//Sydney Cha
//Section D
var eyeSize = 20;
var faceWidth = 100;
var faceHeight = 150;
var r = 207;
var g = 185;
var b = 151;
var re = 100;
var ge = 100;
var be = 100;
function setup() {
createCanvas(300, 300);
}
function draw() {
background(re);
ellipse(width / 3, height / 2, faceWidth / 3, faceWidth / 3); //left ear
ellipse(2*width / 3, height / 2, faceWidth / 3, faceWidth / 3); //right ear
fill(r, g, b);
ellipse(width / 2, height / 2, faceWidth, faceHeight); //face
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
fill(re, ge, be);
ellipse(eyeLX, height / 2, 2*eyeSize/3, 2*eyeSize); //left eye
ellipse(eyeRX, height / 2, 2*eyeSize/3, 2*eyeSize); //right eye
fill(200, 70, 70);
arc(width / 2, 2*height / 3, 20, 10, TWO_PI, PI); //mouth
line(width / 2, height / 2, width / 2, faceHeight - 10); //nose
}
function mousePressed() {
faceWidth = random(100, 120);
faceHeight = random(130, 200);
eyeSize = random(10, 30);
r = random(160, 240);
g = random(180, 200);
b = random(150, 180);
re = random(95, 255);
ge = random(95, 255);
be = random(95, 255);
}Category: SectionD
Project 02: Variable Face
var faceWidth = 200
var faceHeight = 300
var faceColor = 255
var eyeSize = 40
var eyeL = 20
var eyeR = 20
var r = 0
var g = 0
var b = 0
var mouth = 1
function setup() {
createCanvas(480,640);
}
function draw() {
background(180);
//head
fill(r,g,b);
ellipse(width/2,height/2,faceWidth, faceHeight);
//eyeballs
fill(255);
ellipse(eyeL,height/2,50,30); //left
ellipse(eyeR,height/2,50,30); //right
//pupil ellipse
fill(111, 78, 55);
ellipse(eyeL,height/2,20,20); //left
ellipse(eyeR,height/2,20,20); //right
//nose
fill(255);
stroke(0,0,0);
strokeWeight(1);
if(eyeL<=width/2-faceWidth/4 & eyeR<=width/2+faceWidth/4){
triangle(width/2, height/2, width/2, height/2+faceHeight/5, width/2-faceWidth/4, height/2+faceHeight/8); //left
}else if(eyeL>=width/2-faceWidth/4 & eyeR>=width/2+faceWidth/4){
triangle(width/2, height/2, width/2, height/2+faceHeight/5, width/2+faceWidth/4, height/2+faceHeight/8); //right
}else{
triangle(width/2, height/2, width/2+faceWidth/8, height/2+faceHeight/5, width/2-faceWidth/8, height/2+faceHeight/5); //mid
}
//mouth
if(mouth == 1){
fill(0);
arc(width/2,height/2+faceHeight/4,70,50,0,PI,CHORD); //happy
noFill();
strokeWeight(3);
arc(eyeL,height/2-30,70,40,PI,2*PI);
arc(eyeR,height/2-30,70,40,PI,2*PI);
strokeWeight(1);
}else if(mouth == 2){
fill(225,0,0);
arc(width/2,height/2+faceHeight/3,70,50,PI,2*PI,CHORD); //mad
stroke(255,0,0);
strokeWeight(5);
line(eyeL-25,height/2-40,eyeL+25,height/2-20);
line(eyeR+25,height/2-40,eyeR-25,height/2-20);
stroke(0);
strokeWeight(1); //resets stroke
}else if(mouth==3){
fill(0);
ellipse(width/2,height/2+faceHeight/3,30,30); //scared
strokeWeight(3);
line(eyeL-25,height/2-20,eyeL+25,height/2-40);
line(eyeR+25,height/2-20,eyeR-25,height/2-40);
strokeWeight(1);
}
}
function mousePressed(){
faceWidth = random(180,300);
faceHeight = random(200,340);
faceColor = random(0,255);
eyeL = random(width/2-faceWidth/2+25,width/2-25);
eyeR = random(width/2+25,width/2+faceWidth/2-25);
r = random(0,255);
g = random(0,255);
b = random(0,255);
mouth = int(random(1,4));
}
//don't mind the stuff down here
//mouth
//line(200,290,280,290);
//pupil with points
//stroke(111, 78, 55);
//strokeWeight(20);
//point(190,190);
//point(280,190);
//sunglasses and frame
// stroke(255,0,0);
// strokeWeight(3);
// line(320,220,350,190);
// fill(180,240,0);
// rect(130,200,90,50);
