For this week’s blog, I wanted to write about a project done by Amanda Ghassaei. Her project called Sugarcube, is a device that is a grid based MIDI controller that also detects the x and y accelerator or the user’s movement to visualize it through moving lights. The cubes planted on the device in rows of four down and four across are also able to be pressed by the user which will turn on the light for that respective cube. I thought this project was super interesting because it detects the tilt of the device to reflect it in a visual way. Aside from the purpose of the project, the visual itself is a very intriguing part in itself. Amanda Ghassaei paid close attention to the visual lights in her project to make the lights resemble the movement as accurately as possible. Not only does she make this project connect to movement, she also brings in audio to this project by making it possible for her many things with sound. The device is able to connect to a variety of apps to control sound. Amanda also created other apps that make it possible to connect to MaxMSP to control audio.
Category: SectionC
Looking Outwards 4: Sound Art
The project that I chose to highlight is the “Weather Thingy” created by Adrien Kaeser. Asides from it’s name – I admire how it focuses on an intersection point between science, technology, and music. It’s almost like an embodiment of the BXA program at CMU. The multidisciplinary approach to solving the issue of how weather might distort sound is a concept I’ve never even thought of before. The module also has the capability of simulating sound as if it were in certain inspiring weather condition for the musician.
My knowledge of music is rather limited. I played the piano and the flute for a few years and my computing knowledge is also very limited. The creator didn’t delve into any detail on how the algorithms worked but I would assume that its takes in the weather data and based on for instance, the amount of rain, the midi data would adjust the sound settings to be more crisp despite being muddled by the rain. However, this is just an inference of the creator’s concept. The module itself embodies the creator’s artistic sensibilities as a musician, by showing just how sensitive and receptive he is of even the smallest change in
sound as a result of the weather.
LO-03 PHYSICAL GENERATIVE ART FORMS
The role of computational design on furniture design has been developing and advancing the limits of furniture. QERMEZi’s Futuristic Furniture expresses realistic versions of futuristic furniture through elements of futurism aesthetics. Designers investigate elements relating to outer space, linearity, biomimicry, organic forms, asymmetrical low gravity forms, etc. These collaborated with functional purposes are explored through dynamic experimentation of form, surface, and material.
QERMEZi uses Rhinoceros for their design software. Rhino allows intricate modeling of organic shapes and Grasshopper aids in the computational and parametric formations of geometrical shapes. Using this 3D software, QERMEZi is able to visualize complex structures and explore parametric design to produce furniture that challenges aesthetic, functionality, technology, and purpose.
