sketch-194.js
//Crystal Xue
//15104-section B
//luyaox@andrew.cmu.edu
//project-03
var lengthInner = 130; //distance of p5js logo center to the outter edge
var edgeFlat = 50; //length of the outter edge of the p5js logo
var p5jsR = 237;
var p5jsG = 34;
var p5jsB = 93;
var backgroundR = 0;
var backgroundG = 0;
var backgroundB = 0;
var spin = 0;
var unit = 80;
function setup() {
createCanvas(480, 640);
angleMode(DEGREES);
}
function draw() {
background(backgroundR, backgroundG, backgroundB);
backgroundR = 255 - mouseY / 4 - 50;
backgroundG = 170;
backgroundB = 200;
//dynamic circle background
radius1 = dist(mouseX, mouseY, 0, 0);
radius2 = dist(mouseX, mouseY, 0, unit);
radius3 = dist(mouseX, mouseY, 0, unit * 2);
radius4 = dist(mouseX, mouseY, 0, unit * 3);
radius5 = dist(mouseX, mouseY, 0, unit * 4);
radius6 = dist(mouseX, mouseY, 0, unit * 5);
radius7 = dist(mouseX, mouseY, 0, unit * 6);
radius8 = dist(mouseX, mouseY, 0, unit * 7);
radius9 = dist(mouseX, mouseY, 0, unit * 8);
radius10 = dist(mouseX, mouseY, unit , 0);
radius11 = dist(mouseX, mouseY, unit , unit);
radius12 = dist(mouseX, mouseY, unit, unit * 2);
radius13 = dist(mouseX, mouseY, unit, unit * 3);
radius14 = dist(mouseX, mouseY, unit, unit * 4);
radius15 = dist(mouseX, mouseY, unit, unit * 5);
radius16 = dist(mouseX, mouseY, unit, unit * 6);
radius17 = dist(mouseX, mouseY, unit, unit * 7);
radius18 = dist(mouseX, mouseY, unit, unit * 8);
radius19 = dist(mouseX, mouseY, unit * 2, 0);
radius20 = dist(mouseX, mouseY, unit * 2, unit);
radius21 = dist(mouseX, mouseY, unit * 2, unit * 2);
radius22 = dist(mouseX, mouseY, unit * 2, unit * 3);
radius23 = dist(mouseX, mouseY, unit * 2, unit * 4);
radius24 = dist(mouseX, mouseY, unit * 2, unit * 5);
radius25 = dist(mouseX, mouseY, unit * 2, unit * 6);
radius26 = dist(mouseX, mouseY, unit * 2, unit * 7);
radius27 = dist(mouseX, mouseY, unit * 2, unit * 8);
radius28 = dist(mouseX, mouseY, unit * 3, 0);
radius29 = dist(mouseX, mouseY, unit * 3, unit);
radius30 = dist(mouseX, mouseY, unit * 3, unit * 2);
radius31 = dist(mouseX, mouseY, unit * 3, unit * 3);
radius32 = dist(mouseX, mouseY, unit * 3, unit * 4);
radius33 = dist(mouseX, mouseY, unit * 3, unit * 5);
radius34 = dist(mouseX, mouseY, unit * 3, unit * 6);
