var imgPhone;
var imgLogo;
var imgAlb;
var imgBg;
var imgLike;
var song;
var amp;
var fft;
var volhistory = [];
var scrWid = 270; // width of the iphone screen
function preload(){
//preloading images and sound source
imgPhone = loadImage("https://i.imgur.com/Mb4yoMB.jpg?2");
imgLogo = loadImage("https://i.imgur.com/sFAzrlV.jpg?3");
imgAlb = loadImage("https://i.imgur.com/EAsdXzG.png?1");
imgBg = loadImage("https://i.imgur.com/Ztd0x2o.jpg")
imgLike = loadImage("https://i.imgur.com/vX1cA55.jpg?1");
song = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/12/instagram.wav");
song.setVolume(0.5);
}
function setup() {
createCanvas(323, 635);
song.play();
amp = new p5.Amplitude();
fft = new p5.FFT(0.9, 256);
angleMode(DEGREES);
}
function draw() {
background(255);
var vol = amp.getLevel();
volhistory.push(vol);
//setup constrains for bountries
var topWall = scrWid / 2 + 130;
var botWall = height - scrWid / 2 - 100;
var yc = constrain(mouseY, topWall, botWall);
//draw iphne and instagram logo
image(imgPhone, 0, 0);
image(imgLogo, width / 2 - 50, 47);
drawPost();
push();
translate((width - scrWid) / 2, yc-height + scrWid - 40);
drawfft();
pop();
push();
translate((width - scrWid) / 2, -height + scrWid / 2 + yc);
drawAmp();
pop();
push();
translate(width / 2, yc);
drawCir();
pop();
}
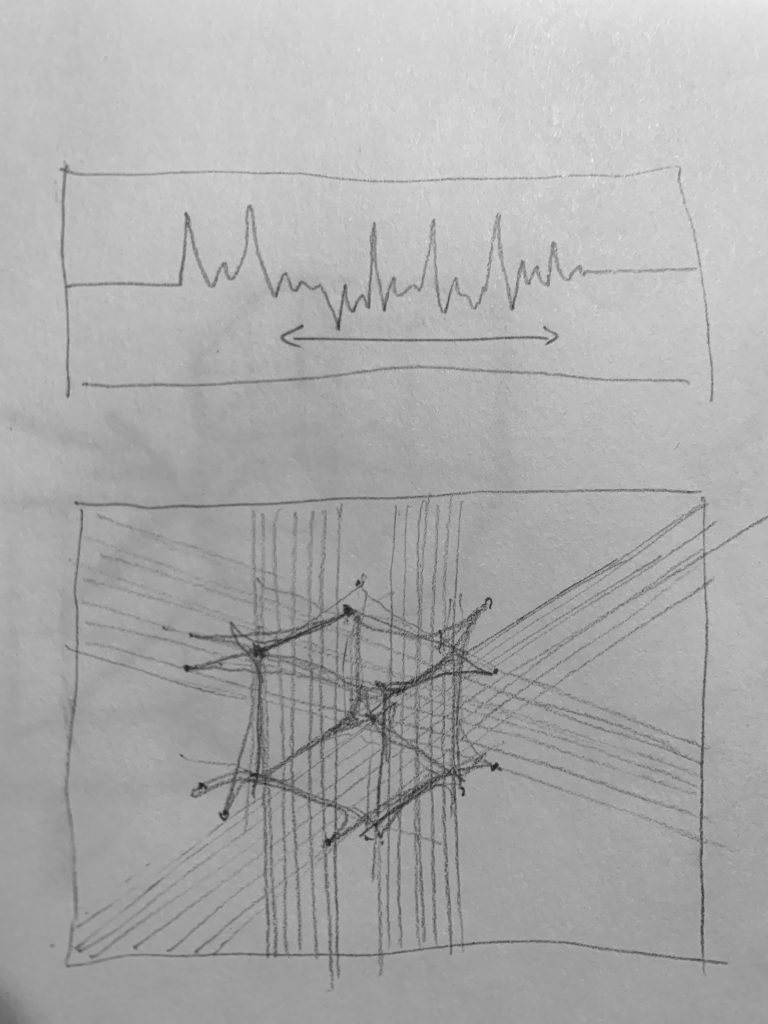
function drawfft(){
//setup colors
var colorvar = frameCount;
if (colorvar >= 255) {
colorvar = 0;
} else {colorvar = frameCount;}
var rC = map(colorvar, 0, width, random(255), 255);
var g = map(colorvar, 0, width, random(255), 100);
var b = map(colorvar, 0, height, random(255), 255);
strokeWeight(2);
stroke(rC, g, b, 90);
var spectrum = fft.analyze();
for (var i = 0; i < spectrum.length; i++) {
var y = map(spectrum[i], 0, 250, 0, scrWid);
//spacings
var w = scrWid/64;
line((i)*w, scrWid, (i)*w , y+scrWid);
}
}
function drawAmp(){
//setup colors
var colorvar = frameCount;
if (colorvar >= 255) {
colorvar = 0;
} else {colorvar = frameCount;}
var rC = map(colorvar, 0, width, random(255), 255);
var g = map(colorvar, 0, width, random(255), 100);
var b = map(colorvar, 0, height, random(255), 255);
noStroke();
