too much Among Us was played in the making of this wallpaper.
Cyan sus.
sketch/*
*Eric Zhao
*ezhao2@andrew.cmu.edu
*
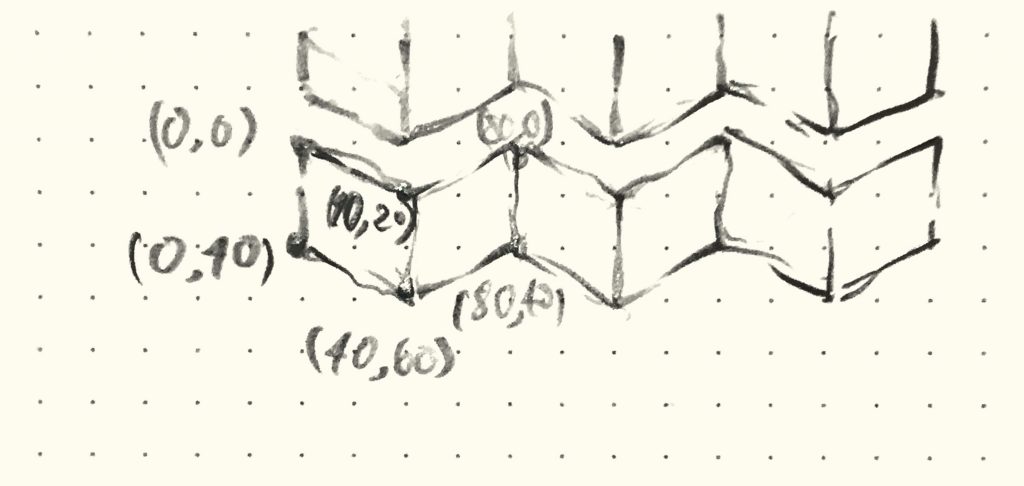
*Draws a wallpaper consisting of a "3D lattice"
*and Among Us sprites.
*/
var w = 50; //pillar length and height
var s = 10; //pillar width
var pillarHue = 101;
var pillarLight = 75;
var pillarDark = 25;
function setup() {
colorMode(HSB);
createCanvas(600, 600);
background(16, 34, 93);
}
function draw() {
//draws the lattice of pillars
for(let i = 0; i < 12; i++){
for(let j = 0; j < 12; j++){
if((i+j) % 2 == 0){
pillar2(i*w, j*w, s, w, pillarHue, pillarLight, pillarDark);
} else{
pillar(i*w, j*w, s, w, pillarHue, pillarLight, pillarDark);
}
}
}
//draws the Among Us sprites on rows with odd numbers of spaces
for(let i = 0; i < height; i += 2*w){
push();
translate(0, i);
for(let j = 0; j < width-w; j += 2*w){
push();
translate(j + w/2, w/2);
scale(0.45);
amongUs();
pop();
}
pop();
}
translate(w, w);
//draws the Among Us sprites on rows with even numbers of spaces
for(let i = 0; i < height-2*w; i += 2*w){
push();
translate(0, i);
for(let j = 0; j < width-2*w; j += 2*w){
push();
translate(j + w/2, w/2);
scale(0.45);
amongUs();
pop();
}
pop();
}
//shh, here's the impostor!
