Immersive Van Gogh exhibit is a conceptual video installation which brings art into a digital form allowing viewers to live through the paintings, as conventional art becomes increasingly obsolete, immersive expression of art is really something that attracted me towards it. It was designed and conceived by Massimiliano Siccardi, who took 12 years to complete this project. The Lighthouse Immersive group formed a mosaic of images employing 53 Panasonic PTRZ770 laser projectors and an internal network to produce a fully immersive, 360-degree experience. The creator of the project is a pioneer in the digital arts and has always been inspired by renowned 2d artwork that he could one day convert into immersive digital art. The project, although 22 years old, is relevant now more than ever. The world is becoming increasingly appreciative of art, and witnessing these artworks in digital immersive environments are truly magnificent and attractive. For the future, this immersive form of conveying art is more crucial than ever.
Category: LookingOutwards-01
Lo: My Inspiration
Minecraft, a game developed by Mojang Studios and created by Markus Persson to be fully launched in 2011, broke previous standards of what a videogame should be, making its way to becoming the best-selling game of all time. Before the creation of Minecraft, video games followed a precise template where players had to always be directed through a story or adventure. Instead, this game provided a free-range platform that allowed players to create and customize their worlds. Its tremendous popularity in the game industry, along with its far-reaching influence on design, culture, and education, leads me to admire it.
The simple nature of this game is what makes it so astounding. Through large pixelated blocks, players can build endless structures, craft tools, and mine for materials. Engaging in this game allows the user to exercise and improve their spatial awareness, concepts of symmetry and geometry, along with problem-solving skills. It took Markus Persson just a week to create the first version of considerably what is one of the most popular games in history. I believe it was coded through JAVA. Markus was inspired by an existing game called Infiniminer which also used pixelated blocks allowing players to mine and build. I see this computational project evolving into immersive technology such as VR/AR that allows the player to explore their world more actively. With certain adjustments, it can even potentially become a type of immersive 3D modeling experience that may be used professionally!
Work Cited
Fulton, Michael. “Why Is Minecraft So Important?” Lifewire, Lifewire, 19 Feb. 2020,
https://www.lifewire.com/why-is-minecraft-so-important-4027563.
“The Cultural Impact of Minecraft (10 Years) – H20 Esports.” H20 Esports Campus
Amsterdam, 24 May 2019, https://h20.gg/the-cultural-impact-of-minecraft/.
LO: My Inspiration
Back in early August I attended a music festival called Outside Lands. Located in San Fransisco’s Golden Gate Park, Outside Lands is the perfect venue for hippies, whimsical music fanatics, and all that lies between. Out of the many artists I was excited to see, I could have never anticipated such a euphoric experience as the the French music duo Polo and Pan. Their EDM music is the perfect blend of tropical sounds, live instrumentals, and vocals, all making you feel as if you are lounging in a beach club on the border of Spain and France. However, what tied the set together was the visual aspect displayed on the giant screen behind their live performance. While the visuals were not too complex, I was fascinated by the art which was something similar to Dr. Seus graphics, all while moving to the beat of the music. The graphic artists behind Polo and Pan’s visuals are named Noemi Ferst & Benjamin Moreau. Both the music and visuals seem to be inspired by a sort of Disney, childhood fantasy, filled with playful colors and patterns. In both the music and the digital art there also seems to be an homage to some 60s art styles, with bright pops of colors and spunky designs that fall outside of the ordinary. In the future, I would love to see more music videos that align with Polo and Pan’s live performances. It could also be super cool if the duo were able to incorporate images of Polo and Pan along with digital graphics to create a partially animated take on a traditional music video. Linked below is an example of one of Polo and Pan’s music videos, which closely replicated the visuals at their live show.

Lo My Inspiration
September 3, 2022
I’ve always enjoyed exhibits at museums that were interactive and changed depending on input. I remember as a kid going to museums in San Francisco with my parents and always gravitating towards them. More recently I visited SFMoMA and they had an interesting piece which appeared to just be a drum set in the middle of a room with strips of cloth hanging from the ceiling on wires. When someone went up and started playing the drums, lights would turn the room red and smaller white lights would flicker around depending on tempo and volume. Now that I’m thinking about it, it doesn’t seem as cool as I thought it was but I think I really enjoyed it in the moment because of the interactive aspect and immediate results.