radius35 = dist(mouseX, mouseY, unit * 3, unit * 7);
radius36 = dist(mouseX, mouseY, unit * 3, unit * 8);
radius37 = dist(mouseX, mouseY, unit * 4, 0);
radius38 = dist(mouseX, mouseY, unit * 4, unit);
radius39 = dist(mouseX, mouseY, unit * 4, unit * 2);
radius40 = dist(mouseX, mouseY, unit * 4, unit * 3);
radius41 = dist(mouseX, mouseY, unit * 4, unit * 4);
radius42 = dist(mouseX, mouseY, unit * 4, unit * 5);
radius43 = dist(mouseX, mouseY, unit * 4, unit * 6);
radius44 = dist(mouseX, mouseY, unit * 4, unit * 7);
radius45 = dist(mouseX, mouseY, unit * 4, unit * 8);
radius46 = dist(mouseX, mouseY, unit * 5, 0);
radius47 = dist(mouseX, mouseY, unit * 5, unit);
radius48 = dist(mouseX, mouseY, unit * 5, unit * 2);
radius49 = dist(mouseX, mouseY, unit * 5, unit * 3);
radius50 = dist(mouseX, mouseY, unit * 5, unit * 4);
radius51 = dist(mouseX, mouseY, unit * 5, unit * 5);
radius52 = dist(mouseX, mouseY, unit * 5, unit * 6);
radius53 = dist(mouseX, mouseY, unit * 5, unit * 7);
radius54 = dist(mouseX, mouseY, unit * 5, unit * 8);
radius55 = dist(mouseX, mouseY, unit * 6, 0);
radius56 = dist(mouseX, mouseY, unit * 6, unit);
radius57 = dist(mouseX, mouseY, unit * 6, unit * 2);
radius58 = dist(mouseX, mouseY, unit * 6, unit * 3);
radius59 = dist(mouseX, mouseY, unit * 6, unit * 4);
radius60 = dist(mouseX, mouseY, unit * 6, unit * 5);
radius61 = dist(mouseX, mouseY, unit * 6, unit * 6);
radius62 = dist(mouseX, mouseY, unit * 6, unit * 7);
radius63 = dist(mouseX, mouseY, unit * 6, unit * 8);
fill(255);
ellipse(0, 0, pow(radius1, 3/4), pow(radius1, 3/4));
ellipse(0, unit, pow(radius2, 3/4), pow(radius2, 3/4));
ellipse(0, unit * 2, pow(radius3, 3/4), pow(radius3, 3/4));
ellipse(0, unit * 3, pow(radius4, 3/4), pow(radius4, 3/4));
ellipse(0, unit * 4, pow(radius5, 3/4), pow(radius5, 3/4));
ellipse(0, unit * 5, pow(radius6, 3/4), pow(radius6, 3/4));
ellipse(0, unit * 6, pow(radius7, 3/4), pow(radius7, 3/4));
ellipse(0, unit * 7, pow(radius8, 3/4), pow(radius8, 3/4));
ellipse(0, unit * 8, pow(radius9, 3/4), pow(radius9, 3/4));
ellipse(unit, 0, pow(radius10, 3/4), pow(radius10, 3/4));
ellipse(unit, unit, pow(radius11, 3/4), pow(radius11, 3/4));
ellipse(unit, unit * 2, pow(radius12, 3/4), pow(radius12, 3/4));
ellipse(unit, unit * 3, pow(radius13, 3/4), pow(radius13, 3/4));