fill(rC, g, b, 90);
//draw amplitutes
beginShape();
vertex(0, height);
for (var i = 0; i < volhistory.length; i++) {
var y = map(volhistory[i], 0, 1, height, 0);
vertex(i, y);
}
vertex(scrWid, height);
endShape();
//make sure the graphs stays inside the width of the screen
if (volhistory.length > scrWid) {
volhistory.splice(0, 1);
}
}
function drawPost(){
rectMode(CENTER);
stroke(255);
//setup constrains
var topWall = scrWid / 2 + 130;
var botWall = height - scrWid / 2 - 100;
var yc = constrain(mouseY, topWall, botWall);
//draw post images
fill(100);
rect(width/2, yc, scrWid, scrWid);
//draw album profile image
image(imgAlb, 35, yc - scrWid / 2 - 60, 45, 45);
//draw background image
image(imgBg, width / 2 - scrWid / 2, yc - scrWid / 2, scrWid, scrWid);
//draw like image
image(imgLike, 250, yc, 40 + random(0, 5) ,32 + random(0, 5));
//draw post texts
textSize(14);
text("DEAN", 100, yc-scrWid / 2 - 30);
textSize(12);
text(frameCount, 30, yc + scrWid / 2 + 30);
text("likes", 70, yc + scrWid / 2 + 30);
text("#dean #instagram #soundvisualization", 30, yc + scrWid / 2 + 45);
text("All night just wasting time like this", 30, yc + scrWid / 2 + 60);
text("Inside your Instagram", 30, yc + scrWid / 2 + 75);
}
function drawCir(){
noFill();
stroke(255);
strokeWeight(1.5);
beginShape();
for (var i = 0; i < 360; i++) {
var r = map(volhistory[i], 0, 1, 10, 300);
var x = r*cos(i);
var y = r*sin(i);
vertex(x,y);
}
endShape();
//make sure that the the lines don't overlap
if (volhistory.length > 360) {
volhistory.splice(0, 1);
}
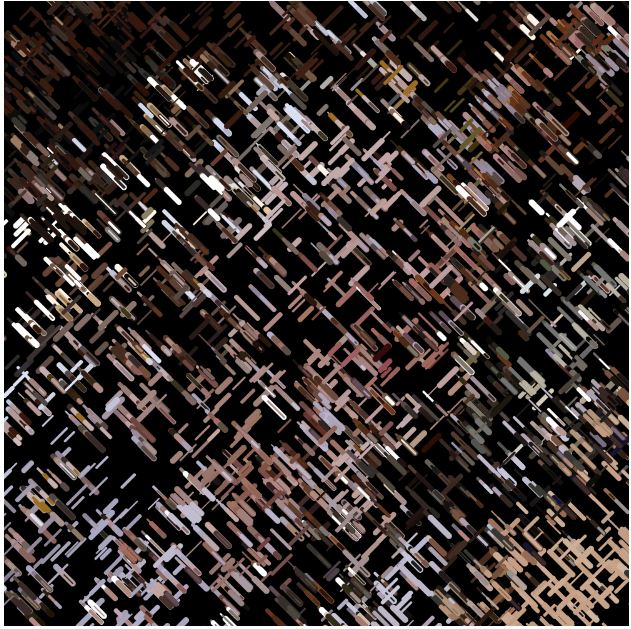
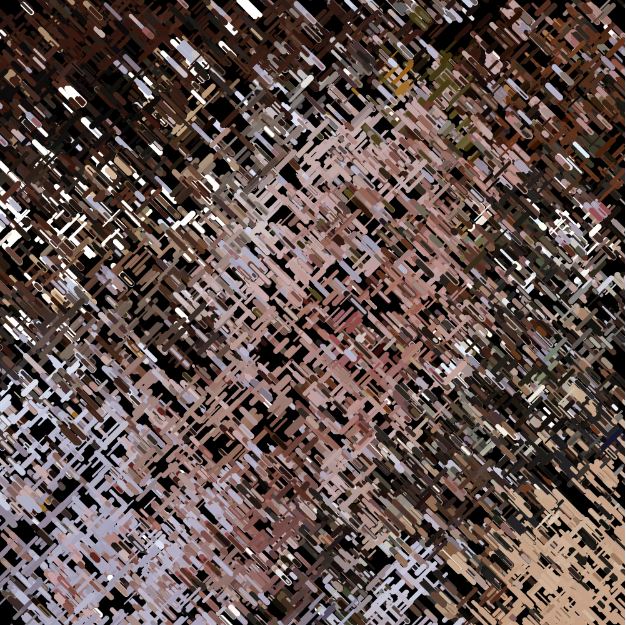
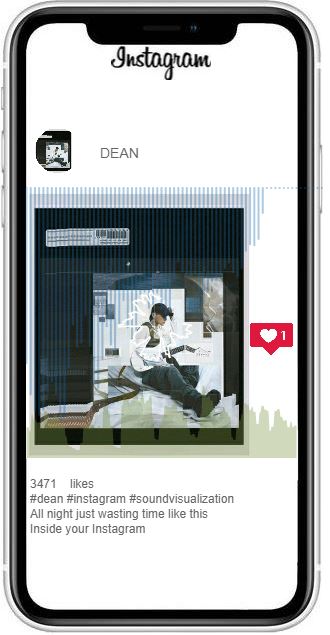
}This Project is about visualization of the song “Instagram”. The main theme is to deliver the message of social media anxiety among teenagers that everything is about the obsession of “likes” and how to gain popularity through posts. I mimicked the Instagram app page to set the base of this project. And as the progression of the song is represented by the intensity of the graphics. The anxiety also levels up when the “like” number goes up over time.



![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)