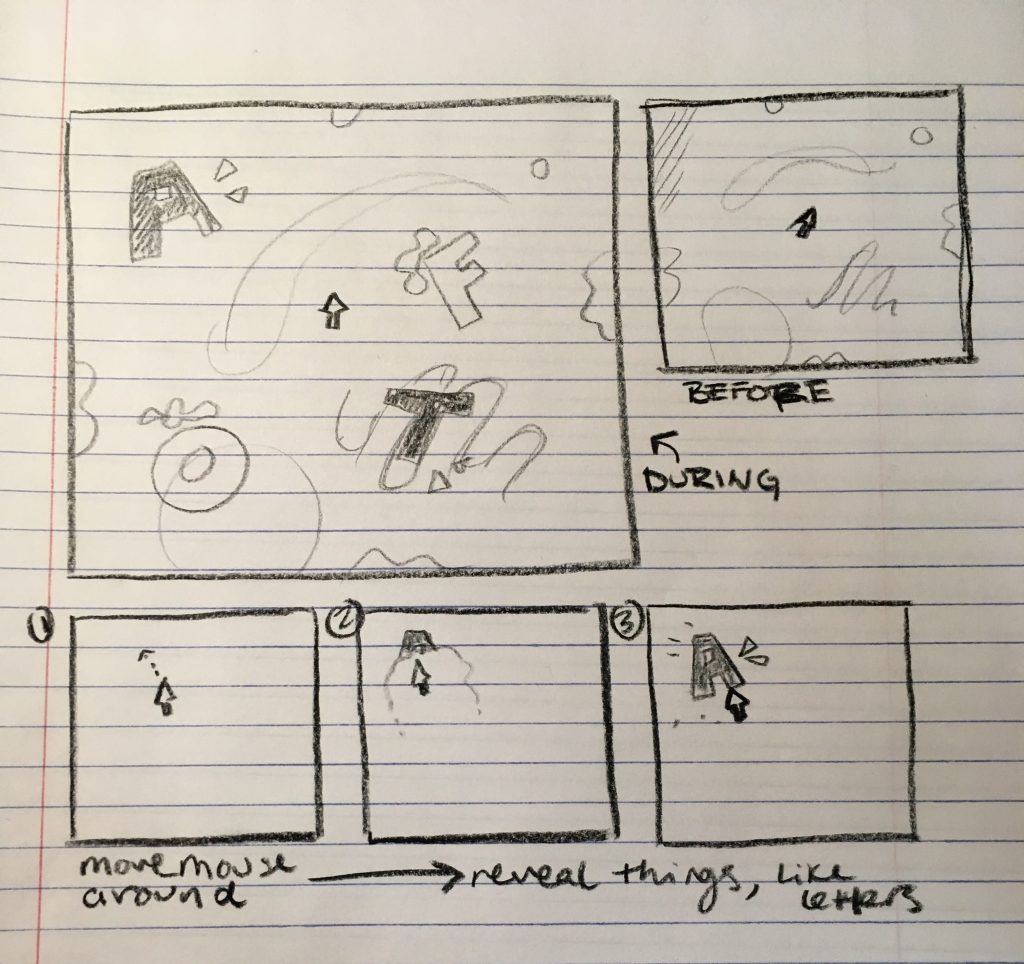
The goal of my final project was to create some interactive project that is simple but playful. When working on this project I took it very incrementally, building on the previous versions and trying to add more elements or making the previous ones better. As I worked my way through the code, I got more comfortable and became more efficient with the way I wrote it. I enjoyed working this way because I found it a lot less intimidating. I really enjoyed making this project. I think if I wanted to I could continue to add on to this. I think a logical next step could be incorporating sound.
Note: I made the canvas size larger then what wordpress can handle because I liked the look of it being a larger area. Below is a zip file of the full size files. The one on wordpress is basically the same just with a few composition adjustments.
Instructions: just use the mouse to play around with the scene. Type into the input bar and hit enter to change the type displayed on the screen.