// fill(50,158,200);
// rect(230,200,90,50);
//background ellipses
//fill(255,230,0);
//ellipse(250,200,500,600);
//fill(196,80,71);
//ellipse(250,200,400,500);
//fill(147,248,234);
//ellipse(250,200,330,430);
//fill(135,73,146);
//ellipse(250,200,270,370);
//fill(0,0,0);
//ellipse(250,200,230,330);
JUZY

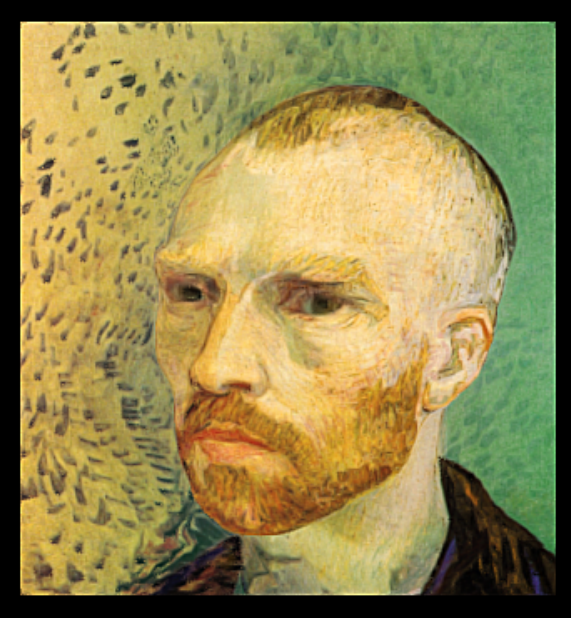
A project that really inspired or perhaps struck a chord with me was the self portrait of Vincent Van Gogh created by Philip Rideout. The aspects which I liked about it was its simple nature but overwhelming presence. The artworks used in the work are simple, however, the digital manipulation is something that adds to the fun of it. The way the effect is too similar to the immersive Van Gogh experience, thus it reminded me of that. I do not know exactly how this artwork is created, but I do know that its algorithmic nature is what makes it special, a simple two dimensional piece would not have done justice to this. But, I do know that it was made using Deepwarp.
The creator has taken a simple approach towards a simple artwork, but his fine adjustments helped make it a fine artwork with commanding presence and a certain 3 dimensional quality. The warping quality sure adds to that. I really admire the way the artwork turns simple elements into complex art.
SydneyCha-Project-01-Face
//Sydney Cha
//Section D
function setup() {
createCanvas(400, 500);
background(225);
noStroke();
}
function draw() {
noStroke();
fill(73, 63, 47);
triangle(270, 100, 300, 150, 280, 300); //hairside
fill(73, 63, 47);
triangle(90, 100, 80, 200, 200, 200); //hairsnippet
fill(73, 63, 47);
ellipse(70, 180, 70, 100); //hairbun
fill(252, 240, 222);
ellipse(190, 210, 200, 230); //facebase
fill(252, 240, 222);
quad(280, 250, 260, 320, 230, 330, 190, 325); //chin
fill(252, 240, 222);
quad(130, 250, 220, 300, 160, 390, 80, 360); //neck
fill(240, 230, 210);
quad(250, 220, 270, 250, 265, 260, 245, 265); //nosebase
fill(240, 230, 210);
ellipse(205, 215, 50, 35); //lefteyebase
fill(240, 230, 210);
ellipse(275, 210, 25, 30); //righteyebase
fill(102, 94, 89);
quad(170, 197, 190, 190, 230, 192, 230, 200); //lefteyebrow
fill(102, 94, 89);
quad(260, 198, 262, 190, 280, 189, 290, 195); //righteyebrow
fill(193, 104, 115);
quad(250, 280, 263, 280, 258, 295, 230, 290); //lips
fill(102, 94, 89);
triangle(200, 130, 70, 170, 110, 300); //hairbottom
fill(102, 94, 89);
triangle(80, 170, 140, 80, 270, 100); //hairtop
fill(102, 94, 89);
triangle(270, 100, 220, 120, 290, 200); //hairbangs
fill(244, 194, 194);
arc(195, 165, 230, 210, PI, TWO_PI); //capbase
fill(244, 194, 194);
quad(300, 160, 380, 170, 370, 180, 195, 165); //capextension
stroke(1);
strokeWeight(1);
fill(250);
arc(210, 220, 40, 30, PI, TWO_PI); //lefteye
fill(250);
arc(277, 218, 25, 30, PI, TWO_PI); //righteye
fill(73, 63, 47);
ellipse(215, 213, 18, 16); //leftpupil
fill(73, 63, 47);
ellipse(276, 211, 15, 15); //rightpupil
}SydneyCha-LookingOutwards-01
Before Your Eyes is a VR game where the player blinks to progress through the game. The gameplay itself is extremely simple, but the story is striking. While some games rely on high quality graphics or intense gameplay for entertainment, Before Your Eyes is an immersive, bittersweet story that lets players experience the life of the protagonist through their own eyes. The game not only made me emotional, but left me with a lasting gratefulness for the undefined time I’ve been given to live.
