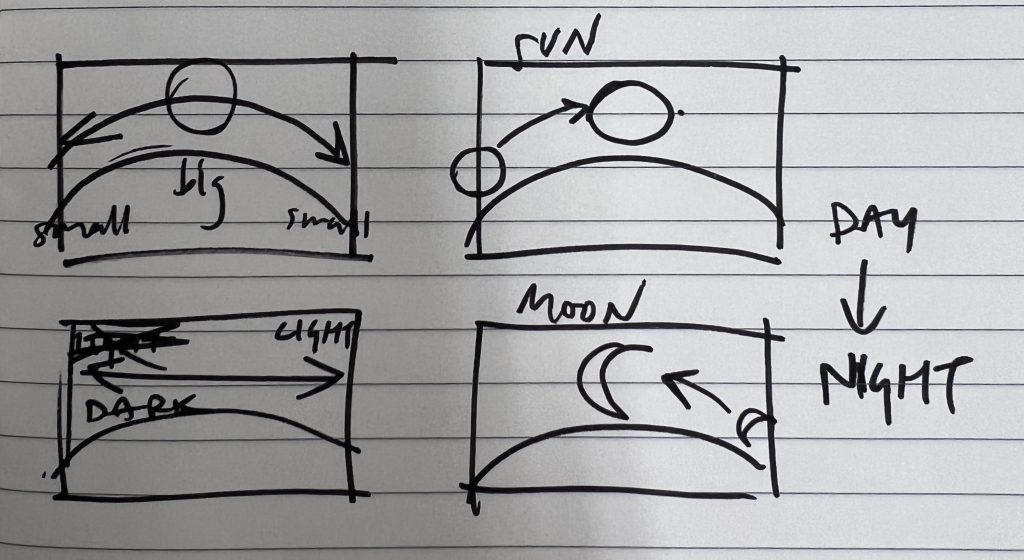
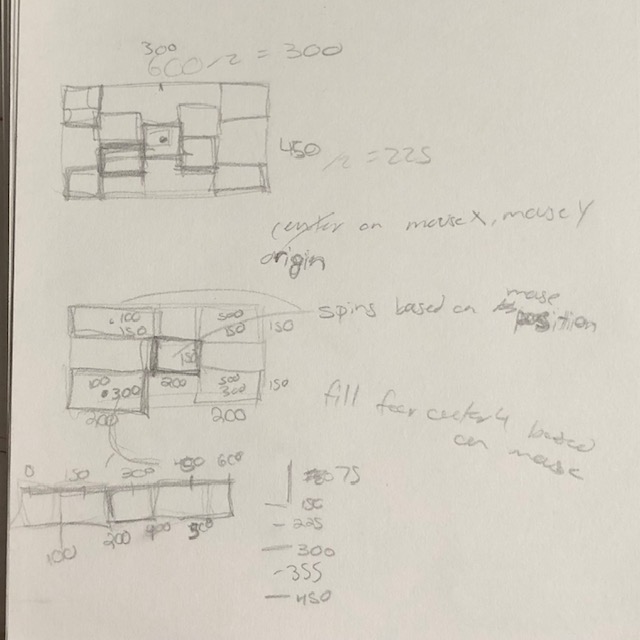
This is my dynamic drawing of a cityscape with the fore, mid, and background each moving at a different pace as the mouse moves from left to right. The sun also rises and sets and the moon rises while the background changes color. The buildings also reverse in color as the background changes color
//Michael Li
//Section C
function setup() {
createCanvas(600, 450);
rectMode(CENTER);
}
var diam = 50 // diameter for sun & moon
var opacity = 255 //set opacity & grey value
var timer = 0 // for star blinking
function draw() {
//Background Change color
//the opacity value is remapped so mouseX would return
//0-255 by inputing canvas width
opacity = map(constrain(mouseX, 0, width), 0, width, 0, 255)
background(192, 215, 218)
background(4, 27, 46, opacity); //revealing the second background color as mouse moves to the right
fill(255, 255, 0);
// restrict mouseX within the canvas
//remapping the mouseX value in different domains by inputing the canvas width
//three different remapped values for each layer of the cityscape's translation
var mapX = map(constrain(mouseX, 0, width), 0, width, 0, width*2);
var mapX2 = map(constrain(mouseX, 0, width), 0, width, 200, width*2-200);
var mapX3 = map(constrain(mouseX, 0, width), 0, width, 400, width*2-400);
//variables used to change the sun&moon sizes
var mapSunSizeX = map(constrain(mouseX, 0, width), 0, width, 0, 40);
var mapSunSizeY = map(constrain(mouseY, 0, height), 0, height, 0, 100);
var mapSun = map(constrain(mouseX, 0, width), 0, width, 180, 310);
var mapMoon = map(constrain(mouseX, 0, width), width/2, width, 180, 270);
//width/2 so the moon appears halfway of the canvas
//variables used to change the building heights
var bSizeY = map(constrain(mouseY, 0, height), 0, height, 0, 40);
var bSizeY2 = map(constrain(mouseY, 0, height), 0, height, 0, 20);
var bSizeY3 = map(constrain(mouseY, 0, height), 0, height, 0, 10);
fill(0)
//Sun
push() //saves all the conditions set before
diam = 30 - mapSunSizeX + mapSunSizeY
//the sun size changes as mouse moves across the canvas
strokeWeight(0);
translate(mapSun+diam/4, height*1);
rotate(radians(mapSun));
//the sun moves and rotates as the mouse moves
//two different stages of the sun
//the opacity decreases to reveal the other sun
fill(247, 240, 25); //yellow
ellipse(width/2, height/2, diam, diam);
fill(243, 88, 22, constrain(map(opacity, 0, 125, 0, 80), 0, 80));//orange glow
ellipse(width/2, height/2, diam*2, diam*2);
fill(243, 88, 22, opacity); //orange
ellipse(width/2, height/2, diam, diam);
pop() //return to previous set conditions