The final form of QERMEZi’s furniture designs is conceptualized and manufactured through profound research in ergonomics, material science, computational science, aesthetics, geological studies, and social sciences. By allowing furniture design to reflect various contexts, QERMEZi is able to produce a product which abstracts these collective experiences.
SANAM CHAIR- QERMEZi.L.L.C
PROJECT 03- DYNAMIC DRAWING
//JUNE LEE
//SECTION C
var offset=20;
var diam=0;
function setup() {
createCanvas(600,450);
}
function draw() {
//background change
if (mouseX>(width/2)) {
background(245,245,142);
} else {
background(240,220,106);
}
// purple LIGHT increasing size USING
noStroke();
fill(215,209,240);
diam=mouseY;
ellipse(600/2,height/2,diam,diam);
//circle slant line mouse Y
fill(148,132,215);
noStroke();
ellipse(0,mouseY-40,30,30);
ellipse(0+(offset*2),mouseY-35,30,30);
ellipse(0+(offset*4),mouseY-30,30,30);
ellipse(0+(offset*6),mouseY-25,30,30);
ellipse(0+(offset*8),mouseY-20,30,30);
ellipse(0+(offset*10),mouseY-15,30,30);
ellipse(0+(offset*12),mouseY-10,30);
ellipse(0+(offset*14),mouseY-5,30,30);
ellipse(0+(offset*16),mouseY,30,30);
ellipse(0+(offset*18),mouseY+5,30,30);
ellipse(0+(offset*20),mouseY+10,30,30);
ellipse(0+(offset*22),mouseY+15,30,30);
ellipse(0+(offset*24),mouseY+20,30,30);
ellipse(0+(offset*26),mouseY+25,30,30);
ellipse(0+(offset*28),mouseY+30,30,30);
ellipse(0+(offset*30),mouseY+35,30,30);
//rect line mouse X
noStroke();
fill(111,88,209);
rect(0,mouseX+40,20,30);
rect(0+(offset*2),mouseX+35,20,30);
rect(0+(offset*4),mouseX+30,20,30);
rect(0+(offset*6),mouseX+25,20,30);
rect(0+(offset*8),mouseX+20,20,30);
rect(0+(offset*10),mouseX+15,20,30);
rect(0+(offset*12),mouseX+10,20,30);
rect(0+(offset*14),mouseX+5,20,30);
rect(0+(offset*16),mouseX,20,30);
rect(0+(offset*18),mouseX-5,20,30);
rect(0+(offset*20),mouseX-10,20,30);
rect(0+(offset*22),mouseX-15,20,30);
rect(0+(offset*24),mouseX-20,20,30);
rect(0+(offset*26),mouseX-25,20,30);
rect(0+(offset*28),mouseX-30,20,30);
rect(0+(offset*30),mouseX-35,20,30);
rect(0+(offset*32),mouseX-40,20,30);
//text fixed
translate(0,0);
textAlign(CENTER);
fill(0);
noStroke();
textSize(10);
text("JUNE LEE / SECTION C",width/2,10);
//text curve
translate(100,150);
rotate(radians(mouseX/7));
fill(0);
noStroke();
textSize(20);
text("JUNE LEE / SECTION C",200,20);
}I wanted to make all aspects relate to the mouse position. I explored size, position (x and y), color, and position (rotation) through this drawing.
Project 3: Dynamic Drawing
For this week’s project, I wanted to visualize my (poor) sleep schedule with code. I realized through my time in college that I work better at night, but this makes it hard for me to function normally in the daytime.
night:dayvar faceWidth;
function setup() {
createCanvas(450, 650);
}
function draw() {
//sky color shift
if (mouseX>= width/2.2) {
background (255, 243, 170);//daytime
} else {
background (66, 56, 148); //nighttime
}
//base figure
var faceWidth = width/2;
push();
noStroke();
fill(20, 20, 50) //facecolor
var faceShift = constrain(mouseX, 150, 500);
ellipse (width/2, height/2, faceWidth, faceWidth);
//body
rectMode(CENTER);
rect (width/2, height/2 + 300, faceWidth, 420, 50, 50,0, 0);
pop();
//moon
var moonX = constrain(mouseX, width/4, width/2);
if (mouseX<width/2.5){
noStroke();
fill(66, 98, 167);
ellipse(moonX, height/5, faceWidth/2, faceWidth/2);
fill(66, 56, 148);
ellipse(moonX +30, height/5, faceWidth/2, faceWidth/2);
}
//sun
var sunX = constrain(mouseX, width- width/2, width - width/4)