//Margot Gersing - Final project - mgersing@andrew.cmu.edu - Section E
//for blob shapes
//object one
var xOne;
var yOne;
var dOne;
var opaCityOne = 120;
var overOne = false;
//object two
var xTwo;
var yTwo;
var dTwo;
var opaCityTwo = 120;
var overTwo = false;
//object three
var xThree;
var yThree;
var dThree;
var opaCityThree = 110;
var overThree = false;
//object four
var xFour;
var yFour;
var dFour;
var opCityFour = 110;
var overFour = false;
//object five
var xFive;
var yFive;
var dFive;
var opCityFive = 110;
var overFive = false;
//snake -- code refrenced and modified from p5js examples
//https://p5js.org/examples/interaction-follow-3.html --- link to code refrenced
var snakeX = []; //arrays for snake
var snakeY = [];
var snakeJoint = 10; //amount of joints
var snakeLength = 10; //length between
for (let i = 0; i < snakeJoint; i++) { //loading the joints and lenght into to x and y arrays
snakeX[i] = 0;
snakeY[i] = 0;
}
//for "pong" letters on screen
var letterString = "hello!"; //starting string
var playArray = []; //store the objects (letters and their movements)
var d = [-1, 1]; //direction of array
var input; //for typing
function setup() {
createCanvas(800, 600);
noStroke();
//for type
textFont("Courier New"); //type style
textSize(60); //typesize
//for input bar
input = createInput(); //create the bar to type into
input.position(50, 20);
//for bouncing type, put string into array
for(var i = 0; i < letterString.length; i++){ //load array with objects
var x = map(i, 0, letterString.length, 100, width - 100); //map letters to begin
var vvx = random(1, 5) * d[round(random(0, 1))]; //random velocity in x direction
var vvy = random(1, 5) * d[round(random(0, 1))]; //random velocity in y direction
playArray[i] = createLetter(x, width/2, letterString.charAt(i), vvx, vvy) //call object
}
}
function draw() {
background(250, 120, 110);
//call blob shapes
thingOne();
thingTwo();
thingThree();
thingFour();
thingFive();
//for snake
stroke(87, 156, 128);
strokeWeight(10);
dragSnake(0, mouseX, mouseY); //make snake move with mouse
for (let i = 0; i < snakeX.length - 1; i++) { //create the moevment quality for the snake
dragSnake(i + 1, snakeX[i], snakeY[i]);
}
//get the letters to move around
noStroke();
fill("black");
for(var i = 0; i < playArray.length; i++){
var t = playArray[i];
if(dist(mouseX, mouseY, t.x, t.y) < 30){ //when mouse hovers over letter
t.vx = random(1, 5) * d[round(random(0, 1))]; //get new random velocity x
t.vy = random(1, 5) * d[round(random(0, 1))]; //get new random velocity x
}
if(t.x > width -30 || t.x < 30 || t.y > height - 30 || t.y < 30){ //when the letters hit the walls
t.vx = -t.vx; //reverse the direction
t.vy = -t.vy;
}
t.x = t.x + t.vx; //update the location of the letters
t.y = t.y + t.vy;
text(t.letter, t.x, t.y); //display it
}
}
function thingOne(){
//activation circle
xOne = 25; //location
yOne = 100;
dOne = 600; //diameter
// Test if the cursor is over the box
if(dist(mouseX, mouseY, xOne, yOne) < dOne / 2){ //if the mouse is over the activation ellipse -- var over one is true
overOne = true;
if (overOne == true) { //if true, then change value of opacity which chnages fill color of blob
opaCityOne = 200;
fill(250, opaCityOne, 110); //changing the fill
}
} else { //other wise go back to orignal color
if (opaCityOne >= 120) opaCityOne = opaCityOne - 3; //fades out
fill(250, opaCityOne, 110);
overOne = false;
}
drawOne();
}
function drawOne(){ //location and shape of blob in top left
noStroke();