translate(width/3+15, height/3-2);
scale(0.2);
knife();
noLoop();
}
function pillar(x, y, s, w, hue, light, shadow){
//pillar function drawing a lattice element top left to bottom right
fill(hue, 40, shadow);
quad(x, y, x+s, y, x+w, y+w-s, w+x, w+y);
fill(hue, 40, light);
quad(x, y, w+x, w+y, w-s+x, w+y, x, s+y);
}
function pillar2(x, y, s, w, hue, light, shadow){
//pillar function drawing a lattice element bot left to top right
fill(hue, 40, shadow);
quad(x, y+w, x+w, y, x+w, y+s, x+s, y+w);
fill(hue, 40, light);
quad(x, y+w, x, y+w-s, x+w-s, y, x+w, y);
}
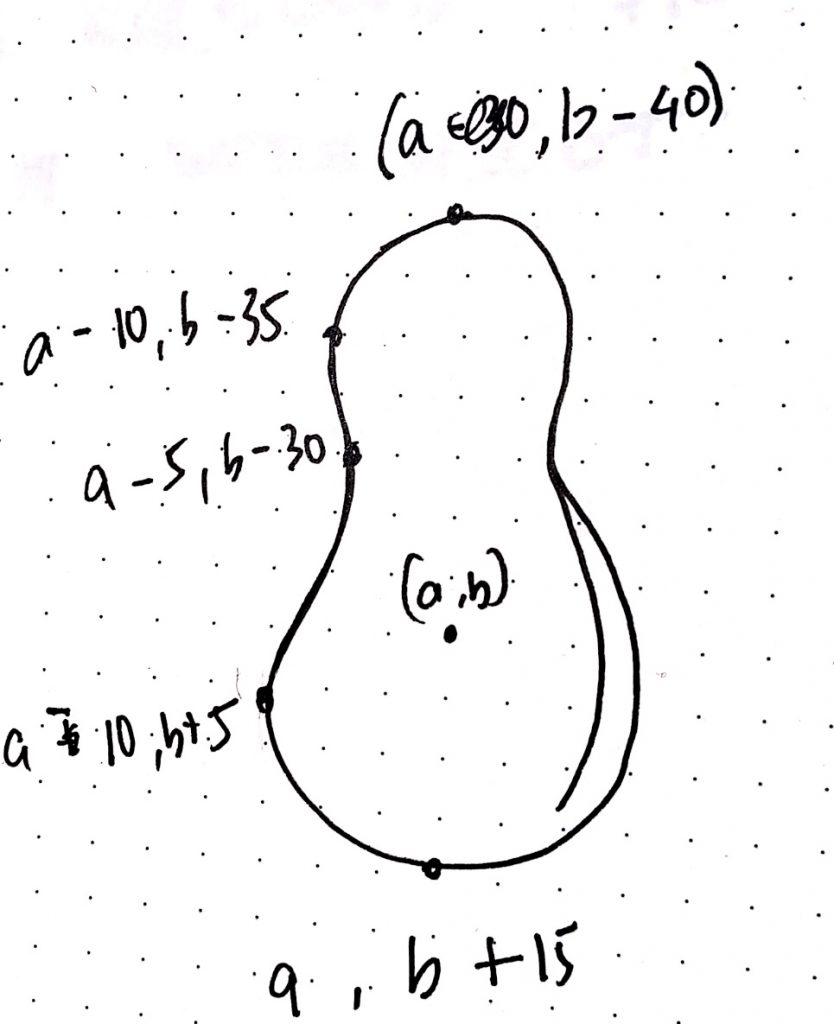
function amongUs(){
//creates an Among Us sprite lookalike
push();
noStroke();
fill(50);
ellipse(53, 94, 70, 15); //shadow
backpack();
body();
visor();
pop();
}
function body(){
//Among Us sprite body
//body base color
noStroke();
fill(187, 100, 76);
beginShape();
curveVertex(59, 76);
curveVertex(59, 76);
curveVertex(62, 88);
curveVertex(75, 88);
curveVertex(78, 74);
curveVertex(81, 55);
curveVertex(79, 38);
curveVertex(69, 7);
curveVertex(38, 7);
curveVertex(28, 48);
curveVertex(32, 91);
curveVertex(50, 91);
curveVertex(52, 76);
curveVertex(59, 76);
curveVertex(59, 76);
endShape();
//body highlight color
fill(172, 56, 80);
beginShape();
curveVertex(45, 62);
curveVertex(45, 62);
curveVertex(70, 63);
curveVertex(79, 38);
curveVertex(69, 7);
curveVertex(45, 4);
curveVertex(36, 32);
curveVertex(39, 54);
curveVertex(45, 62);
curveVertex(45, 62);
endShape();
//outline
stroke(0);
strokeWeight(6);
noFill();
beginShape();
curveVertex(59, 76);
curveVertex(59, 76);
curveVertex(62, 88);
curveVertex(75, 88);