I’m assuming that the artist had to create some sort of program in order to achieve the desired effect and they might have taken inspiration from strobe lights or other things of that sort from concerts that also react according to beat and tempo etc.
I can’t remember the name of the artist and couldn’t find the exhibit on the MoMA website. Link to MoMa.
lo: my inspiration
I’m not sure if this entirely counts, but I admire the game Genshin Impact from a design and developmental standpoint for a few reasons. On the game design side, the expansion of the map and story
frequently happening after the release of the game rather than with it is a really interesting structure that allows the player to develop skills as the story develops, much like a real adventure would happen. From the programming and development perspective I don’t know much about industry standards, but I think it’s really interesting how they used a customized version of unity to build the entire game. They had two separate
rendering systems? or pipelines? characters were cell shaded and all
environment was PBR. For a game of that scale and cost (free!) it’s really impressive how complex the process behind the scenes is.
Work:
miHoYo 2020
My Inspiration
Evette LaComb
Mario Kart 8
- What do you admire about the project, and why do you admire these aspects of it?
I admire Mario Kart 8 because of the fluency of interaction between the player and the system. I enjoy the customization of the cars as well as the choice of tracks. I enjoy the random features such as the ability cubes, as well as the skill based aspect of the game play. - Who created it and how long did it take them to create it?
Nintendo created the game directed by Kosuke Yabuki. The game took two years to develop. - To the best of your knowledge, did creating this project require the development of custom software/scripts, or did the authors create the project using “off-the-shelf” (commercial) software?
I believe Nintendo used custom software - What prior works might the project’s creators have been inspired by?
The project’s creators were inspired by previous games in the series as well as other racing games of the time. - To what opportunities or futures does the project point, if any?
I think this game points to a future of racing games, as well as party games. The random features of the game make it less serious, and I think a lot of Nintendo’s games especially in the Mario universe reflect that. Hopefully we can look forward to more surprising and exciting games to play with friends and family in the future. - Provide a link (if possible) to the work, and a full author and title reference.
https://mariokart8.nintendo.com/
LOOKING OUTWARDS-01
I thought of the videogame celeste, a 2d platformer with a very interesting soundtrack and plot about anxiety and mental illness. I admire the aesthetic and intricacy of the music and gameplay- In a lot of places it is intentionally constructed to make you feel the anxiety of the character you’re playing as. Celeste (2018) was designed, directed and written by Maddy Thorson and programmed by Thorson and Noel Berry, and the music was was written by Lena Raine. The first draft of the game was first created in 2016 using XNA software. Celeste was inspired by NES era platforms such as Super Mario Bros 3. There are opportunities in the future for more projects/games/music to give mental illness representation in the media now that the creators have the attention of thousands of gamers, musicians, and more. Though it is a video game, I would argue that it is in fact a project and a work of art with all the detail and psychology put into the music, graphics, art, and gameplay. http://www.celestegame.com/.
Looking Outwards-01
This past summer, I had the opportunity to intern at Abercrombie & Fitch, where I conducted market research and engaged in cross-team collaboration to develop a campaign for Generation Z. Throughout my discovery of media that would interest our target audience, I came across AUROBOROS.

AUROBOROS is a digital fashion company based in London that uses AR technology and 3D scanning to create haute couture garments, similar to Snapchat filters. The brand was intially started as a side project by Paula Sello and Alissa Aulbekova in 2018 after working at the same university together. After 3 years of software experimentation and funds from the Lee Alexander McQueen Sarbande Foundation, they were accepted to create the first London Fashion Week digital line. The line, which took about 6 months to curate, was made with sculptors, digital 3D pattern-cutters, and VFX artists. I admire the differentiation and uniqueness of AUROBOROS, and the blend they have created between fashion, science, and technology. Textile cost of materials and production is the main issue many designers face when making fashion, but AUROBOROS challenges this problem by digitally sculpting their artwork and making it digital as well. Why not buy a digital garment that is interactive, engaging, and sustainibility-conscious as opposed to an unsustainably-made sweater from a fast-fashion brand?

