final project: pittsburgh ambience
Our project’s canvas is too big for wordpress, so we are uploading the zip file and instructions to acess it.
Click the link to the google drive to find the zip file. Download the zip file to find the sketch.js file “finalproject.js” as well as the html file “finalproject.html” and the sound files. Because the project is outside of wordpress and there is a sound aspect, the project needs to be opened on the local host from your server, so the instructions must be followed bellow…
- Open a Terminal in OS X or a command window (cmd) in Windows.
- Change your current directory to the directory you want to serve: Type cd path-to-your-directory (ex. cd Desktop/104final )
- Type in Terminal:
python -m SimpleHTTPServerOr if you are using Python 3, type:
python -m http.server - Visit the URL http://localhost:8000 in your browser to test your sketch.
How it works:
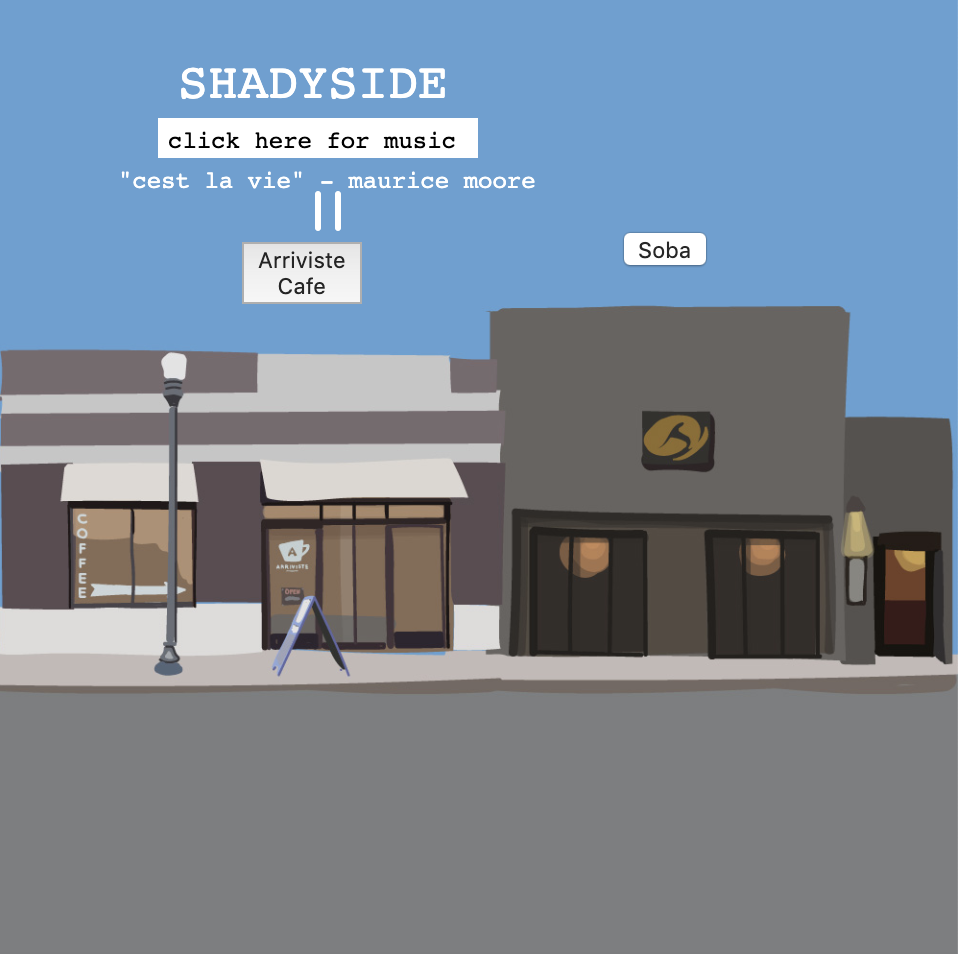
Using your mouse, scroll through the four different neighborhoods presented in illustrations.
Click on the music button to hear the song we chose to represent the ambience of the area and click on the pause button to stop the song.
Click on the different buttons for the cafes and restaurants shown to see a photo of the location, a description, and a link to the website.
For our final project, we wanted to portray the distinct atmospheres of different neighborhoods in Pittsburgh. As two students who weren’t familiar with Pittsburgh before Carnegie Mellon, we took the initiative to venture out and explore the different areas and what Pittsburgh has to offer. As people who are interested in immersing and inspiring ourselves through our surroundings, we wanted to introduce our favorite places to other students. Because music is also a very big part of our everyday lives, we wanted to complete the Pittsburgh ambiance by selecting specific songs that we felt captured in each area the best.
We really enjoyed the interactive visual aspect of this project. In the beginning, we brainstormed ways to depict our shared interests and goals through a project, and we felt that this achieved exactly what we envisioned. Making 2D objects into an interactive platform, we saw the potential to incorporate layers of our project into future uses. Our favorite part of the project was probably the music and design aspect of it. We had a lot of fun planning and collaborating together. Below, we have attached a video and screenshots of each different area included in our project.




![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)