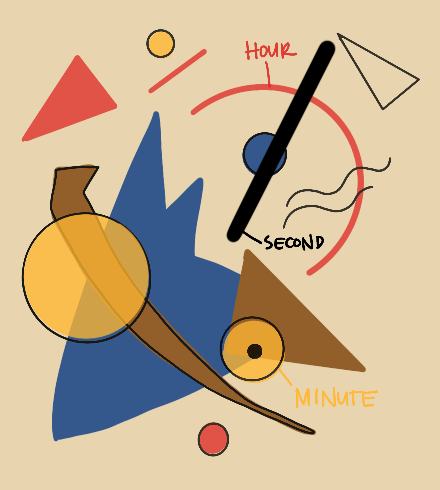
I chose to represent time with the fly from the Vice Presidential debate that landed on Mike Pence’s head. The fly moves each second and crosses the canvas once per minute. Its vertical position represents what minute of the hour it is, and the number of time it says “vote” on the top of the canvas is the hour. If the background is darker than the text, it is PM, and vice versa.
mike pence flyvar FlyY = 5
function setup() {
createCanvas(480, 480);
background(220);
}
//draw the fly
function Fly(){
var x = 0
push();
fill(154, 137, 120);
rotate(radians(-60));
ellipse(x - 2, FlyY - 12, 7, 18); //draw top wing
rotate(radians(120));
ellipse(x + 5, FlyY + 8, 7, 18); //draw bottom wing
pop();
stroke(154, 137, 120);
fill(0);
circle(x, FlyY, 12); //draw fly body
}
//draw mike pence
function Mike(){
noStroke()
//shirt
beginShape();
fill(241, 237, 234);
curveVertex(218,346);
curveVertex(187,374);
curveVertex(171,395);
curveVertex(179,479);
curveVertex(278,479);
curveVertex(295,391);
curveVertex(261,351);
endShape(CLOSE);
//left shoulder
fill(0);
beginShape();
vertex(172,268);
vertex(127,282);
vertex(87,298);
vertex(44,323);
vertex(0,331);
vertex(0,479);
vertex(193,479);
vertex(172,380);
vertex(160,300);
endShape(CLOSE);
//right shoulder
beginShape();
vertex(325,286);
vertex(334,294);
vertex(351,312);
vertex(396,330);
vertex(448,354);
vertex(479,368);
vertex(479,479);
vertex(258,479);
vertex(289,402);
vertex(316,304);
endShape(CLOSE);
//left ear
fill(236, 166, 133);
beginShape();
curveVertex(185,145);
curveVertex(175,127);
curveVertex(167,133);
curveVertex(165,149);
curveVertex(165,177);
curveVertex(165,201);
curveVertex(168,214);
curveVertex(175,217);
endShape(CLOSE);
//right ear
beginShape();
curveVertex(363,203);
curveVertex(378,194);
curveVertex(388,198);
curveVertex(387,214);
curveVertex(371,231);
curveVertex(359,252);
curveVertex(349,267);
curveVertex(339,272);
curveVertex(331,263);
endShape(CLOSE);
//neck
beginShape();
curveVertex(181,251);
curveVertex(172,288);
curveVertex(183,309);
curveVertex(195,323);
curveVertex(223,353);
curveVertex(242,358);
curveVertex(279,342);
curveVertex(309,317);
curveVertex(317,290);
endShape(CLOSE);
//right collar
fill(255)
beginShape();
curveVertex(329,279);
curveVertex(282,335);
curveVertex(260,347);
curveVertex(243,355);
curveVertex(261,376);
curveVertex(273,407);
curveVertex(281,427);
curveVertex(313,362);
curveVertex(323,315);
endShape(CLOSE);
//face
fill(244, 180, 150)
beginShape();
curveVertex(232,81);
curveVertex(213,114);
curveVertex(198,145);
curveVertex(185,166);
curveVertex(177,199);
curveVertex(175,237);
curveVertex(181,279);
curveVertex(193,307);
curveVertex(211,328);
curveVertex(238,340);
curveVertex(273,335);
curveVertex(299,321);
curveVertex(322,291);
curveVertex(341,257);
curveVertex(360,214);
curveVertex(361,187);
curveVertex(362,143);
curveVertex(357,101);
curveVertex(335,116);
curveVertex(289,103);
curveVertex(255,87);
endShape(CLOSE);
//right hair
fill(241, 237, 234);
beginShape();
curveVertex(363,74);
curveVertex(380,95);
curveVertex(387,130);
curveVertex(375,171);
curveVertex(357,217);
curveVertex(356,122);
curveVertex(356,104);
endShape(CLOSE);
//left hair
fill(255);
beginShape();
curveVertex(254,36);
curveVertex(219,54);
curveVertex(199,84);
curveVertex(190,112);
curveVertex(184,136);
curveVertex(180,183);
curveVertex(209,132);
curveVertex(233,87);
curveVertex(277,100);
curveVertex(323,114);
curveVertex(341,116);
curveVertex(358,100);
curveVertex(363,79);
curveVertex(352,60);
curveVertex(327,40);
curveVertex(295,30);
endShape(CLOSE);
//collar
beginShape();
curveVertex(177,255);
curveVertex(165,273);
curveVertex(162,307);
curveVertex(170,357);
curveVertex(178,406);
curveVertex(181,418);
curveVertex(209,376);
curveVertex(231,354);
curveVertex(195,320);
curveVertex(177,289);
endShape(CLOSE);
//tie bottom
fill(184, 14, 18);
beginShape();
curveVertex(223,394);
curveVertex(209,430);
curveVertex(196,478);
curveVertex(261,479);
curveVertex(257,433);
curveVertex(239,392);
endShape(CLOSE);
//tie knot
fill(229, 25, 30);
beginShape();
curveVertex(225,354);
curveVertex(201,379);
curveVertex(221,398);
curveVertex(246,402);
curveVertex(264,380);
curveVertex(256,360);
endShape(CLOSE);
}
function draw(){
if(hour()>11){
background(117, 129, 151); //in PM, set background color to darker blue
}
else {
background(158, 168, 186) //in AM, set background color to lighter blue
}
push()
for(var h = 0; h<(hour()%12); h++){ //this will write'vote' the number of the hour up on a 12 hour scale
push()
translate(40*h,0) //space out the'vote' evenly so 12 can fit on the top row
if(hour()>11){
fill(158, 168, 186) //in PM, set text color to lighter blue
}
else{
fill(117, 129, 151) //in AM, set text color to darker blue
}
textFont('Georgia')
textSize(20)
text('vote', 2, 25) //vote text
pop()
}
pop()
Mike(); //draw mike pence
push();
translate(map(second(), 0, 60, -15, width + 10), FlyY); //translate so the fly moves each second and crosses the canvas once a minute
translate(0, map(minute(), 0, 60, 0, height)); //translate so the y position of the fly corresponds with the minute of the hour, so the top will be the top of the hour and vice versa
Fly(); //draw the fly
pop();
}
![[OLD FALL 2020] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2021/09/stop-banner.png)