AUROBOROS has created something that is not a cyclical repetition of the past, but instead focused on the future and conceptual beauty of biomimicry, which is a system centered around imitating nature’s structures in design. The brand has given inspiration for multiple designers in the future to be innovative, and use the advances of technology to protect and cherish the nature around us. Prior projects that the duo may have been inspired by are the craze around the Metaverse and Web3, general digitalization of daily life, and the importance of eco-friendly fashion. The fashion industry seems like the missing puzzle piece to complete a progressive and technically-driven world.
https://www.voguebusiness.com/companies/startup-spotlight-how-digital-fashion-brand-auroboros-is-breaking-through
“Startup spotlight: How digital fashion brand Auroboros is breaking through” by Maghan McDowell
Blog 01
Blog 01 | Think about an interactive and/or computational project involving a creative or artistic bent (from anywhere, by anyone except yourself) that you knew about before starting this course, and which you find inspirational.

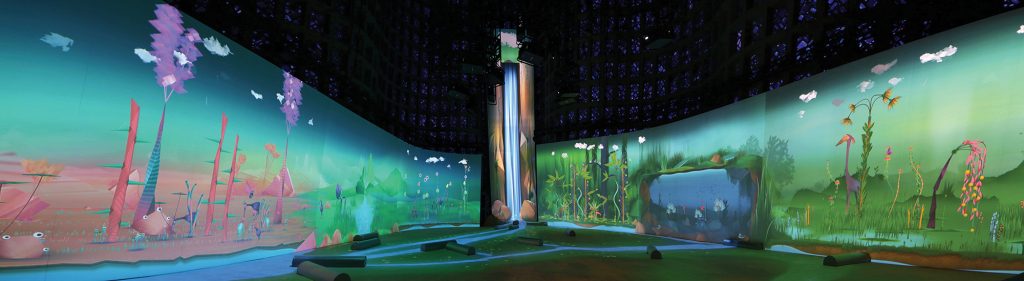
I chose the “Connected Worlds” interactive installation, designed by Design I/O. As an environments designer, I admire this project because it creates a learning experience that embeds digital and physical interactions with beautiful visuals. Essentially, the experience is made up of 6 digital ecosystems that all rely on a water source. Visitors are able to mold the path of the water source on
the ground using foam logs that use motion tracking devices to affect the behavior of the digital water. The ecosystems react to the water and the goal is to show how water is vital to wildlife and their homes. The ecosystem wildlife also react to visitors’ hand movements. I love that it is fun and playful and yet still holds purpose. Design I/O developed with openFrameworks (an open source creative coding toolkit). They needed software for their single system network, the interactive floor, and interactive walls. There is a lot of feedback and reactions that are a part of this experience, leading to a very complicated computer system. There are 8 different MacBook Pros that control the different environments and are communicating with each other! Here is a “Behind the
Scenes” video (https://vimeo.com/131665883) that explains all the technology! I feel this project exemplifies what future experiences can morph into and can ultimately be applied to anything from education, to retail, to social experiences.
Reference: https://www.design-io.com/projects/connectedworlds (I definitely recommend looking though the imagery!)
Designers: Design I/O Team: Emily Gobeille, Theo Watson, & Nicholas Hardeman
Title: Connected Worlds
LO: My Inspiration
The Mondrian painting was fun to do because of how straight forward it was.
I did change the rect Mode to CORNERS just because I found it easier
to put the rectangles where I wanted it.
I found it really helpful to organize each line by
rectangle color so that I didn’t have to constantly
define the fill color on each line.
I wanted to make the self-portrait more dynamic but
I had trouble getting anything to work the way
I imagined.
At first I wanted the pupils to follow the mouse
but I couldn’t figure out how to keep the
pupils within the eyeball.
Then I thought it’d be cool to make the booger move up
and down with the mouse but again I couldn’t really
figure it out.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)