The idea for the game started in 2014 with Will Hellwarth, a student assistant for an intro-level game development course at the University of Southern California. The initial project was presented at a game fair by Hellwarth and assisting developers and was later picked up and developed by GoodbyeWorld Games. The final game was published by Skybound Games in 2021.

Though VR gaming had existed for a while, Hellwarth invented a new approach by toggling with a previous game to respond to the player’s eye movements using the VR headset’s built-in camera. This inspired the idea for his game, which was initially called Close Your.
The story was influenced by the play Death of a Salesman, which has a similar theme of progressing the story through the protagonist’s earlier memories after his death.
Below is a link to the Steam site where the game can be purchased.
https://store.steampowered.com/app/1082430/Before_Your_Eyes/
SydneyCha-LookingOutwards-02

The Arcs 21 project by Lia was made using Processing code and AxiDraw, a mechanical plotter–a calculated process, yet the final piece is as compelling as a drawing done by hand.
One of the most important aspects of creation is the process between the conception and execution of an idea. Pieces I find most compelling show bits of the process and the artist’s mind at a glance. To be transparent, I used to look down on computer-generated art for this reason. Computers to me were always cold and calculating, and I had the notion that anything that was processed through a computer would end up just as emotionless. I thought I wouldn’t be able to sense anything about the artist through a generated piece.
I was confused when I first saw No. 001. There were clusters of thin pen strokes that were playful, yet perfectly placed. Some of the other pieces felt too “obvious,” but No. 001 really felt like a piece from the artist’s heart. I was reminded of tree bark, desert sand, and the expressive ink exercises I did last year for Design. I think I feel especially attached to this piece because it has the ability to make me think about things I’ve experienced.
Mechanical Plotter Drawings – Arcs 21 from Lia on Vimeo.
https://www.liaworks.com/theprojects/mechanical-plotter-drawings-arcs-21/
LO 02: Generative Art
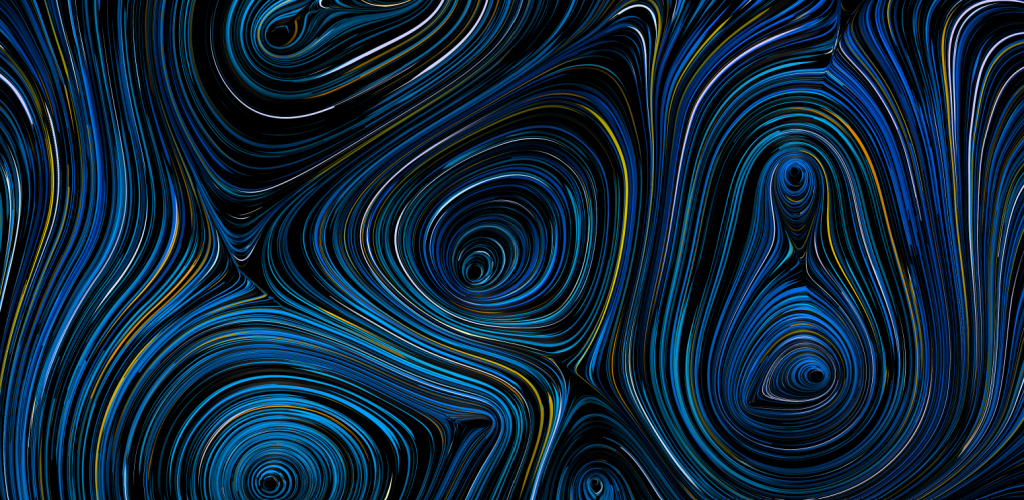
I am inspired by the work Flow Field Coloring by Juhani Halkomaki (from openprocessing.org). I think this project is really beautiful in the way it represents abstract art, shapes, and colors. This work is an interactive dynamic image of moving curved lines on the canvas that transform as the
mouse is moved across the screen. I am able to interact with this piece to create my own piece of art within an already defined system. The way the colors slowly transition and the lines move across the page is mesmerizing. The algorithm within this project, I would assume, incorporates code for the initial generated swirling shape and randomizes how each line flows between the defined points. The algorithm tracks the mouse and moves the lines and creates new colors. The creator incorporates their artistic vision in the piece in two ways where one is the interactive movement of the user’s mouse across the canvas, creating a harmony of different colors, and the other is when the image is static and shows the resulting abstract art that has resulted from the user.
