For the first project, I looked at “Shadow” by Scott Snibbe in 2002. This project is done by projecting a white rectangular light onto an object or person, which would cast a shadow on a wall. The projection is generated as soon as the person steps between the projector and the wall. This allows the people to be able to create cinema with the movement of their body and examine their shadow separate from their bodies. Even if the person moves away from the projector, the record of the project would be played over and over again until it fades slowly back into the white rectangle.
This is an interactive object that captures audiences’ act and generates cinematic art through the use of computational technologies. Since no group of people would create the same combination of movements, the art created would be different every single time.
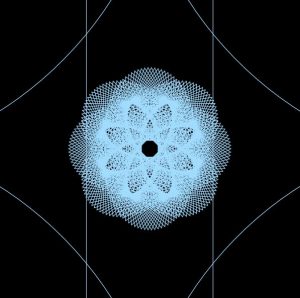
The other project I looked at is “Line segments space” by Kimchi and Chips studio. It is exhibited in Seoul Art Space Geumcheon in 2013. The entire project is created in combination of nylon strings and digital emulsion. The strings act as positive elements in a dark room to create a series of abstract and undefined negative space.
A 2D canvas is reduced from surface piece and then into line segments. And the line segments then construct a 3D volume. Light is casted onto the lines to articulate digital matters.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)