/*
Judy Li
Section A
judyli@andrew.cmu.edu
Project-09
*/
var friendsImage;
function preload() {
var myImageURL = "https://i.imgur.com/1nenA0cl.jpg";
friendsImage = loadImage(myImageURL);
}
function setup() {
createCanvas(480, 480);
background(0);
friendsImage.loadPixels();
frameRate(100);
}
function draw() {
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = friendsImage.get(ix, iy);
noStroke();
fill(theColorAtLocationXY);
push();
scale(random(.25, 3));
ellipse(px, py, 6, 6);
pop();
noStroke();
var sizeP = random(5, 10);
var theColorAtTheMouse = friendsImage.get(mouseX, mouseY);
fill(theColorAtTheMouse);
ellipse(mouseX, mouseY, sizeP);
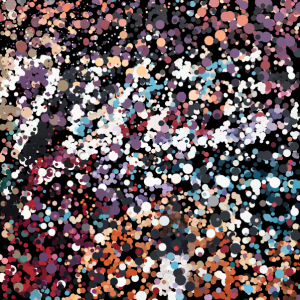
}For this project, I wanted to create a portrait of my friend that showcases our fun and bubbly excursion in the Nolita area of New York. Because the background is full of color and is very vibrant, I wanted the computational background to resemble that as well. I added in the function of the mouse so that the user and control the parts he/she want to make prominent, such as the background text and the person herself!


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)