Link to artwork

Project-02-Variable-Face Section D
I created an alien-like girl! I enjoyed the creativity of the process and clicking my mouse to generate well-proportioned ones with a nice color pallet.
// Sandy Youssef
// Section D
var eyeSizeW = 10;
var eyeSizeH = 10;
var pupilSize = 10
var faceWidth = 100;
var faceHeight = 120;
var skinR = 255
var skinG = 178
var skinB = 102
function setup() {
createCanvas(480, 640);
}
function draw() {
background(180);
noStroke();
// hair
fill(skinR - 70, skinG - 70, skinB - 70);
ellipse(width/2, height/2, 200, 250);
// bow
fill(255);
ellipse(width/2, height*0.30, 40, 40);
triangle(180, 155, 180, 230, 240, 196);
triangle(300, 155, 300, 230, 230, 196);
fill(skinR - 50, skinG - 50, skinB - 50);
// ears
fill(255);
ellipse(width* 0.38, height/2, 30, 40);
ellipse(width* 0.62, height/2, 30, 40);
// neck
fill(skinR - 40, skinG - 40, skinB - 40);
rect(width* 0.45, height/2, 45, 90);
// face
fill(skinR, skinG, skinB);
ellipse(width / 2, height / 2, faceWidth, faceHeight);
// shirt
fill(255);
ellipse(width/2, height* 0.75, 150, 150)
// eyes
var eyeLX = width / 2 - faceWidth * 0.25;
var eyeRX = width / 2 + faceWidth * 0.25;
fill(255);
ellipse(eyeLX, height / 2, eyeSizeW, eyeSizeH);
fill(255);
ellipse(eyeRX, height / 2, eyeSizeW, eyeSizeH);
fill(0);
var pupilL = width/2 - faceWidth * 0.25;
var pupilR = width/2 + faceWidth * 0.25;
fill(skinR - 50, skinG - 50, skinB - 50);
ellipse(pupilL, height/2, pupilSize, pupilSize); // left pupil
ellipse(pupilR, height/2, pupilSize, pupilSize); // right pupil
// nose
var nose1 = width/2 - faceHeight* 0.05;
var nose2 = width/2 + faceHeight * 0.05;
var nose3 = width/2 - faceWidth * 0.005;
fill(skinR - 40, skinG - 40, skinB - 40);
triangle(nose1, height*0.55, nose2, height*0.55, nose3, height*0.5)
// mouth
fill(238, 131, 163);
arc(width/2, height* 0.57, 40, 23, radians(0), radians(180)); // lips
fill(255);
arc(width/2, height* 0.574, 30, 15, radians(0), radians(180)); // teeth
}
function mousePressed() {
// when the user clicks, these variables are reassigned
// to random values within specified ranges.
