//Isabel Xu
//Project 04
var numLines = 50;
var LineEndX = 200
var LineEndY = 390
function setup() {
createCanvas(400, 300);
}
function draw() {
var LineEndX = constrain(mouseX,50,350);
var LineEndY = constrain(mouseY,50,250);
//the two lines of the movable cape
background(136,136,195);
stroke(255);
line(110, 80, LineEndX, LineEndY);
line(200, 50, 50, 240);
dx1 = (LineEndX-110)/numLines;
dy1 = (LineEndY-80)/numLines;
dx2 = (50-200)/numLines;
dy2 = (240-50)/numLines;
//the two lines of headpiece
line(290, 80, LineEndX, LineEndY);
line(200, 50, 350, 240);
hx3 = (LineEndX-290)/numLines;
hy3 = (LineEndY-80)/numLines;
hx4 = (350-200)/numLines;
hy4 = (240-50)/numLines;
var x1 = 110;
var y1 = 80;
var x2 = 200;
var y2 = 50;
var x3 = 290
var y3 = 80
var x4= 200
var y4 = 50
//human figure body
noStroke();
fill(159,160,195);
rect(140,65,120,400,50,50,45,45);
//generate the strings between lines
for (var i = 0; i <= numLines; i += 1) {
stroke(random(255),200,random(255));
line(x1, y1, x2, y2);
x1 += dx1;
y1 += dy1;
x2 += dx2;
y2 += dy2;
line(x3, y3, x4, y4);
x3 += hx3;
y3 += hy3;
x4 += hx4;
y4 += hy4;
}
for (var i = 0; i <= numLines; i++){
strokeWeight(0.75);
stroke(220,220,random(255));
line(mouseX, i * 2+30, 220 - i, 80);
}
noStroke();
fill(159,160,215);
ellipse(200,40,60,60);//head
noStroke();
fill(191,154,143);
ellipse(175,50,18,14);
ellipse(225,50,18,14);//blush
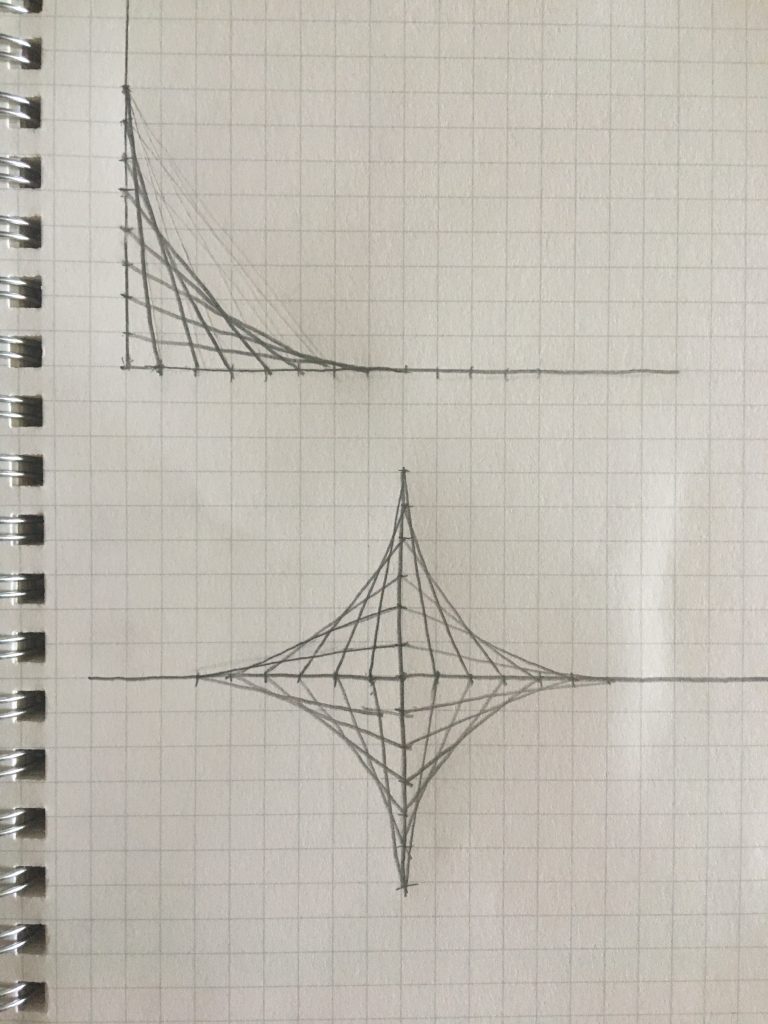
}The idea of this project is having an adjustable wearable cape that is made with interactive e-textile. Mouse location updates the shape of the cape.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)