if (mouseX>width/2.2){
noStroke();
fill(255, 214, 139);
ellipse(sunX, height/5, faceWidth/2, faceWidth/2);
stroke(255, 214, 139);
strokeWeight(2);
noFill();
ellipse(sunX, height/5, faceWidth/2 + 20, faceWidth/2 +20);
ellipse(sunX, height/5, faceWidth/2 + 40, faceWidth/2+40);
}
//dayface
//eyelids
var eyeWidth= faceWidth/4
push();
//eyebag droop
var bagdroop= constrain(mouseY, height/2, height/2 + faceWidth/10); //eyebag droop factor
if(mouseX>width/2){
//eyebag droop
stroke(173, 85, 255);
strokeWeight(3);
fill(218, 170, 255);
ellipse (176, height/2- faceWidth*1.5+ bagdroop, faceWidth/4, faceWidth/4)
ellipse (width- 176, height/2- faceWidth*1.5 + bagdroop, faceWidth/4, faceWidth/4)
}
pop();
//eyes
push ();
noStroke();
fill(255);
ellipse (176, height/2, eyeWidth, eyeWidth)
ellipse (width- 176, height/2, eyeWidth, eyeWidth)
pop();
//eyelid droop
var droop = constrain(mouseY, height/2- faceWidth/8, height/2);// eyelid droop factor
if(mouseX>width/2){
noStroke();
fill(20, 20, 50);
rect( 140, droop*.75+ eyeWidth/2, eyeWidth+20, eyeWidth)
rect (width- 218, droop*.75+ eyeWidth/2, eyeWidth+20, eyeWidth);
}
//pupils
push ();
noStroke();
fill(20, 20, 50);
ellipse (176, height/2, faceWidth/8, faceWidth/8)
ellipse (width- 176, height/2, faceWidth/8, faceWidth/8)
pop();
//mouth
push();
noFill();
stroke(255);
strokeWeight(10);
beginShape ();
curveVertex( width/2 -50, height/2 +40 );
curveVertex( width/2 -50, height/2 +40 );
curveVertex( width/2 -30, height/2 +55);
curveVertex (width/2, height/2 + 60);
curveVertex( width/2 +30, height/2 +55);
curveVertex( width/2 +50, height/2 +40 );
curveVertex( width/2 +50, height/2 +40);
endShape();
pop();
//sky shift
push();
var bgshift = constrain (mouseX, 120, width - width/3) //shift only happens once
translate (-50, -50)
rotate (radians(bgshift*1.75))
noStroke();
fill(20, 20, 50);
rect (0, 0, height* 1.5, height *1.75)
pop ();
}LO – 3
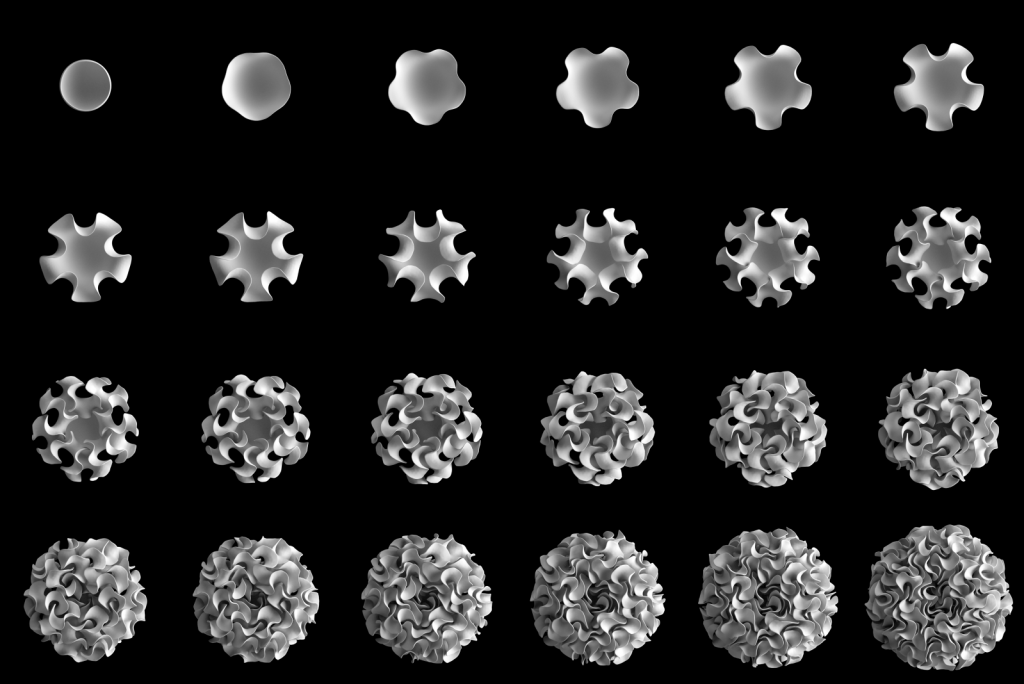
Floraform by Nervous System (2014) first caught my attention because of its aesthetics and practical application in beautiful flower-inspired jewelry, sculptures, and animations. Reading more into it, I became even more inspired knowing that the generative jewelry pieces were based on extensive scientific research into the way flowers grow and the differential system. The designers took into consideration the effects of physics, environmental factors, collision detection, growth patterns, and more. At first, I was skeptical at anyone’s ability to replicate nature, as I’ve grown to understand that anything “natural” is imperfect, but the thoroughness of the project site and the practical, commercial outcome made me appreciate the initiative and its respect to reality.
Although a ton of scientific research went into creating the final products of Floraform, a lot of artistic license were taken in the way the floral system is represented visually and made into pieces of art. Nervous System creates their own software system to visualize their creations, but I can assume that it resembles a 3-D modeling software but with the capabilities of incorporating custom algorithms in accordance to the different natural considerations they made.

Project: Dynamic Drawing
A little house on a hill! Move left to right to see clouds, the sun, and the sky change. Move up and down to see the chimney puff smoke and some (abstract flowers).