ellipse(25, 100, 620, 700);
ellipse(50, 300, 450, 320);
}
function thingTwo(){ //same as function thingOne but for bottom right blob
xTwo = 650;
yTwo = 600;
dTwo = 500;
// Test if the cursor is over the box
if(dist(mouseX, mouseY, xTwo, yTwo) < dTwo / 2){
overTwo = true;
if (overTwo == true) {
opaCityTwo = 200;
fill(250, opaCityTwo, 110);
}
} else {
if (opaCityTwo >= 120) opaCityTwo = opaCityTwo - 5;
fill(250, opaCityTwo, 110);
overTwo = false;
}
drawTwo();
}
function drawTwo(){ //location and shape of blob in bottom right
noStroke();
ellipse(650, 600, 600, 500);
ellipse(800, 450, 400, 400);
}
function thingThree(){ //same as function thingOne but for top right blob
xThree = 700;
yThree = -20;
dThree = 500;
// Test if the cursor is over the box
if(dist(mouseX, mouseY, xThree, yThree) < dThree / 2){
overThree = true;
if (overThree == true) {
opaCityThree = 255;
fill(250, 120, opaCityThree);
}
} else {
if (opaCityThree >= 110) opaCityThree = opaCityThree - 3;
fill(250, 120, opaCityThree);
overThree = false;
}
drawThree();
}
function drawThree(){ //location and shape of blob in top right
noStroke();
ellipse(700, -20, 550, 300);
}
function thingFour(){ //same as function thingOne but for center blob
xFour = 475;
yFour = 225;
dFour = 200;
// Test if the cursor is over the box
if(dist(mouseX, mouseY, xFour, yFour) < dFour / 2){
overFour = true;
if (overFour == true) {
opCityFour = 255;
fill(250, 120, opCityFour);
}
} else {
if (opCityFour >= 110) opCityFour = opCityFour - 3;
fill(250, 120, opCityFour);
overFour = false;
}
drawFour();
}
function drawFour(){ //location and shape of blob in center
noStroke();
ellipse(475, 225, 225, 200);
}
function thingFive(){ //same as function thingOne but for bottom left
xFive = 150;
yFive = 600;
dFive = 200;
// Test if the cursor is over the box
if(dist(mouseX, mouseY, xFive, yFive) < dFive / 2){
overFive = true;
if (overFive == true) {
opCityFive = 255;
fill(250, 120, opCityFive);
}
} else {
if (opCityFive >= 110) opCityFive = opCityFive - 3;
fill(250, 120, opCityFive);
overFive = false;
}
drawFive();
}
function drawFive(){ //location and shape of blob in bottom left
noStroke();
ellipse(150, 600, 225, 200);
}
function dragSnake(i, xin, yin) { // for snake
const dx = xin - snakeX[i];
const dy = yin - snakeY[i];
const angle = atan2(dy, dx);
snakeX[i] = xin - cos(angle) * snakeLength;
snakeY[i] = yin - sin(angle) * snakeLength;
joint(snakeX[i], snakeY[i], angle);
}
function joint(x, y, a) { //for snake
push();
translate(x, y);
rotate(a);
line(0, 0, snakeLength, 0);
pop();
}
function createLetter(x, y, letter, vx, vy){ //object for each letter from the array, with loction, velocity
return{x: x, y: y, letter: letter, vx: vx, vy: vy}
}
function keyPressed(){ //when hit enter key call word function
if(keyCode == ENTER) word();
}
function word() { //for changing the letters on the screen
playArray = []; //empty array that holds letters from string
letterString = input.value(); //make the value of the input the new string (what you type)
//print(input.value());
//reload the newstring into the array
for(var i = 0; i < letterString.length; i++){ //load array with objects
var x = map(i, 0, letterString.length, 100, width - 100); //map letters to begin
var vvx = random(1, 5) * d[round(random(0, 1))]; //random velocity
var vvy = random(1, 5) * d[round(random(0, 1))];
playArray[i] = createLetter(x, width/2, letterString.charAt(i), vvx, vvy) //call object
}
}
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)