ellipse(unit, unit * 4, pow(radius14, 3/4), pow(radius14, 3/4));
ellipse(unit, unit * 5, pow(radius15, 3/4), pow(radius15, 3/4));
ellipse(unit, unit * 6, pow(radius16, 3/4), pow(radius16, 3/4));
ellipse(unit, unit * 7, pow(radius17, 3/4), pow(radius17, 3/4));
ellipse(unit, unit * 8, pow(radius18, 3/4), pow(radius18, 3/4));
ellipse(unit * 2, 0, pow(radius19, 3/4), pow(radius19, 3/4));
ellipse(unit * 2, unit, pow(radius20, 3/4), pow(radius20, 3/4));
ellipse(unit * 2, unit * 2, pow(radius21, 3/4), pow(radius21, 3/4));
ellipse(unit * 2, unit * 3, pow(radius22, 3/4), pow(radius22, 3/4));
ellipse(unit * 2, unit * 4, pow(radius23, 3/4), pow(radius23, 3/4));
ellipse(unit * 2, unit * 5, pow(radius24, 3/4), pow(radius24, 3/4));
ellipse(unit * 2, unit * 6, pow(radius25, 3/4), pow(radius25, 3/4));
ellipse(unit * 2, unit * 7, pow(radius26, 3/4), pow(radius26, 3/4));
ellipse(unit * 2, unit * 8, pow(radius27, 3/4), pow(radius27, 3/4));
ellipse(unit * 3, 0, pow(radius28, 3/4), pow(radius28, 3/4));
ellipse(unit * 3, unit, pow(radius29, 3/4), pow(radius29, 3/4));
ellipse(unit * 3, unit * 2, pow(radius30, 3/4), pow(radius30, 3/4));
ellipse(unit * 3, unit * 3, pow(radius31, 3/4), pow(radius31, 3/4));
ellipse(unit * 3, unit * 4, pow(radius32, 3/4), pow(radius32, 3/4));
ellipse(unit * 3, unit * 5, pow(radius33, 3/4), pow(radius33, 3/4));
ellipse(unit * 3, unit * 6, pow(radius34, 3/4), pow(radius34, 3/4));
ellipse(unit * 3, unit * 7, pow(radius35, 3/4), pow(radius35, 3/4));
ellipse(unit * 3, unit * 8, pow(radius36, 3/4), pow(radius36, 3/4));
ellipse(unit * 4, 0, pow(radius37, 3/4), pow(radius37, 3/4));
ellipse(unit * 4, unit, pow(radius38, 3/4), pow(radius38, 3/4));
ellipse(unit * 4, unit * 2, pow(radius39, 3/4), pow(radius39, 3/4));
ellipse(unit * 4, unit * 3, pow(radius40, 3/4), pow(radius40, 3/4));
ellipse(unit * 4, unit * 4, pow(radius41, 3/4), pow(radius41, 3/4));
ellipse(unit * 4, unit * 5, pow(radius42, 3/4), pow(radius42, 3/4));
ellipse(unit * 4, unit * 6, pow(radius43, 3/4), pow(radius43, 3/4));
ellipse(unit * 4, unit * 7, pow(radius44, 3/4), pow(radius44, 3/4));
ellipse(unit * 4, unit * 8, pow(radius45, 3/4), pow(radius45, 3/4));
ellipse(unit * 5, 0, pow(radius46, 3/4), pow(radius46, 3/4));
ellipse(unit * 5, unit, pow(radius47, 3/4), pow(radius47, 3/4));