var R= 0;
var G= 100;
var smokey = 0;
var Xcloud = 0;
function setup() {
createCanvas(600, 600);
}
function draw() {
let R = map(mouseX, 0, width/2, 0, 150)
background(R,150,130); //background color changes based on mouseX
noStroke();
//sky
fill('#FFC773');
circle(R,R,R); //sun moving
//clouds moving based on mouseX
fill('#EAF0FF');
ellipse(442 + Xcloud, 83, 77, 59);
ellipse(472 + Xcloud, 117, 77, 59);
ellipse(416 + Xcloud, 115,84,64);
ellipse(374 + Xcloud, 115,52,34);
ellipse(319 + Xcloud,183,66,23);
ellipse(265 + Xcloud,183,107,44);
ellipse(206 + Xcloud,161,133,56);
ellipse(172 + Xcloud,183,137,40);
ellipse(76 + Xcloud,78,47,27);
ellipse(4 + Xcloud,65,84,65);
ellipse(45 + Xcloud, 79, 49,46);
//smoke
G = height-mouseY
fill(234,210,194,G)
circle(369, 210 + smokey, 28)
fill(217,185,137,G)
circle(386,170 + smokey,34)
fill(217,206,191,G)
circle(349,133 + smokey,42)
fill(153,129,92,G)
circle(390, 84 + smokey, 53)
//grass
fill('#BDFF9F');
circle(82,446,412);
fill('#507C41');
circle(518,629,543);
//house
fill('#C39156')
rect(184, 297, 231, 200,18);
fill('#754C24')
rect(348,205,42,99)
fill('#876946')
triangle(300,224,457,319,143,319);
//grass again
fill('#7EBA70');
circle(94,689,539);
//flowers and fill based on opacity with mouseY
fill(258,118,109,G)
circle(16,257,41)
fill(238,174,243,G)
circle(103,245,37)
fill(255,205,108,G)
circle(163,260,22)
fill(145,137,227,G)
circle(137,294,35)
fill(258,118,109,G)
circle(68,297,22)
fill(238,174,243,G)
circle(48,285,19)
fill(258,118,109,G)
circle(3,314,24)
fill(145,137,227,G)
circle(31,313,11)
fill(255,205,108,G)
circle(64,329,12)
fill(238,174,243,G)
circle(35,348,25)
fill(145,137,227,G)
circle(110,342,25)
fill(255,205,108,G)
circle(144,352,22)
fill(258,118,109,G)
circle(143,388,31)
fill(255,205,108,G)
circle(110,379,19)
fill(255,205,108,G)
circle(68,388,44)
fill(258,118,109,G)
circle(10,384,30)
fill(255,205,108,G)
circle(18,431,47)
fill(145,137,227,G)
circle(50,423,12)
fill(238,174,243,G)
circle(83,441,17)
fill(145,137,227,G)
circle(122,457,27,)
fill(145,137,227,G)
circle(157,422,27)
fill(238,174,243,G)
circle(192,438,42)
fill(255,205,108,G)
circle(18,486,12)
fill(145,137,227,G)
circle(53,510,57)
fill(258,118,109,G)
circle(106,504,12)
fill(255,205,108,G)
circle(153,498,38)
fill(238,174,243,G)
circle(118,527,19)
fill(255,205,108,G)
circle(230,502,41)
fill(145,137,227,G)
circle(200,539,32)
fill(255,205,108,G)
circle(92,561,19)
fill(258,118,109,G)
circle(296,520,37)
fill(258,118,109,G)
circle(260,541,12)
fill(238,174,243,G)
circle(143,575,65)
fill(258,118,109,G)
circle(25,593,65)
fill(255,205,108,G)
circle(265,541,12)
fill(258,118,109,G)
circle(310,571,27)
fill(145,137,227,G)
circle(462,367,65)
fill(238,174,243,G)
circle(518,385,30)
fill(255,205,108,G)
circle(589,353,97)
fill(258,118,109,G)
circle(611,439,58)
fill(238,174,243,G)
circle(550,426,19)
fill(145,137,227,G)
circle(485,429,39)
fill(258,118,109,G)
circle(445,414,16)
fill(145,137,227,G)
circle(589,506,58)
fill(255,205,108,G)
circle(533,479,22)
fill(258,118,109,G)
circle(451,488,56)
fill(255,205,108,G)
circle(515,510,44)
fill(145,137,227,G)
circle(533,554,29)
fill(238,174,243,G)
circle(599,588,81)
fill(255,205,108,G)
circle(500,600,38)
fill(238,174,243,G)
circle(410,585,105)
fill(258,118,109,G)
//some interaction stuff
smokey = mouseY
Xcloud = mouseX //clouds moving
}
Looking Outwards 03 – Computational Fabrication

The Heydar Aliyev Center is a cultural center that is located in Baku, Azerbaijan, and was designed by architect Zaha Hadid. When taking one look at this building, it is a breath-taking design. One can say that this project is an incredible achievement. The most difficult and critical part of this project was probably the architectural development of the skin/shell. However, with the use of advanced computations, it allowed the project to achieve its fluid characteristics. The geometry, structure, and materiality of this building create a harmony that allows us to see the transformation that architecture has gone through as well as being able to see the advancement of technology. Through computing, sketching, and physical modeling, Zaha Hadid and her team were able to create something that was unique and was able to look at the future. Through the interior and exterior of the building, Zaha Hadid wanted to create this blur between urban and architecture.


