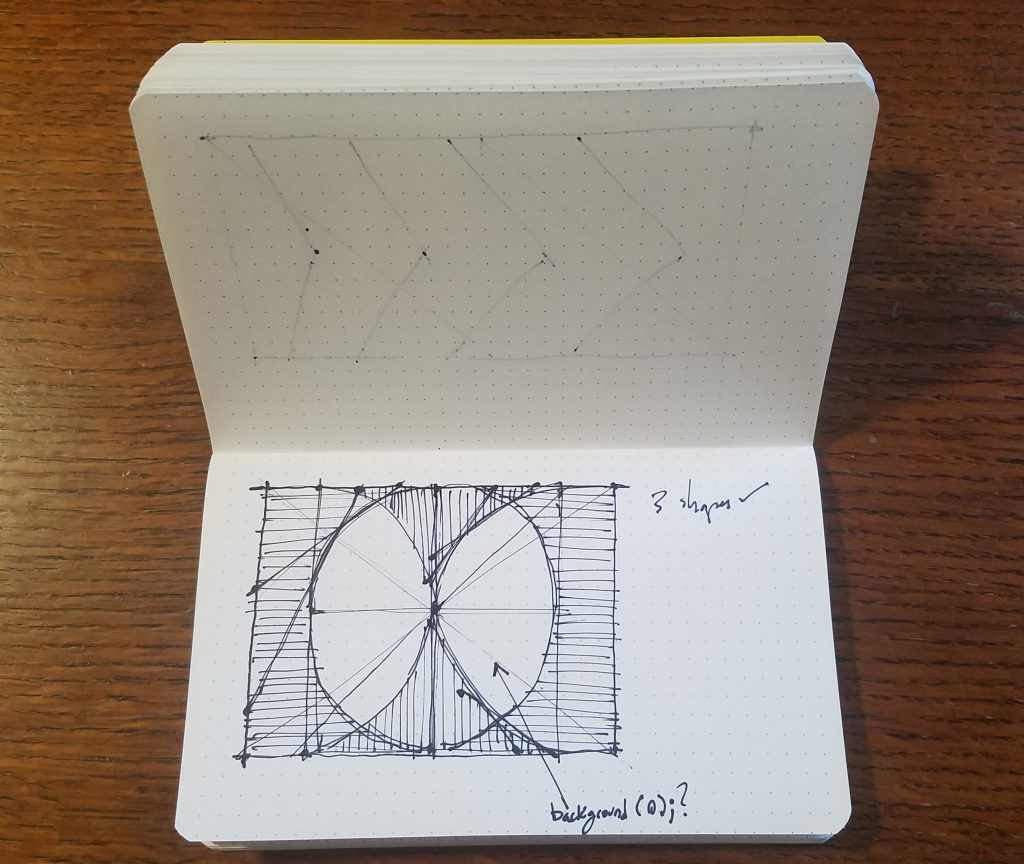
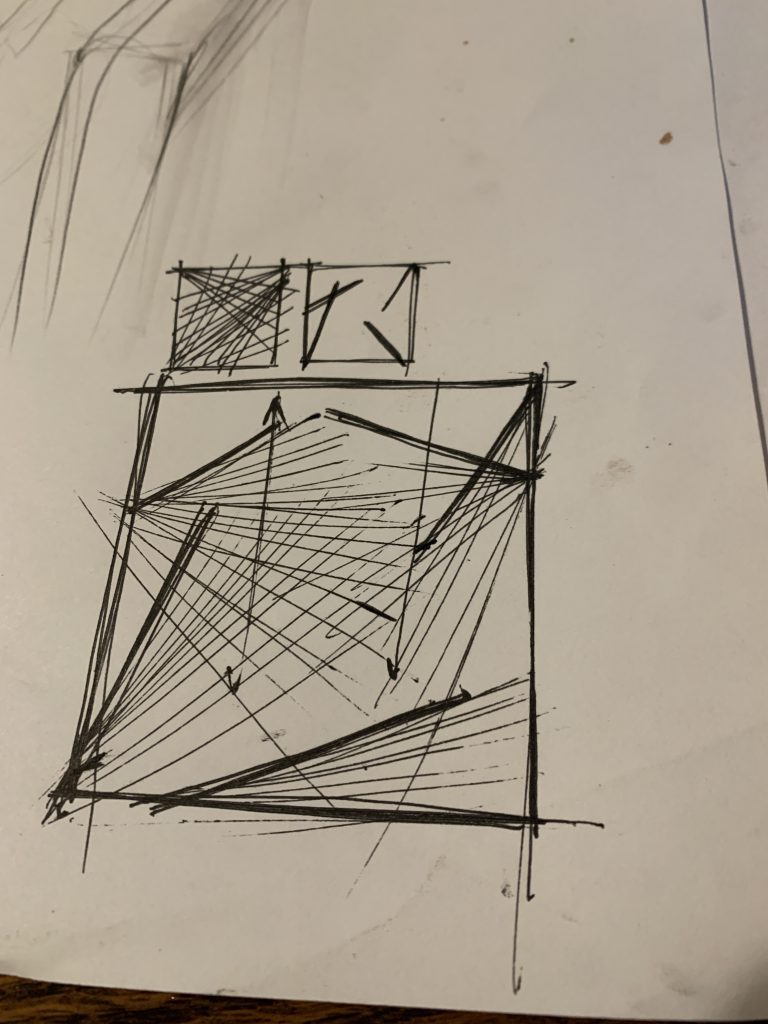
I wanted to use string art and math to create a geometric pattern. The more I was able to understand the math, the easier the designs were to make.