faceWidth = random(90, 180);
faceHeight = random(130, 180);
eyeSizeW = random(10,35);
eyeSizeH = random (10,30);
pupilSize = random(8, 12);
skinR = random(70,230);
skinG = random (70,230);
skinB = random (70,230);
mouth = random (1,3);
}
LookingOutwards-02 Section D
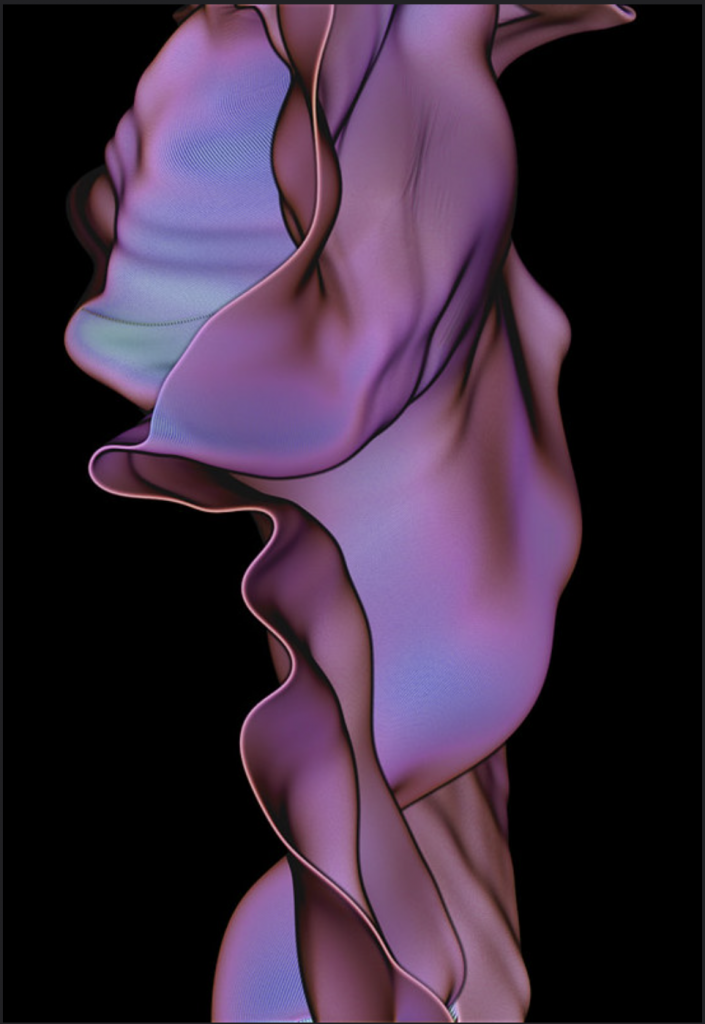
Creator’s name: Karsten Schmidt
Title of work: Axis
Year of creation: 2008

Karsten Schmidt’s generative art titled “Axis” is very admirable for its beauty, the feelings it evokes, along with the impressive process of creating it that involved both the physical and digital worlds. This collection consists of sculptural forms that were created through the use of hanging strings whose motion was recorded over time. His portfolio states that “The local differences in velocity for each point along the string are used as a metric to create the subtle shading and cloth-like texture.” This work became postcards used to advertise an installation. This collection is absolutely beautiful to look at. Each design has a floating, soft, and dynamic appearance that resembles fabric and the way it effortlessly contours to create organic patterns. One of my favorite items to draw is fabric due to its unique texture which is one reason I truly love looking at this work. I supposed that the algorithm used to create this work involved some sort of digital camera or motion sensor that took in the information and translated it digitally on a software program. I am not completely sure what the tools and programs required to create this would be. After looking at Kasten Schmidt’s portfolio, he seems to be very interested in motion which also involves physics. We can see his artistic sensibilities and style manifested in this algorithm, especially when knowing a little bit about how it was created.
LO 02: Generative Art
Form is a Fluid by Leonardo Solaas, October 2016
I looked at the generative art-inspired geometric structures by Leonardo Solaas. I think it’s really interesting how he used code and patterns to comment on the fluidity of form. There wasn’t much information about the code and algorithm itself but I would assume it involved moving through the number of lines that would be in the drawing, ranging from around 6 to 12, and slightly changing the angle and adjusting the length of every repetition to achieve that twisting movement as you look from one side to the other of the collection. When the individual drawings are looked at zoomed in, they are much more detailed and delicately crafted. I assume there was some part of the algorithm that created hatching lines between a point and different edges. The artist’s abilities especially shine through when looking at the chairs placed in front of the generated geometrical shapes– you can clearly connect the chairs to their inspiration and I think the process of studying form in this simulated but really organic way is super cool and inspiring.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)