Project 03 – Dynamic Drawing
Through the multiple squares on the canvas, I wanted to explore how different the overall image would look by manipulating the weight of the stroke. Moving your mouse in a circular motion would allow you to see the change in weight of the stroke for each color set of squares I used on the canvas.
//Rachel Kim
//15-104(Section C)
//rachelki@andrew.cmu.edu
//Project-03
var angle = 0.0;
function setup() {
createCanvas(600, 600);
}
function draw() {
background(155, 178, 145);
push();
//set pink squares
noFill();
strokeWeight(mouseX/5);
stroke(232, 225, 239);
rect(215, 72, 240, 401);
rect(106, 131, 442, 142);
rect(57, 17, 493, 550);
rect(114, 338, 236, 95);
//set green(a) squares
noFill();
strokeWeight(mouseX/10);
stroke(196, 244,199);
rect(38, 65, 168, 262);
rect(138, 141, 430, 394);
rect(62, 248, 311, 196);
rect(297, 61, 287, 519);
//set green(b) squares
noFill();
strokeWeight(mouseY/15);
stroke(199, 255, 218);
rect(13, 24, 514, 199);
rect(270, 281, 205, 281);
rect(49, 96, 141, 485);
rect(106, 360, 421, 134);
//set green(c) squares
noFill();
strokeWeight(mouseY/20);
stroke(217, 255, 248);
rect(20, 300, 390, 216);
rect(241, 96, 309, 312);
rect(75, 41, 287, 141);
rect(422, 117, 81, 204);
}
Project-03-Dynamic Drawing
function setup() {
createCanvas(600,450);
rectMode(CENTER);
}
function draw() {
background(mouseX,mouseY,244);
noStroke();
//creating rectangles
var w = 200;
var h = 200;
if(mouseX < width/2){
w = (width/2 - mouseX) + 50;
}else {
h = (width/2 - mouseX) + 50
}
push();
translate(300,225);
rotate(radians(mouseX));
fill(255,mouseY,mouseX);
ellipse(50,100,100);
fill(255,mouseX,mouseY);
ellipse(100,100,100);
fill(mouseY,255,mouseX);
ellipse(150,100,100);
fill(214,mouseY,mouseX);
ellipse(200,100,100);
fill(mouseY,mouseX,255);
ellipse(250,100,100);
fill(0,mouseY,mouseX);
ellipse(300,100,100);
pop();
fill(255,mouseX, mouseY);
rect(width/4, height/2,w,h);
rect(width/2, height/4,w,h);
rect(width/1.3, height/2,w,h);
rect(width/2, height/1.3,w,h);
stroke(1);
fill(255);
ellipse(width/4, height/2,w/2,h);
ellipse(width/2, height/4,w/2,h);
ellipse(width/1.3,height/2,w/2,h);
ellipse(width/2, height/1.3,w/2,h);
fill(0);
ellipse(width/4, height/2,w/5,h);
ellipse(width/2, height/4,w/5,h);
ellipse(width/1.3,height/2,w/5,h);
ellipse(width/2, height/1.3,w/5,h);
noStroke();
fill(255,0,0);
ellipse(mouseX,mouseY,40);
ellipse(mouseX + 30,mouseY,40);
triangle(mouseX-20,mouseY,mouseX+50,mouseY,mouseX+15,mouseY + 60);
}For this project, I wanted to create four blinking eyes that changed according to the location of the mouse. I also added multiple color changing circles that rotated around the center of the canvas as well as a heart cursor that allowed the viewer to keep track of their mouse.
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)