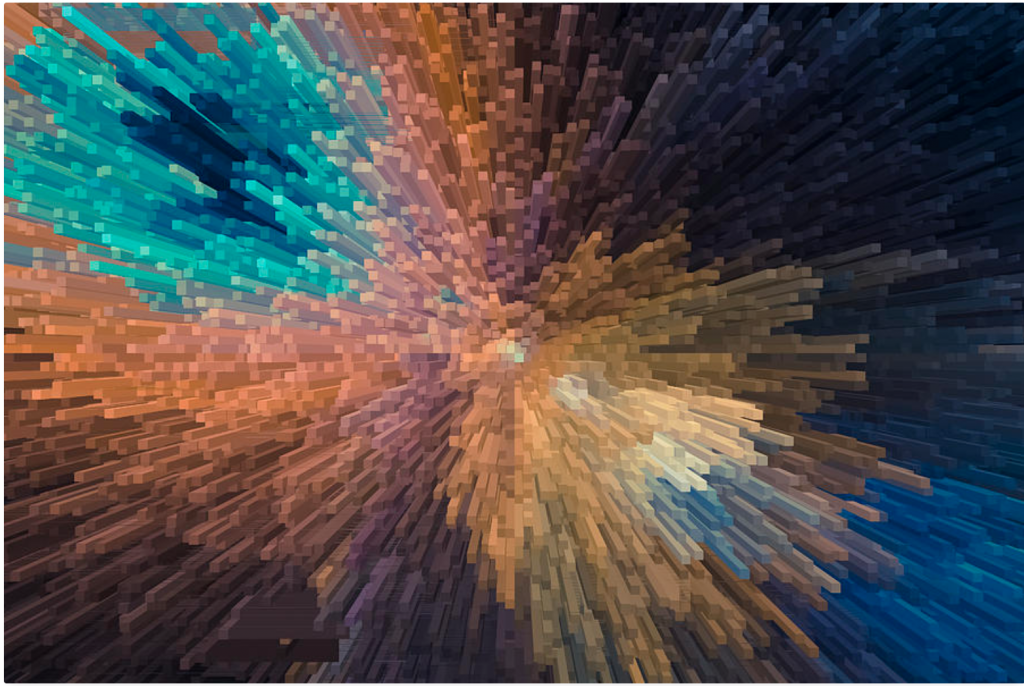
My process for this project was to create a wallpaper or textile design I would like to see on my wall, the shapes follow this but the colors were picked to have a cool and relaxing sunset feel.
var w=50; //squares width
var ww=20; //rectangle variable
var m=30; //rectangle variable
function setup() {
createCanvas(600, 600);
noStroke();
noLoop();
}
function draw() {
background(0);
drawGrid();
}
function drawGrid() {
var size=2*w+ww;
for (var y = 0; y < height + size; y += size) {
for (var x = 0; x < width + size; x += size) {
fill(49,39,255);
square(x,y,w); //4 medium blue squares
square(x+w+ww,y,w);
square(x,y+w+ww,w);
square(x+w+ww,y+w+ww,w);
fill(114,192,254);
rect(x+w,y,ww,m); //4 light blue rectangles
rect(x,y+w,m,ww);
rect(x+w+2*ww,y+w,m,ww);
rect(x+w,y+w+2*ww,ww,m);
fill(247,98,255);
rect(x+w,y+m,ww,2*m); //pink plus sign rectangles
rect(x+m,y+w,2*m,ww);
fill(22,5,57);
arc(x,y, 35,35,0,2*PI); //dark blue ring
fill(49,39,255);
arc(x,y,30,30,0,2*PI); //medium blue in ring
fill(22,5,57);
arc(x,y, 25,25,0,2*PI); //middle dark circle in ring
fill(254,175,98);
arc(x+w+ww/2,y+w+ww/2,10,10,0,2*PI); //yellow circle
}
}
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)