//Moon
push()
noStroke();
translate(mapMoon+diam/4, height*1);
rotate(radians(mapMoon));
//the moon moves and rotates with the mouse
fill(255); //white
ellipse(width/2, height/2, diam, diam); //cirlce for moon
//circle to block the moon to form a crescent
fill(151, 202, 240)
ellipse(width/2+diam/3, height/2+diam/3, diam, diam);
fill(4, 27, 46, opacity)
ellipse(width/2+diam/3, height/2+diam/3, diam, diam);
pop()
//clouds
push()
translate(mapSun+diam/4, height*1);
//clouds move with the sun, but only 1/4 the distance traveled
//ellipses to form the clouds
fill(255, 120);
strokeWeight(0);
ellipse (0, 0-height*9/10, 200, 50);
ellipse (30, 0-height*8.5/10, 200, 50);
pop()
//Stars
push()
timer += 1 //the timer ticks
if (timer%40 ==0){ //every interval of 40 the stars blink once
if (opacity >= 120){
//the stars only appear when the background is in trasition between two colors
for (var i = 0; i <= 300; i++){
//use variable i to count, and draws 300 stars in the range set
fill(255);
ellipse(random(0-width*3/5, width*2.7-width*3/5),
random(0-height, height*2), random(3, 8), random(3, 8));
}
}
}
pop()
//Translate Layer 0
//the last layer in the back
push()
opacity = map(constrain(mouseX, 0, width), 0, width, 30, 200);
//remap the grey value to create a gradient of grey
fill(opacity);
translate(mapX, 0);
strokeWeight(0);
rectMode(CORNER); //changes so the rectangles draw from the left corner
//ground
rect(0-width*1.9, height*7/8+ bSizeY, width*3, height/5);
var bSize = map(constrain(mouseX, 0, width), 0, width, 20, 50);
//buildings last layer
//drawing each individual building with variious set heights and width
//the height changes by the value of bSizeY
rect(0-width*2, height*3/5 + bSizeY, 60, height);
rect(0-width*1.95, height*2/5 + bSizeY, 75, height);
rect(0-width*1.75, height*2.5/5 + bSizeY, 40, height);
rect(0-width*1.7, height*1.5/5 + bSizeY, 60, height);
rect(0-width*1.6, height*1.8/5 + bSizeY, 40, height);
rect(0-width*1.5, height*2/5 + bSizeY, 40, height);
rect(0-width*1.4, height*1.5/5 + bSizeY, 80, height);
rect(0-width*1.35, height*2/5 + bSizeY, 50, height);
rect(0-width*1.35, height*2/5 + bSizeY, 50, height);
rect(0-width*1.25, height*3/5 + bSizeY, 50, height);
rect(0-width*1.2, height*2/5 + bSizeY, 50, height);
rect(0-width*1.1, height*1/5 + bSizeY, 50, height);
rect(0-width*1.05, height*3/5 + bSizeY, 70, height);
rect(0-width*1.03, height*2/5 + bSizeY, 40, height);
rect(0-width*0.8, height*1/5 + bSizeY, 50, height);
rect(0-width*0.85, height*2.3/5 + bSizeY, 70, height);
rect(0-width*0.7, height*2/5 + bSizeY, 40, height);
rect(0-width*0.8, height*1/5 + bSizeY, 50, height);