ellipse(unit * 5, unit * 2, pow(radius48, 3/4), pow(radius48, 3/4));
ellipse(unit * 5, unit * 3, pow(radius49, 3/4), pow(radius49, 3/4));
ellipse(unit * 5, unit * 4, pow(radius50, 3/4), pow(radius50, 3/4));
ellipse(unit * 5, unit * 5, pow(radius51, 3/4), pow(radius51, 3/4));
ellipse(unit * 5, unit * 6, pow(radius52, 3/4), pow(radius52, 3/4));
ellipse(unit * 5, unit * 7, pow(radius53, 3/4), pow(radius53, 3/4));
ellipse(unit * 5, unit * 8, pow(radius54, 3/4), pow(radius54, 3/4));
ellipse(unit * 6, 0, pow(radius55, 3/4), pow(radius55, 3/4));
ellipse(unit * 6, unit, pow(radius56, 3/4), pow(radius56, 3/4));
ellipse(unit * 6, unit * 2, pow(radius57, 3/4), pow(radius57, 3/4));
ellipse(unit * 6, unit * 3, pow(radius58, 3/4), pow(radius58, 3/4));
ellipse(unit * 6, unit * 4, pow(radius59, 3/4), pow(radius59, 3/4));
ellipse(unit * 6, unit * 5, pow(radius60, 3/4), pow(radius60, 3/4));
ellipse(unit * 6, unit * 6, pow(radius61, 3/4), pow(radius61, 3/4));
ellipse(unit * 6, unit * 7, pow(radius62, 3/4), pow(radius62, 3/4));
ellipse(unit * 6, unit * 8, pow(radius63, 3/4), pow(radius63, 3/4));
//p5js logo
//color changes
p5jsR = 220;
p5jsG = mouseY / 4 + 10;
p5jsB = mouseY / 4 + 40;
translate(mouseX, mouseY);
//size of the logo changes
lengthInner = dist(mouseX, mouseY, width / 2, height / 2);
edgeFlat = dist(mouseX, mouseY, width / 2, height / 2) / 2;
//logo spins
spin = pow(mouseY, 1.05);
//drawing the logo
//top part
noStroke();
rotate(spin);
fill(p5jsR, p5jsG, p5jsB);
rect(- edgeFlat / 2, 0, edgeFlat, lengthInner);
//upper right part
rotate(72);
noStroke();
rect(- edgeFlat / 2, 0, edgeFlat, lengthInner);
//lower right part
rotate(72);
rect(- edgeFlat / 2, 0, edgeFlat, lengthInner);
//lower left part
rotate(72);
rect(- edgeFlat / 2, 0, edgeFlat, lengthInner);
//upper left part
rotate(72);
rect(- edgeFlat / 2, 0, edgeFlat, lengthInner);
}
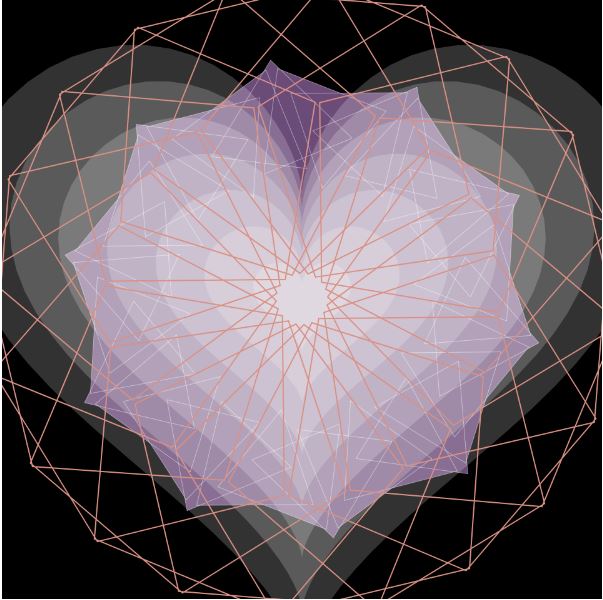
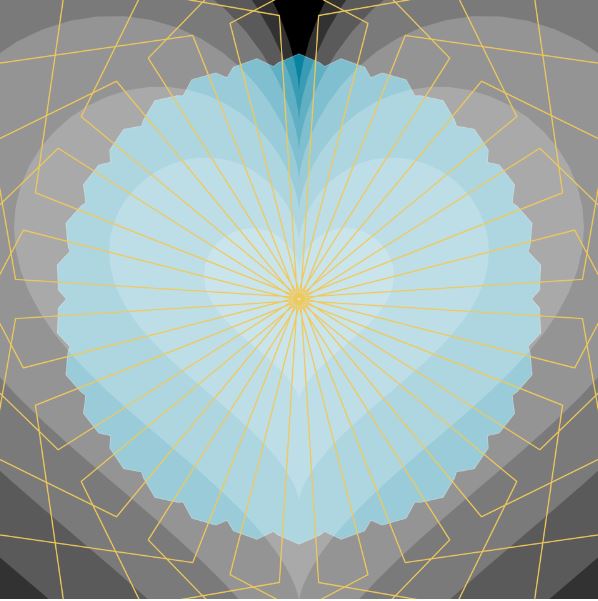
I created this dynamic drawing inspired by the geometry of p5js logo. Not only the geometry is responsive to the position of the mouse, but the circle background. I also tried to create a color contrast between the main logo and the background.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)