Strings and GeometryDownload//used to rotate the center shapes
var angle = 0
function setup() {
createCanvas(300, 400);
background(0);
}
function draw() {
background(0);
//creates the 45 degree rotated blue/green square
push();
//draws square in the center of canvas
translate(width / 2, height / 2);
//rotates square with mouse click clockwise
rotate(radians(45 + angle));
//for loop creates the square / lines that appear to curve
for (var i = 0; i <= 25; i++) {
stroke(110, 215, 255);
line(100, -100 + 8 * i, 100 - 8 * i, 100)
stroke(110, 255, 224);
line(100 - 8 * i, 100, -100, 100 - 8 * i);
stroke(110, 255, 177);
line(-100, 100 - 8 * i, -100 + 8 * i, -100);
stroke(110, 255, 144);
line(-100 + 8 * i, -100, 100, -100 + 8 * i)
}
pop();
//creates the 22.5 degree rotated blue/green square
push();
translate(width / 2, height / 2);
//rotates square with mouse click counterclockwise
rotate(radians(-45/2 - angle));
//creates the square and lines that appear to curbe
for (var i = 0; i <= 25; i++) {
stroke(110, 215, 255);
line(100, -100 + 8 * i, 100 - 8 * i, 100)
stroke(110, 255, 224);
line(100 - 8 * i, 100, -100, 100 - 8 * i);
stroke(110, 255, 177);
line(-100, 100 - 8 * i, -100 + 8 * i, -100);
stroke(110, 255, 144);
line(-100 + 8 * i, -100, 100, -100 + 8 * i)
}
pop();
//creates the purple/pink square
push();
translate(width / 2, height / 2);
//rotates counterclockwise
rotate(radians(-angle));
//loop creates the square and the grid lines
for (var i = 0; i <= 25; i++) {
stroke(255, 106, 213);
line(100, -100 + 8 * i, 100 - 8 * i, 100)
stroke(199, 116, 232);
line(100 - 8 * i, 100, -100, 100 - 8 * i);
stroke(173, 140, 255);
line(-100, 100 - 8 * i, -100 + 8 * i, -100);
stroke(135, 149, 232);
line(-100 + 8 * i, -100, 100, -100 + 8 * i)
}
pop();
//creates the purple/pink square starting at a 22.5 degree angle
push();
translate(width / 2, height / 2);
//rotate clockwise
rotate(radians(angle + 45 / 2));
//loops creates the square and grid lines
for (var i = 0; i <= 25; i++) {
stroke(255, 106, 213);
line(100, -100 + 8 * i, 100 - 8 * i, 100)
stroke(199, 116, 232);
line(100 - 8 * i, 100, -100, 100 - 8 * i);
stroke(173, 140, 255);
line(-100, 100 - 8 * i, -100 + 8 * i, -100);
stroke(135, 149, 232);
line(-100 + 8 * i, -100, 100, -100 + 8 * i)
}
pop();
//creates one center triangle
push();
translate(width / 2, height/ 2);
//rotates counterclockwise
rotate(radians(-angle));
//loop creates the actual triangle and lines
for (var i = 0; i <=10; i++) {
stroke(0, 255, 255);
line(-50 + 5 * i , 40 - 10 * i, 5 * i, -60 + 10 * i);
line(5 * i, -60 + 10 * i, 50 - 10 * i, 40);
line(50 - 10 * i, 40, -50 + 5 * i, 40 - 10 * i)
}
pop();
//creates other center triangle rotated 180 degrees
push();
translate(width / 2, height/ 2);
//rotates clockwise and initially rotated 180 degrees
rotate(radians(180 + angle));
//creates the triangle and line art
for (var i = 0; i <=10; i++) {
stroke(0, 255, 255);
line(-50 + 5 * i , 40 - 10 * i, 5 * i, -60 + 10 * i);
line(5 * i, -60 + 10 * i, 50 - 10 * i, 40);
line(50 - 10 * i, 40, -50 + 5 * i, 40 - 10 * i)
}
pop();
//creates the bordering "curves"
for (var i = 0; i <= 25; i++) {
stroke(134, 4, 163);
line(300, 200 + 8 * i, 300 - 6 * i, 400);
line(150 - 6 * i, 400, 0, 400 - 8 * i);
line(0, 200 - 8 * i, 6 * i, 0);
line(150 + 6 * i, 0, 300, 8 * i);
line(6 * i, 100 - 6 * i, 150 + 6 * i, -50 + 6 * i);
line(0, 200 - 8 * i, 12 * i, 0);
line(300, 200 - 8 * i, 300 - 12 * i, 0);
}
//rotates center shapes while mouse is pressed
if (mouseIsPressed) {
angle += 2
}
}

![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)