rect(0-width*0.85, height*2.3/5 + bSizeY, 70, height);
rect(0-width*0.7, height*2/5 + bSizeY, 40, height);
rect(0-width*0.6, height*1.5/5 + bSizeY, 50, height);
rect(0-width*0.55, height*2.7/5 + bSizeY, 70, height);
rect(0-width*0.44, height*1.5/5 + bSizeY, 50, height);
rect(0-width*0.3, height*3/5 + bSizeY, 50, height);
rect(0-width*0.22, height*2.5/5 + bSizeY, 50, height);
rect(0-width*0.1, height*2.8/5 + bSizeY, 50, height);
rect(0+width*0.02, height*2.3/5 + bSizeY, 70, height);
rect(0+width*0.1, height*1.8/5 + bSizeY, 60, height);
rect(0+width*0.15, height*3.2/5 + bSizeY, 60, height);
pop();
//Translate Layer 1
//second layer of buildings
push()
opacity = map(constrain(mouseX, 0, width), 0, width, 60, 150);
//grey value is remapped to have a smaller range than layer 0
fill(opacity)
translate(mapX2, 0)
strokeWeight(0);
rectMode(CORNER)
//buildings second layer
//drawing each individual building with height varing by bSizeY2
rect(0-width*1.9, height*11/12 + bSizeY2, width*2.8, height/5)
rect(0-width*1.7, height*1.8/5 + bSizeY2, 100, height)
rect(0-width*1.5, height*3/5 + bSizeY2, 80, height)
rect(0-width*1.4, height*3.2/5 + bSizeY2, 40, height)
rect(0-width*1.3, height*3/5 + bSizeY2, 80, height)
rect(0-width*1.25, height*2.2/5 + bSizeY2, 60, height)
rect(0-width*1.12, height*2.2/5 + bSizeY2, 80, height)
rect(0-width*1.05, height*3.2/5 + bSizeY2, 60, height)
rect(0-width*0.8, height*2.2/5 + bSizeY2, 80, height)
rect(0-width*0.75, height*3.2/5 + bSizeY2, 60, height)
rect(0-width*0.6, height*3.2/5 + bSizeY2, 80, height)
rect(0-width*0.5, height*2.2/5 + bSizeY2, 60, height)
rect(0-width*0.2, height*3.3/5 + bSizeY2, 80, height)
rect(0-width*0.1, height*4.2/5 + bSizeY2, 60, height)
pop()
//Translate Layer 2
//front layer
push();
opacity = map(constrain(mouseX, 0, width), 0, width, 90, 100);
//grey values are further remapped to be in a lesser raneg than layer 1
fill(opacity)
translate(mapX3, 0)
strokeWeight(0);
rectMode(CORNER);
//buidlings front layer
//drawing buildings with varied heights adjusted by bSizeY3
rect(0-width*1.35, height*17/18 + bSizeY3, width*2.8, height/5)
rect(0-width*1.35, height*3.2/5 + bSizeY3, 100, height)
rect(0-width*1.1, height*2.8/5 + bSizeY3, 100, height)
rect(0-width*1.0, height*4/5 + bSizeY3, 80, height)
rect(0-width*0.9, height*4.2/5 + bSizeY3, 40, height)
rect(0-width*0.85, height*4/5 + bSizeY3, 80, height)
rect(0-width*0.8, height*3.2/5 + bSizeY3, 60, height)
rect(0-width*0.6, height*2.9/5 + bSizeY3, 50, height)
rect(0-width*0.55, height*3.8/5 + bSizeY3, 60, height)
pop();
}![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)