curveVertex(78, 74);
curveVertex(81, 55);
curveVertex(79, 38);
curveVertex(69, 7);
curveVertex(38, 7);
curveVertex(28, 48);
curveVertex(32, 91);
curveVertex(50, 91);
curveVertex(52, 76);
curveVertex(59, 76);
curveVertex(59, 76);
endShape();
}
function backpack(){
//Among Us backpack (body colored)
noStroke();
//backpack base color
fill(187, 100, 76);
beginShape();
curveVertex(33, 27);
curveVertex(33, 27);
curveVertex(19, 31);
curveVertex(17, 69);
curveVertex(30, 72);
curveVertex(30, 72);
endShape();
//backpack highlight
fill(172, 56, 80);
beginShape();
curveVertex(33, 27);
curveVertex(33, 27);
curveVertex(19, 28);
curveVertex(18, 39);
curveVertex(33, 36);
curveVertex(33, 36);
endShape();
strokeWeight(6);
noFill();
//outline
stroke(0);
strokeWeight(6);
noFill();
beginShape();
curveVertex(33, 27);
curveVertex(33, 27);
curveVertex(19, 31);
curveVertex(17, 69);
curveVertex(30, 72);
curveVertex(30, 72);
endShape();
}
function visor(){
//Among Us visor section
strokeWeight(6);
noStroke();
fill(193, 38, 43);
ellipse(64, 28, 35, 25);
fill(196, 36, 87);
ellipse(67, 24, 25, 18);
fill(0, 0, 100);
ellipse(68, 24, 15, 5);
//outline
stroke(0);
noFill();
ellipse(64, 28, 35, 25);
}
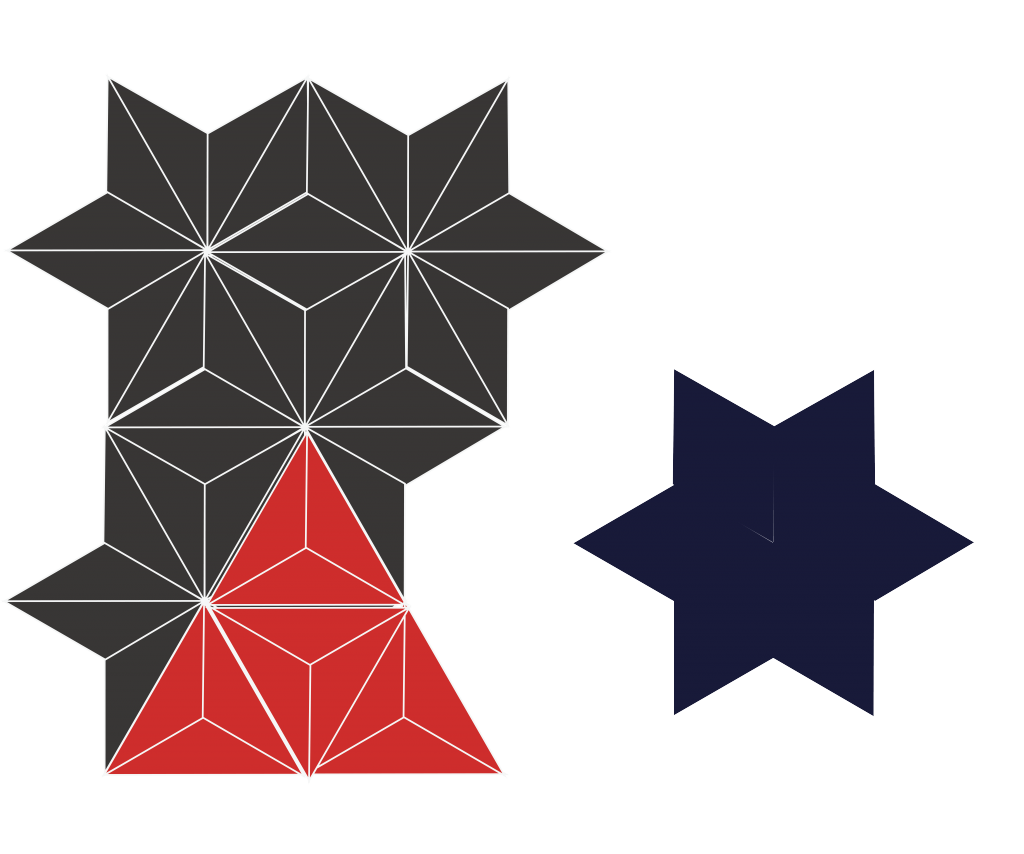
function knife() {
//for the killer only...
strokeWeight(2);
fill(0, 0, 37);
rect(0, 0, 15, 30);
fill(11, 67, 51);
rect(-10, 30, 35, 15);
fill(0, 0, 50);
triangle(-5, 45, 7.5, 100, 20, 45);
noStroke();
fill(0, 0, 85);
triangle(7.5, 45, 7.5, 100, -5, 45);
noFill();
stroke(0);
triangle(-5, 45, 7.5, 100, 20, 45);
noLoop();
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)